Las imágenes
El uso de gráficos hace que las páginas web sean visualmente más atractivas. Las
imágenes ayudan a transmitir mejor la escencia y el contenido del documento.
La etiqueta <img>
sirve para marcar imágenes en varios formatos gráficos.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Macbook Air sobre una mesa de madera gris"
width="400"
/>
src="ruta"- Es el atributo obligatorio, especifica la dirección de la imagen. La ruta a la imagen puede ser absoluta o relativa.alt="descripción"- Es atributo obligatorio, descripción es alternativa.width="valor"yheight="valor"- Especifica las dimensiones de la imagen en píxeles. Sin especificar las dimensiones, la imagen se muestra en la página en el tamaño original. Si especifica solo una cantidad, el navegador calculará automáticamente la otra para mantener las proporciones.
El atributo alt
Necesario para proporcionar información significativa a los usuarios que no
pueden ver la imagen (personas con discapacidad visual) o si la imagen no se ha
cargado. El texto alternativo debe estar en cada etiqueta <img>.
- La descripción debe tener una oración completa y completamente formada.
- El texto alternativo debe responder a la pregunta " ¿Qué se muestra en la imagen? ".
- La descripción debe ser única y no repetir lo que ya está en el texto a esta imagen.
- En la descripción no hay que usar las palabras "imagen", "tarjeta" o "ilustración", es evidente.

Si el texto de la página describe la historia de estos gatitos, la siguiente descripción será suficiente.
<img src="kittens.jpg" alt="Gatitos" />
En el caso cuando tenemos una galería de imágenes, sin ninguna descripción de texto, es necesario aclarar qué se muestra en la imagen.
<img
src="kittens.jpg"
alt="Tres gatitos juegan con paja. Dos grises y un negro."
/>
La imagen con enlace
Un enlace no tiene que ser con contenido de texto. Muy a menudo, especialmente en las tiendas en línea, un clic en la imagen del producto, en la lista de productos, redirige al usuario a la página de este producto.
Para crear una imagen de enlace envuelva la etiqueta <img> en el enlace.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Gato pelirrojo"
width="640"
/>
</a>
Imagen con firma
Esta tarea se encuentra a menudo en artículos donde hay muchas imágenes con una
explicación debajo o sobre una imagen, como ilustraciones, gráficos o diagramas.
Si desea marcar una imagen con un título,se puede usar las etiquetas <img> y
el párrafo <p>. Pero, precisamente para tales tareas, hay etiquetas semánticas
<figure> y <figcaption>.
Dentro de <figure> colocamos el marcado de la imagen y la descripción. La
etiqueta <figcaption> debe ser el primer o el último hijo de<figure>.
<figure>
<!-- Contenido gráfico arbitrario: foto, gráfico, diagrama, etc. -->
<img src="la dirección de la imagen" alt="texto alternativo" />
<figcaption>
Texto de la explicación que estará debajo de la imagen
</figcaption>
</figure>
Rutas absolutas y relativas
Los sitios web contienen muchos archivos que se colocan en carpetas separadas para que sean más fáciles de administrar. Para crear una relación entre diferentes archivos, por ejemplo, en un documento HTML adjuntar imagen o archivo de estilo, se utilizan rutas absolutas o relativas que describen la ubicación del archivo adjunto.
La ruta absoluta
Especifica la ubicación exacta del archivo en la estructura de carpetas del servidor. La ruta absoluta le permite acceder al archivo desde recursos de terceros.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Las direcciones absolutas constan de al menos tres partes: protocolo, nombre del servidor y ruta de archivo.
https://- Protocolo.images.pexels.com- Nombre del servidor./photos/583842/pexels-photo-583842.jpeg— Ruta al archivo de imagen donde «photos» y «583842» son nombres de las carpetas. La carpeta «583842» está anidada en «photos».
Por ejemplo, al hacer clic en enlace con esa dirección, se abrirá una pestaña en el navegador con una imagen que se encuentra en algún lugar del servidor en Internet.
La ruta relativa
Describe la ruta del recurso relativa al archivo actual. Se utiliza para compilar rutas a imágenes, archivos de estilo o crear navegación a otras páginas del sitio que está creando.
