Obrazki
Zastosowanie grafiki sprawia, że strony internetowe są bardziej atrakcyjne
wizualnie. Obrazki pomagają lepiej przekazać istotę i treść dokumentu.
Znacznik <img>
jest przeznaczony do oznaczania obrazków w różnych formatach graficznych.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Macbook Air na szarym drewnianym stole"
width="400"
/>
src="ścieżka"- obowiązkowy atrybut, który wskazuje adres obrazka. Ścieżka dostępu do obrazka może być bezwzględna lub względna.alt="opis"- obowiązkowy atrybut, alternatywny opis.width="wartość"iheight="wartość"- ustawiają wymiary obrazu w pikselach. Bez zmiany rozmiaru obraz jest wyświetlany na stronie w oryginalnym rozmiarze. Jeśli ustawić tylko jedną wartość, przeglądarka automatycznie obliczy drugą, aby zachować proporcje.
Atrybut alt
Jest potrzebny do dostarczania istotnych informacji użytkownikom, którzy nie
widzą obrazu (niedowidzący) lub jeśli obraz nie został załadowany. Tekst
alternatywny musi znajdować się w każdym znaczniku <img>.
- Opis powinien zawierać pełne, sformułowane zdanie.
- Tekst alternatywny powinien odpowiadać na pytanie „Co jest pokazane na obrazku?” -Opis powinien być unikalny i nie powinien powtarzać tego, co już jest w tekście tego obrazu.
- W opisie nie musisz używać słów „obraz” czy „ilustracja”, jest to oczywiste.

Jeśli treść strony opisuje historię tych kociąt, wystarczy poniższy opis.
<img src="kittens.jpg" alt="Kocięta" />
W przypadku, gdy mamy tylko galerię zdjęć, bez żadnego opisu tekstowego, konieczne jest doprecyzowanie, co dokładnie jest pokazane na obrazku.
<img
src="kittens.jpg"
alt="Troje kociąt bawi się na słomie. Dwoje szarych i jedno czarne."
/>
Odsyłacz obrazkowy
Link nie obowiązkowo musi zawierać treść tekstową. Bardzo często, szczególnie w sklepach internetowych, kliknięcie zdjęcia produktu na liście produktów przekierowuje użytkownika na stronę tego produktu.
Aby utworzyć odsyłacz obrazkowy, trzeba zmienić znacznik <img> na link.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Rudy kot"
width="640"
/>
</a>
Obraz z podpisem
Takie zadanie jest często spotykane w artykułach, w których znajduje się wiele
obrazków z objaśnieniami pod lub nad obrazkiem, na przykład ilustracje, wykresy
lub diagramy. Jeśli trzeba oznaczyć znacznikami obraz z podpisem, można użyć
znaczników<img> i akapit <p>. Ale właśnie dla takich zadań istnieją
znaczniki semantyczne <figure> i <figcaption>.
Wewnątrz <figure> umieszczamy znaczniki obrazu i opisu. Znacznik
<figcaption> musi być pierwszym lub ostatnim elementem dzieckiem elementu
<figure>.
<figure>
<!-- Dowolna treść graficzna: zdjęcie, wykres, diagram itp. -->
<img src="adres obrazu" alt="tekst alternatywny" />
<figcaption>
Tekst wyjaśnienia, który będzie znajdował się pod obrazem
</figcaption>
</figure>
Ścieżki bezwzględne i względne
Strony internetowe zawierają wiele plików umieszczonych w oddzielnych folderach, aby ułatwić zarządzanie nimi. Aby utworzyć połączenie między różnymi plikami, na przykład w dokumencie HTML w celu dołączenia obrazu lub pliku stylu, używane są ścieżki bezwzględne lub względne, które opisują lokalizację dołączonego pliku.
Ścieżka bezwzględna
Określa dokładną lokalizację pliku w strukturze folderów na serwerze. Bezwzględna ścieżka umożliwia dostęp do pliku z zasobów zewnętrznych.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Adresy bezwzględne składają się z co najmniej trzech części: protokołu, nazwy serwera i ścieżki pliku.
https://- protokół.images.pexels.com- nazwa serwera./photos/583842/pexels-photo-583842.jpeg— ścieżka do pliku obrazu, gdzie «photos» i «583842» nazwy folderów. Folder «583842» zagnieżdżony w «photos».
Na przykład po kliknięciu w link z tym adresem, przeglądarka otworzy kartę z obrazem, który znajduje się gdzieś na serwerze w Internecie.
