Images
The use of graphics makes web pages more appealing. Images help better capture
the essence and content of the document.
The <img> tag
is intended for marking up images in various graphic formats.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Macbook Air on a gray wooden table"
width="400"
/>
src="path"is a required attribute, and it specifies the image URL. The path to an image can be absolute or relative.alt="description"is a required attribute, an alternative description.width="value"andheight="value"set the image size in pixels. Without sizing, images are displayed on the page in their original sizes. If you set only one value, the browser will automatically calculate the other to maintain aspect ratio.
alt attribute
It is necessary to provide meaningful information to users who cannot see the
image (visually impaired people), or if the image is not loading. Such
alternative text must be in every <img> tag.
- The description should contain a complete sentence.
- Your alternative text must answer the question "What is shown in the picture?"
- The description must be unique and not repeat the text for this image.
- In the description you do not need to use the words "image", "picture" or "illustration", as it goes without saying.

If the page text tells the story of these kittens, the following description will suffice.
<img src="kittens.jpg" alt="Kittens" />
In the case when you have just a gallery of images, without any text description, specify what exactly is shown in the picture.
<img
src="kittens.jpg"
alt="Three kittens are playing in straw. Two gray and one black."
/>
Clickable image
The link does not have to be with text content. Very often, especially in online stores, a click on the image of a product in the list of products redirects the user to the product page.
To create a clickable image, wrap the link around the <img> tag.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Red cat"
width="640"
/>
</a>
Absolute and relative paths
Websites contain many files stored in separate folders to make them easier to manage. To create a link between files, for example, to link an image or a style sheet in an HTML document, absolute or relative paths should be used that describe the location of the linked file.
Absolute path
It specifies the exact location of the file in the folder structure on the server. The absolute path makes it possible to access the file from external resources.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Absolute URLs consist of at least three parts: protocol, server name and file path.
https://- protocol.images.pexels.com- server name./photos/583842/pexels-photo-583842.jpeg— path to the image file, where "photos" and "583842" are folder names. "583842" is a subfolder in "photos".
For example, when you click on the link with this URL, the browser will open a tab with an image stored somewhere on the server in the Internet.
Relative path
It describes the path to the resource relative to the current file. It is used to make paths to images, style sheets or to create navigation to other pages on the site you are building.
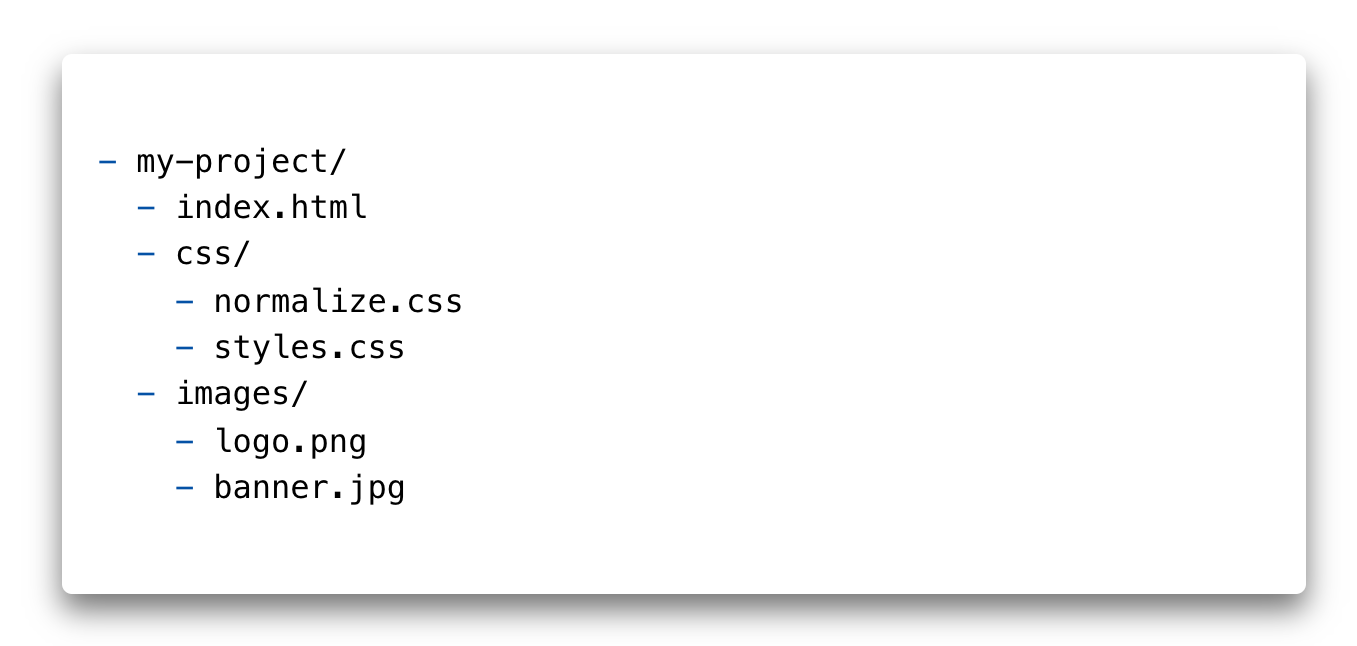
Let's take a standard project file and folder structure.