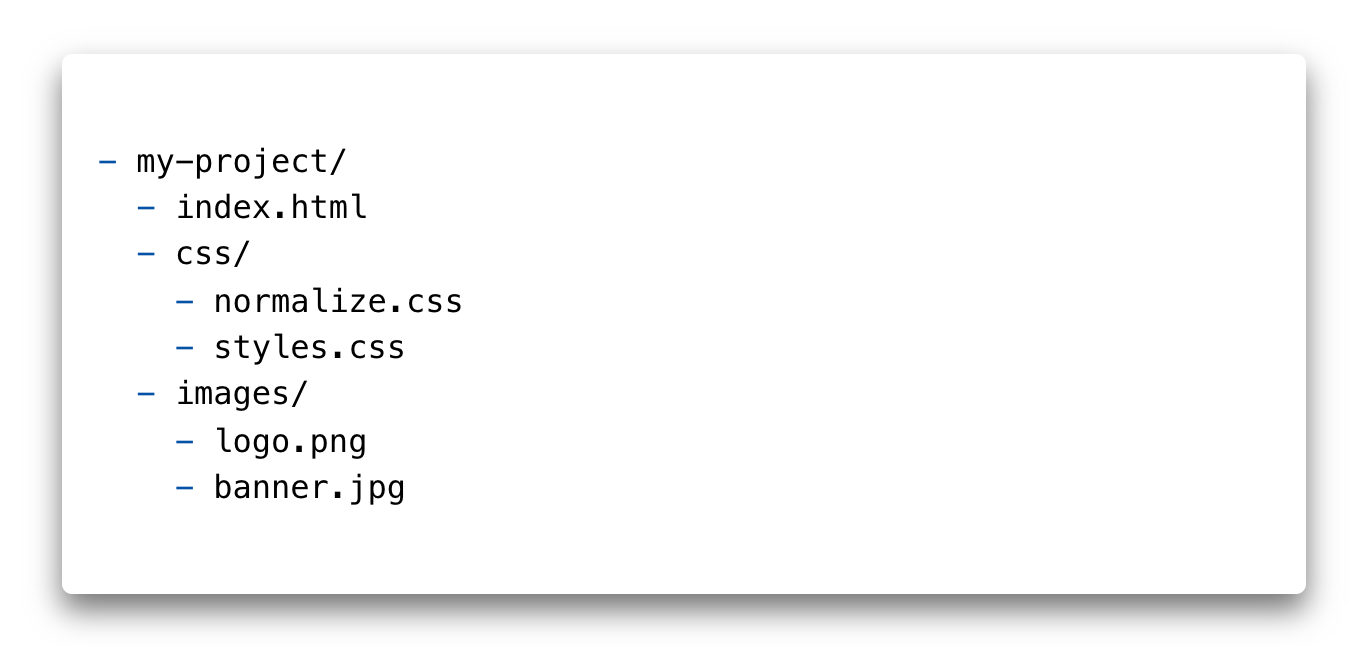
Vamos a tomar la estructura estándar de archivos y carpetas del proyecto.

Para index.html llegar a la imagen del logotipo de la carpeta images en el
atributo srcse debe especificar una ruta relativa, es decir en relación con el
documento HTML.
<a href="">
<img src="images/logo.png" alt="El logotipo de página web" />
</a>
El caracter / indica una transición de un nivel inferior. Tal manera, el
navegador literalmente lo entiende como: "en la carpeta images, al mismo nivel
que el archivo index.html, tomar el archivo logo.png».
En el futuro, será necesario conectar las imágenes en el archivo de estilo. Para
en el archivo styles.css encontrar la imagen de la carpeta images, hay que
especificar una ruta relativa.
background-image: url('../images/logo.png');
Secuencia de caracteres ../ indica la transición a una sola carpeta (nivel)
superior. Este navegador entiende literalmente como: "Ir a una carpeta arriba
(atrás), ir a la carpeta images y tomar allí el archivo logo.png».
El formato gráfico

Los gráficos vectoriales se mostrarán igualmente bien en pantallas normales y en pantallas de alta densidad de píxeles. Los gráficos rasterizados, especialmente comprimidos con pérdida de calidad, se verá borrosa.
El gráfico rasterizado
El gráfico rasterizado (raster, bitmap) - es la descripción del archivo gráfico en forma de una matriz con las coordenadas de cada píxel y la descripción del color de ese píxel. Como un mapa de colores de amaño fijo.
Los formatos de imagen rasterizado más populares son:
- JPEG - Archivos grandes que no requieren un fondo transparente o animación. Este formato es ideal para fotos coloridas y fotorrealistas, ya que pueden contener millones de colores.
- PNG - A diferencia de JPEG, tiene un parámetro adicional para describir transparencia (canal alfa). Es adecuado para imágenes cuyo fondo debe ser transparente o monocromático. Se utiliza para íconos y elementos decorativos. También se utiliza para imágenes de alta precisión-capturas de pantalla, dibujos, gráficos, etc.
- webP - El formato reemplaza PNG y JPEG, pero aún con soporte incompleto en navegadores. Con la misma calidad de imagen, los archivos comprimidos serán más pequeños que PNG y JPEG en un promedio de 25%.