Ścieżka względna
Opisuje ścieżkę do zasobu odnośnie bieżącego pliku. Służy do tworzenia ścieżek do obrazów, plików stylów lub tworzenia nawigacji do innych stron internetowych, które stwarzacie.
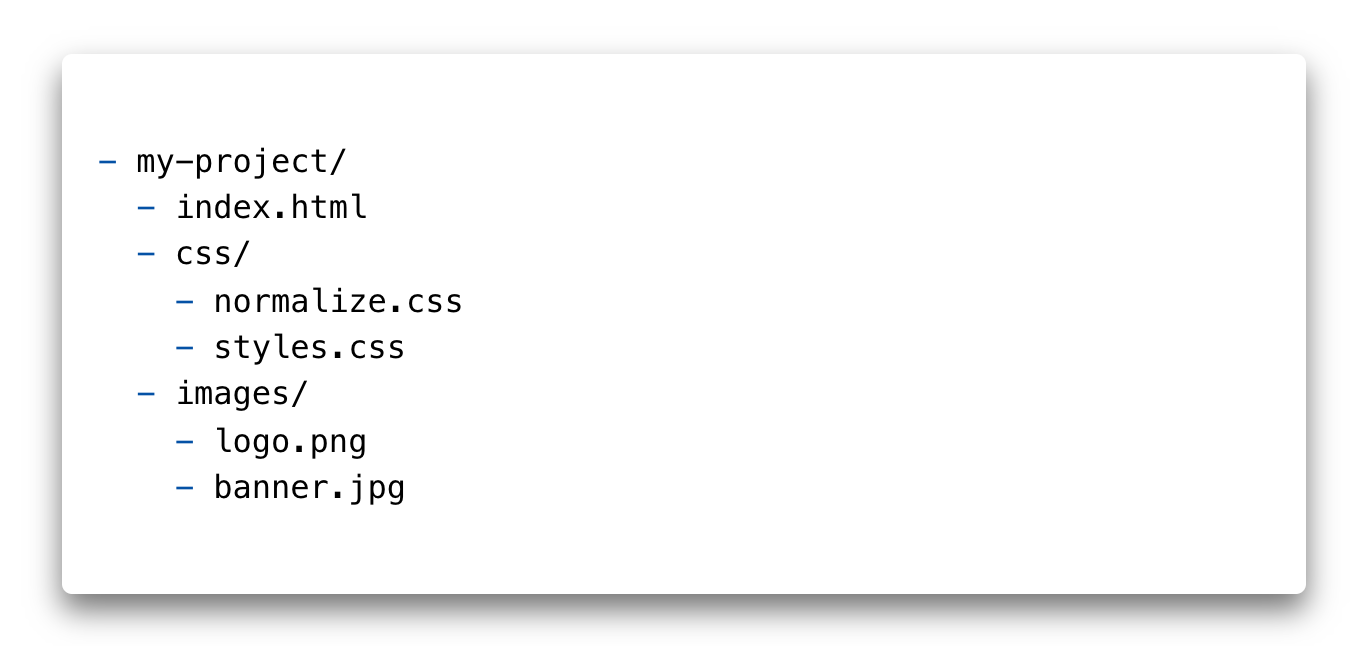
Weźmiemy standardową strukturę plików i folderów projektu.

Żeby w index.html dotrzeć do obrazu logo z folderu images, w atrybucie src
należy określić ścieżkę względną, czyli względną do dokumentu HTML.
<a href="">
<img src="images/logo.png" alt="Logo strony" />
</a>
Znak / oznacza przejście o jeden poziom niżej. Taką ścieżkę przeglądarka
dosłownie rozumie, jak: „W folderze images, na jednym poziomie z bieżącym
plikiem index.html, wziąć plik logo.png».
W przyszłości konieczne będzie dołączenie obrazów do pliku stylów. Aby w pliku
styles.css dotrzeć do obrazu logo z folderu images, trzeba określić ścieżkę
względną (względem pliku stylów).
background-image: url('../images/logo.png');
Ciąg znaków ../ wskazuje na przejście o jeden folder (poziom) wyżej.
Przeglądarka dosłownie rozumie tę ścieżkę jako: „Przejdź o jeden folder wyżej
(wstecz), wejdź do folderu images i weź w nim plik logo.png».