In order to reach the logo image from the images folder in index.html, you
need to specify a relative path in the src attribute, that is, relative to the
HTML document.
<a href="">
<img src="images/logo.png" alt="Site logo" />
</a>
The / symbol means going one level down. The browser literally understands it
as follows: in the images folder, at the same level as the current
index.html file, take the logo.png file.
You will also need to link images in the style sheet. In order to access the
logo image from the images folder in the styles.css file, specify the
relative path (relative to the style sheet).
background-image: url('../images/logo.png');
The sequence of characters ../ means going one folder (level) up. The browser
literally understands it as follows: go one folder up (back), enter the images
folder and take the logo.png file.
Graphic formats

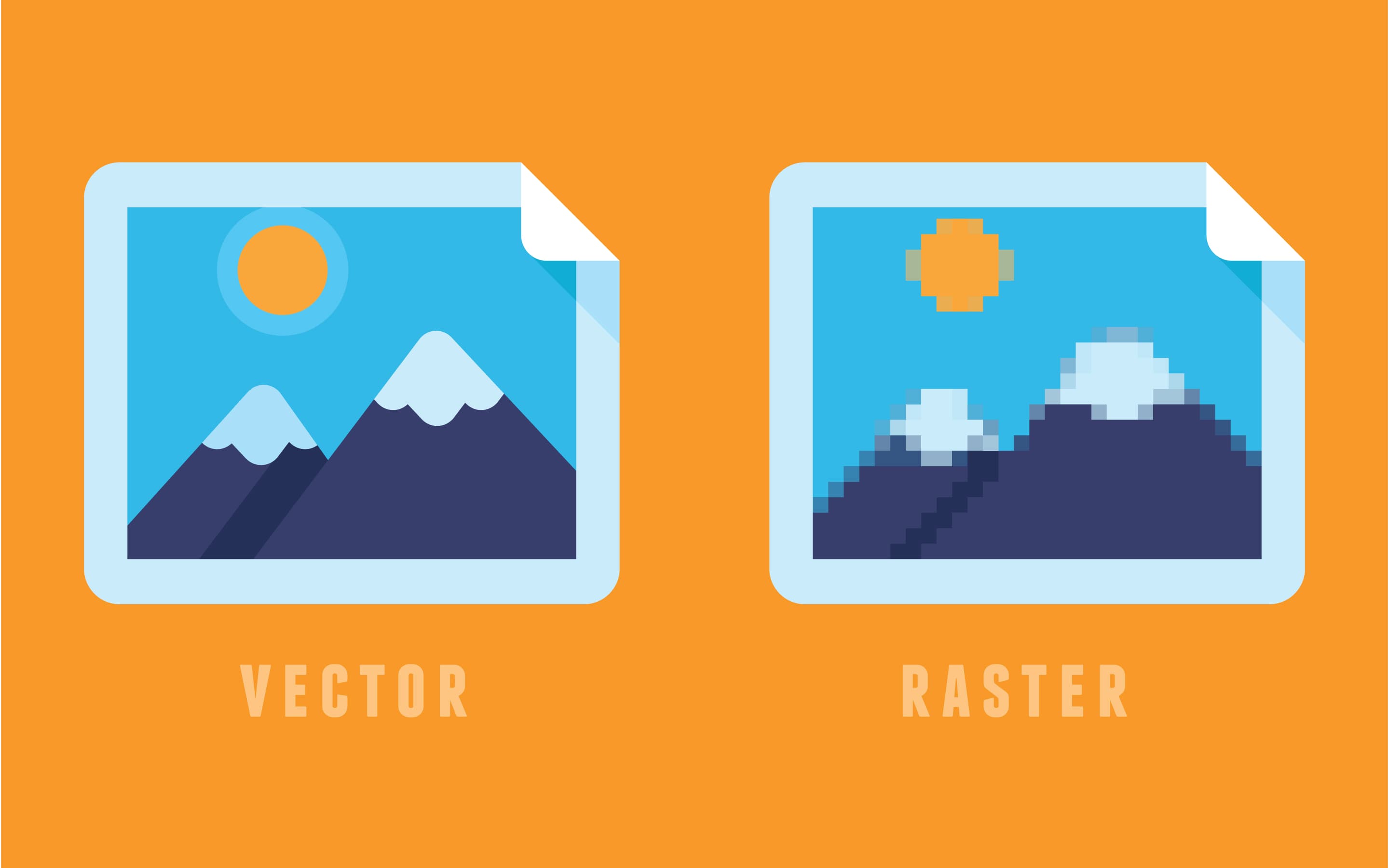
Vector graphics will be displayed equally well on convenient and high PPI monitors. Raster graphics, especially those compressed with loss of quality, will be blurred.
Raster graphics
Raster or bitmap graphics describe a graphic file in the form of an array with each pixel coordinates and a description of each pixel color. Such graphics resemble a fixed size color map.
The most popular bitmap image formats are:
- JPEG are large files that do not require a transparent background or animation. This format is ideal for vivid photorealistic photographs, which may contain millions of colors.
- PNG, unlike JPEG, has an additional parameter for describing transparency (alpha channel). It is suitable for images with transparent or monochrome backgrounds. Such files are used for icons and decoration. They are also used for high resolution images: screenshots, drawings, graphs, etc.
- webP is a format to replace PNG and JPEG, but not yet fully supported by web browsers. With equal image quality, compressed files are 25% smaller than PNG and JPEG on average.
It is quite easy to distinguish a raster image: just zoom in. Soon, the image will start to blur, and you will see squares (pixelation).
Progressive JPEG
Progressive JPEG images are JPEG image files encoded in such a way that
they load in waves until a clear picture is formed. Progressive JPEG looks
exactly like standard JPEG images. The difference is in the way they are
displayed when loading.
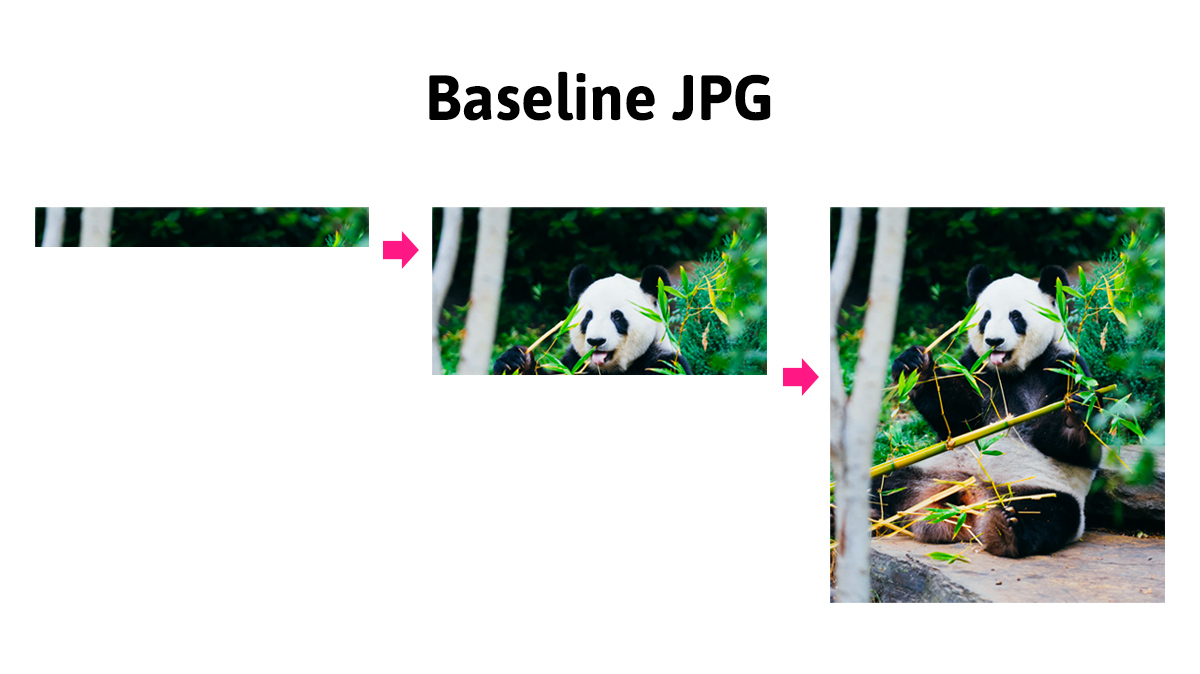
Standard JPEGs are loaded and rendered line by line, from top to bottom. For the user, this creates the effect of slow page loading. This is evident with large images or mobile devices with slow Internet.