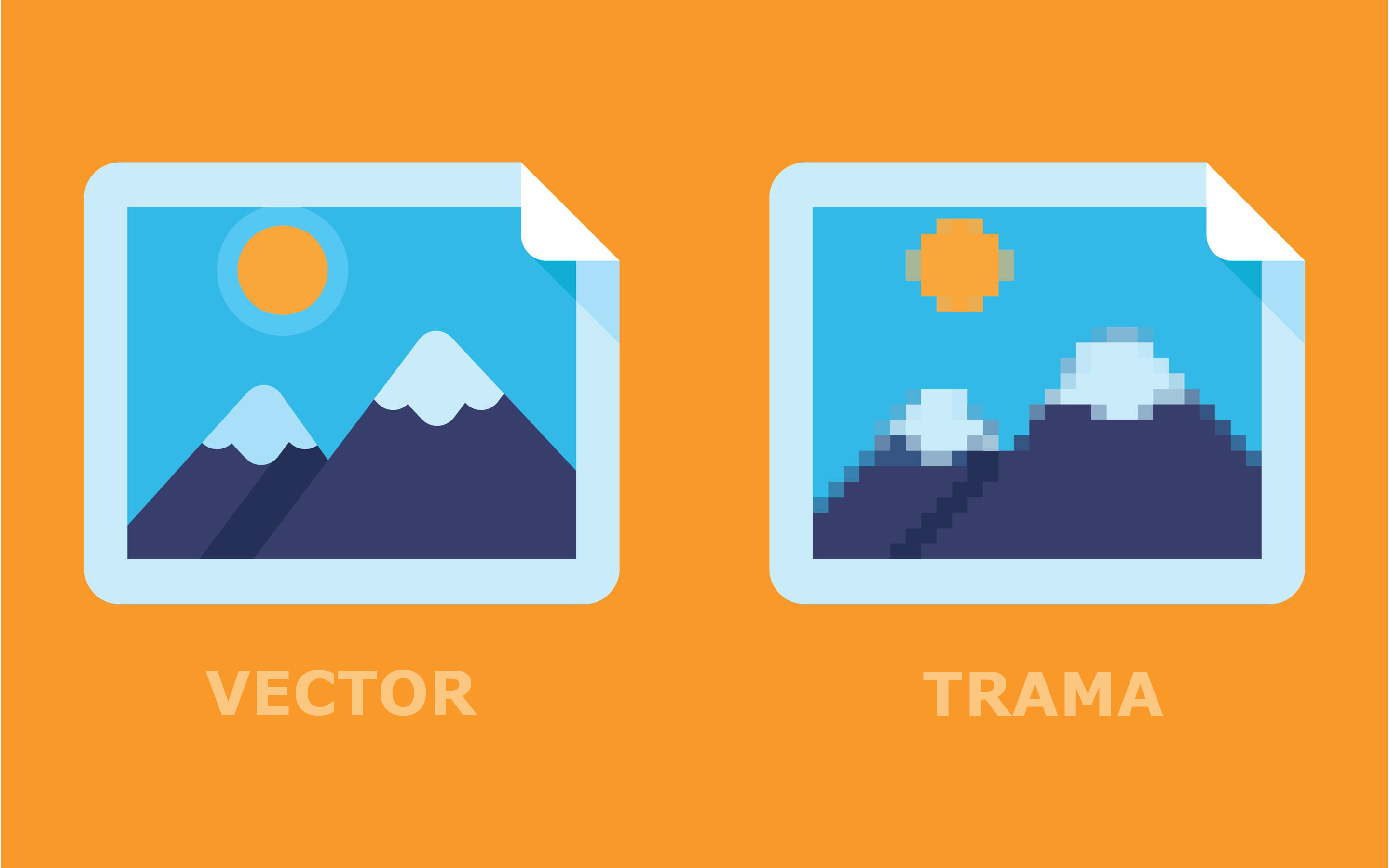
Distinguir una imagen rasterizada es bastante fácil, lo suficiente es acercarla. En cierto punto, la imagen comenzará a difuminar y aparecerán cuadrados (pixelización).
Los gráficos vectoriales
Los gráficos vectoriales(SVG, Scalable Vector Graphics) - se describe como reglas o ecuaciones que definen líneas, así como propiedades adicionales, el color de las líneas y el fondo de las formas.
Los gráficos vectoriales son ideales para imágenes simples y escalables, ocupan muy poco espacio. Sin embargo, con la creciente complejidad de la imagen, el tamaño del archivo hace que el uso del formato SVG no sea rentable. Los gráficos vectoriales reemplazan a PNG y se utilizan para íconos, logotipos, gráficos, gráficos abstractos y elementos decorativos.
Conoceremos los gráficos vectoriales en detalle en una clase separada.