Formaty plików graficznych

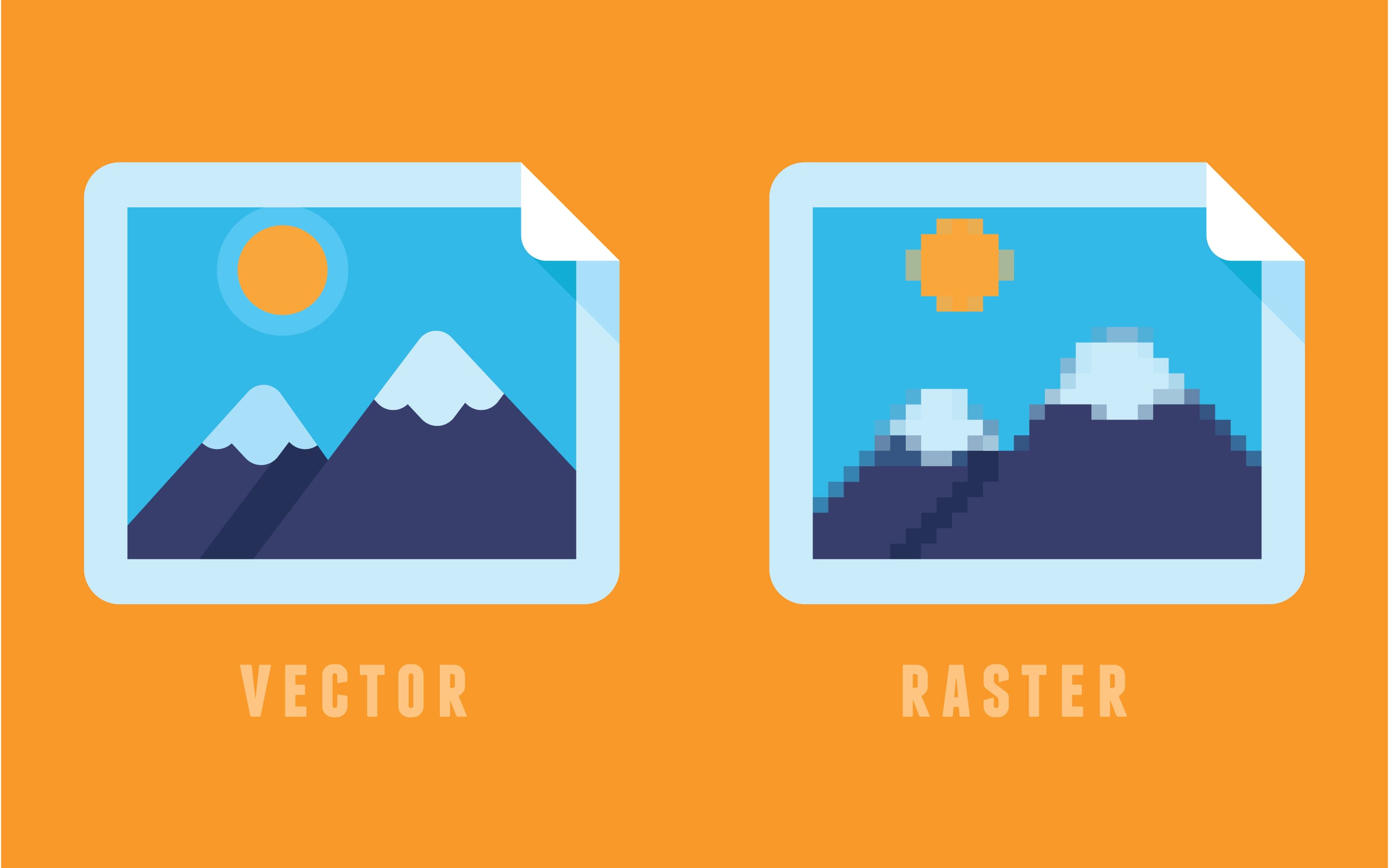
Grafika wektorowa będzie się wyświetlać równie dobrze na normalnych ekranach, jak i na ekranach o dużej gęstości pikseli. Grafika rastrowa, zwłaszcza skompresowana z utratą jakości będzie wyglądać na zamazaną.
Grafika rastrowa
Grafika rastrowa (raster, bitmap) - opis pliku graficznego w postaci tablicy ze współrzędnymi każdego piksela oraz opisem koloru tego piksela. Jak paleta kolorów o stałym rozmiarze.
Najpopularniejsze rastowe formaty obrazów to:
- JPEG - duże pliki, które nie wymagają przezroczystego tła ani animacji. Ten format jest idealny do żywych, fotorealistycznych zdjęć, ponieważ mogą one zawierać miliony kolorów.
- PNG - w przeciwieństwie do JPEG ma dodatkowy parametr do opisu przezroczystość (kanał alfa). Odpowiedni dla obrazów z przezroczystym lub monochromatycznym tłem. Używany do ikonek i przedmiotów dekoracyjnych. Używany również do obrazów o wysokiej precyzji - zrzutów ekranu, rysunków, wykresów itp.