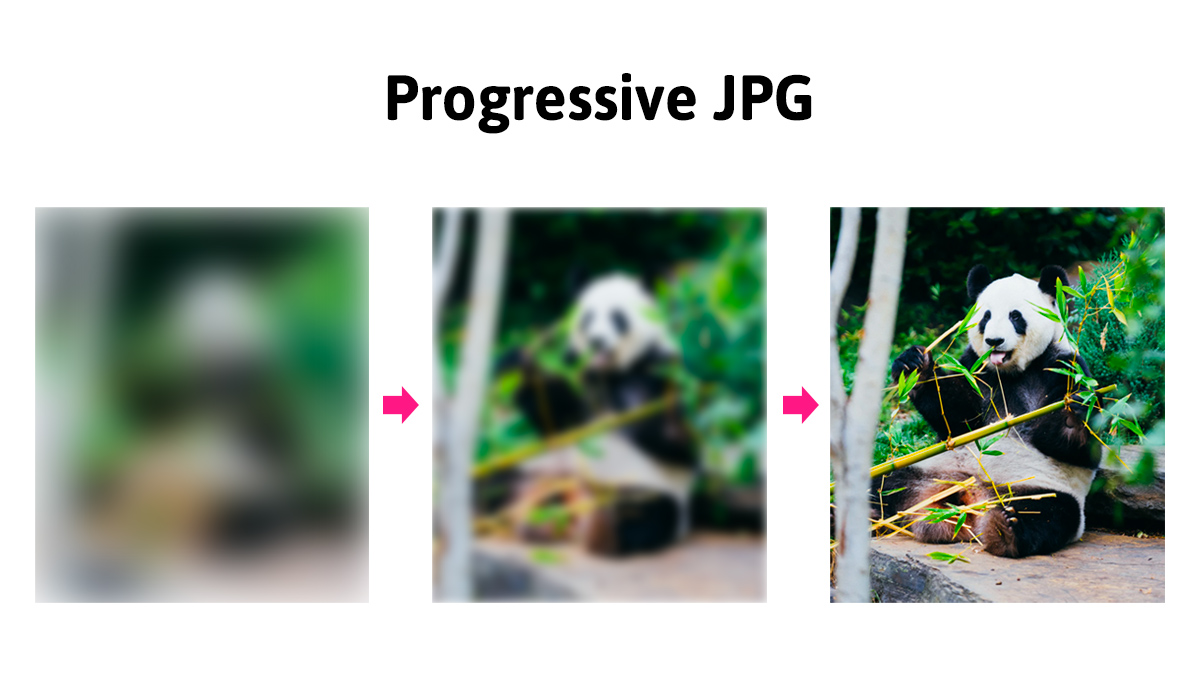
Progressive JPEG is loaded in such a way that you can see the entire image, but first in poor quality, and then, gradually, you will see a clearer image.

From the user's point of view, progressive JPEG offers a much more enjoyable browsing experience. The user immediately gets a full picture of the page content.
Creation
In order to create a progressive JPEG image, you can use dedicated tools, including online. For example, when optimizing JPEG images in Squoosh, they are (automatically) converted to progressive by default.
A progressive JPEG image size is usually slightly less compared to its baseline JPEG counterpart.