Optimización de imágenes
Las imágenes representan aproximadamente el 90% del peso total de los recursos del sitio web, por lo que deben optimizarse primeramente. En el futuro, la optimización de los recursos del proyecto se llevará a cabo mediante herramientas especiales que lo harán automáticamente. Pero ahora es necesario pensar en optimizar el peso de la página y usar servicios especiales en línea para comprimir imágenes.
Hay que recordar que la optimización de un archivo JPEG lleva a la pérdida de calidad de imagen. Por lo tanto, al reducir el peso de la imagen, se deteriora su apariencia. La optimización JPEG se reduce a encontrar un equilibrio entre la calidad y el peso de la imagen.
La optimización de la imagen se realiza una vez. La imagen exportada desde el diseño se optimiza y solo después se agrega al proyecto.
JPEG progresivo
Las imágenes JPEG progresivas - estos son archivos de imagen `JPEG ' que han sido codificados de tal manera que cuando se muestran, se cargan en capas. Un JPEG progresivo se ve exactamente igual que las imágenes JPEG normales. La diferencia es cómo se muestran durante el arranque.
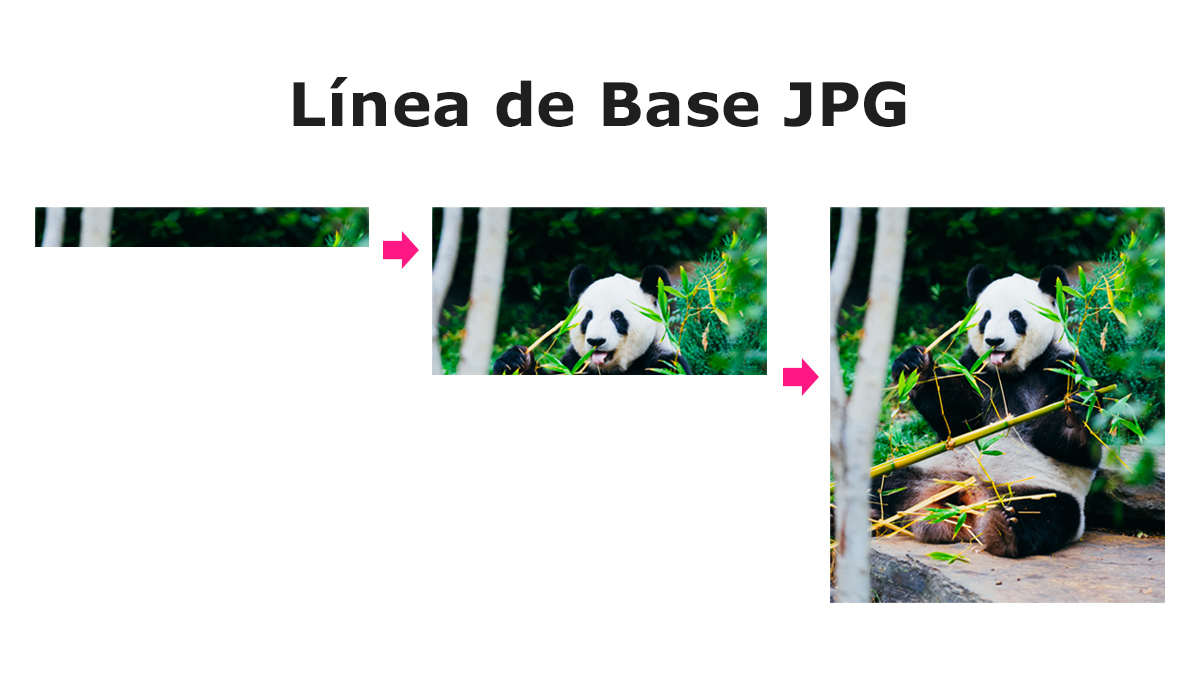
Los archivos JPEG normales se cargan y dibujan en tiras (línea por línea), de arriba a abajo. Para el usuario, esto crea el efecto de una mala velocidad de carga de la página. Esto es especialmente notable para imágenes más grandes o en dispositivos móviles con velocidades de conexión de red deficientes.

El JPEG progresivo se carga de manera que se muestra toda la imagen a la vez, pero en mala calidad y durante el proceso de carga, la calidad mejora gradualmente al máximo.

Desde la perspectiva del usuario, el JPEG progresivo proporciona una experiencia mucho más agradable de visitar la página. El usuario obtiene inmediatamente una visión completa del contenido de la página.
Creación
Para hacer una imagen JPEG progresiva es suficiente utilizar herramientas especiales, incluso en línea. Por ejemplo, al optimizar imágenes JPEG en Squoosh, por defecto (automáticamente) se convierten en progresivos.
El peso de un archivo de imagen JPEG progresiva suele ser un poco menor que su contraparte JPEG básica.