- webP - format zastępujący PNG i JPEG, ale nadal z niepełną obsługą w przeglądarkach. Przy tej samej jakości obrazu skompresowane pliki będą mniejsze niż PNG i JPEG średnio o 25%.
Rozróżnienie obrazu rastrowego jest dość łatwe, wystarczy zwiększyć jego skalę. W pewnym momencie obraz zacznie się rozmywać i pojawią się kwadraty (pikselacja).
Grafika wektorowa
Grafika wektorowa (SVG, Scalable Vector Graphics) - jest opisywana za pomocą reguł lub równań definiujących linie, a także dodatkowych właściwości, koloru linii i tła kształtów.
Grafika wektorowa jest idealna do prostych obrazów, które można skalować i zajmują bardzo mało miejsca. Jednak wraz ze wzrostem złożoności obrazu rozmiar pliku sprawia, że użycie formatu SVG jest nieopłacalne. Grafika wektorowa zastępuje PNG i służy do tworzenia ikonek, logo, wykresów, grafiki abstrakcyjnej i elementów dekoracyjnych.
Szczegółowo zapoznamy się z grafiką wektorową na oddzielnej lekcji.
Optymalizacja obrazów
Obrazy stanowią około 90% całkowitej masy zasobów strony, dlatego należy je najpierw zoptymalizować. W przyszłości do optymalizacji zasobów projektu zostaną zaangażowane specjalne narzędzia, które będą to robić automatycznie. Ale teraz trzeba myśleć o optymalizacji wagi strony i używać specjalnych usług online do kompresowania obrazów.
Trzeba pamiętać, że optymalizacja pliku JPEG prowadzi do utraty jakości obrazu. Dlatego wraz ze zmniejszeniem wagi obrazu jego wygląd ulegnie pogorszeniu. Optymalizacja formatu JPEG sprowadza się do znalezienia równowagi między jakością obrazu a wagą.
Optymalizacja obrazu jest wykonywana jeden raz. Obraz wyeksportowany z układu jest optymalizowany i dopiero potem dodaje się do projektu.
Progresywny JPEG
Progresywne obrazy JPEG - są to pliki graficzne w formacie JPEG, które
zostały zakodowane w taki sposób, że podczas wyświetlania są ładowane w postaci
warstw. Progresywny JPEG wygląda dokładnie tak, jak zwykłe obrazy JPEG. Różnica
polega na sposobie ich wyświetlania podczas uruchamiania.
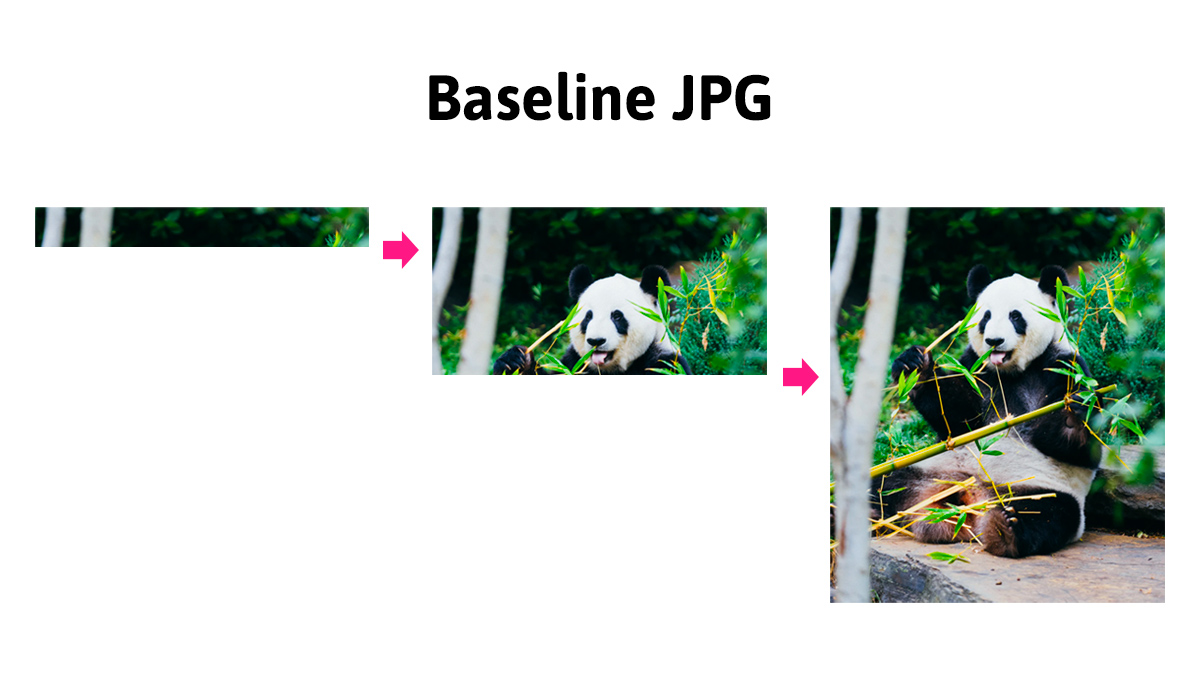
Zwykłe pliki JPEG są ładowane i renderowane w postaci pasków (linia po linii) od góry do dołu. Dla użytkownika stwarza to efekt słabej szybkości ładowania strony. Jest to szczególnie widoczne w przypadku dużych obrazów lub na urządzeniach mobilnych o słabej jakości połączenia sieciowego.

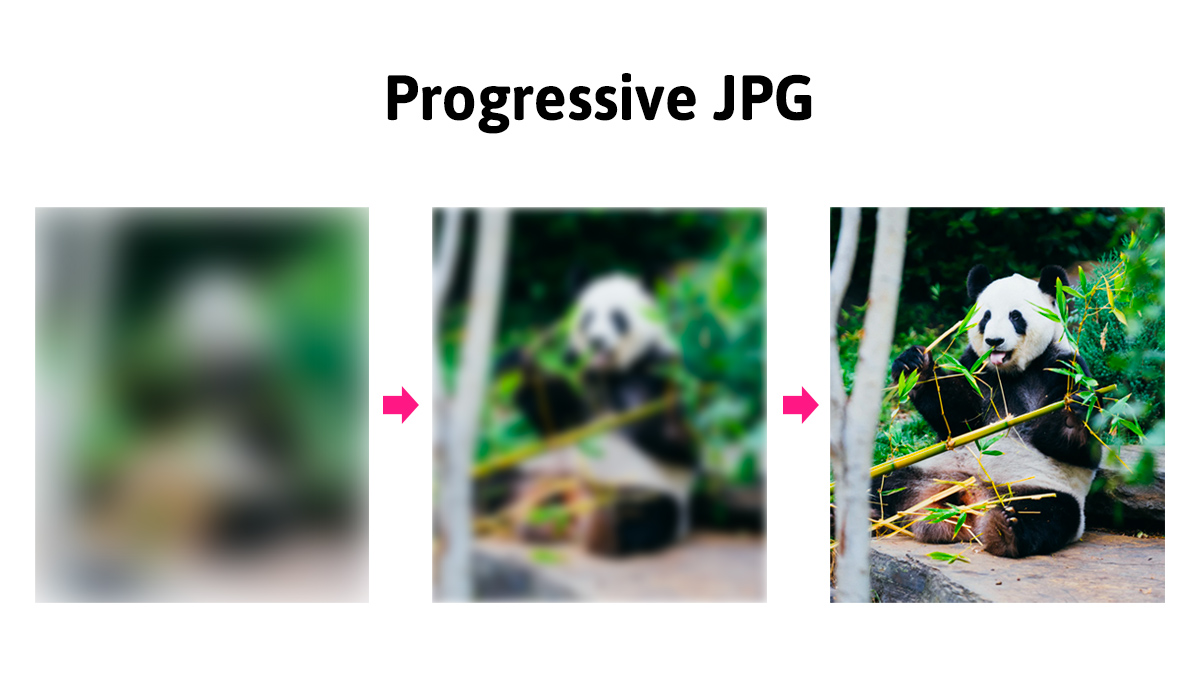
Progresywny JPEG ładowany jest w taki sposób, że cały obraz jest wyświetlany od razu, ale w słabej jakości, a w trakcie wczytywania jakość stopniowo poprawia się do maksimum.

Z punktu widzenia użytkownika progresywny JPEG zapewnia znacznie przyjemniejsze przeglądanie. Użytkownik natychmiast otrzymuje pełny obraz zawartości strony.
Tworzenie
Aby zrobić progresywny obraz JPEG, wystarczy użyć specjalnych narzędzi, w tym online. Na przykład podczas optymalizacji obrazów JPEG w Squoosh, one domyślnie (automatycznie) stają się progresywne.
Waga pliku progresywnego obrazu JPEG jest zwykle nieco mniejsza niż jego podstawowego odpowiednika JPEG.