Imagini
Utilizarea graficii face paginile web atractive din punct de vedere vizual.
Imaginile ajută la o mai bună transmitere a esenței și a conținutului
documentului.
Tag-ul <img>
este conceput pentru a marca imagini în diferite formate grafice.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Macbook Air pe o masă din lemn de culoare gri"
width="400"
/>
src="cale"– atribut obligatoriu, specifică adresa imaginii. Calea către imagine poate fi absolută sau relativă.alt="descriere"– atribut obligatoriu, descriere alternativă.width="valoare"șiheight="valoare"– setează dimensiunile imaginii în pixeli. Fără a seta o dimensiune, imaginea este afișată pe pagină în mărime originală. Dacă specificați o singură valoare, browserul va calcula automat o altă valoare pentru a menține proporțiile.
Atributul alt
Acesta este necesar pentru a oferi informații semnificative utilizatorilor care
nu pot vedea imaginea (cu deficiențe de vedere) sau dacă imaginea nu s-a
încărcat. Textul alternativ trebuie să se afle în fiecare tag <img>.
- Descrierea trebuie să conțină o propoziție completă, deplin formată.
- Textul alternativ ar trebui să răspundă la întrebarea "Ce se afișează în imagine?".
- Descrierea trebuie să fie unică și să nu repete ceea ce este deja în textul imaginii.
- În descriere, nu trebuie să folosiți cuvintele "imagine", "poză" sau "ilustrație”, este clar de la sine.

Dacă textul paginii descrie istoria acestor pisici, următoarea descriere va fi suficientă.
<img src="kittens.jpg" alt="Pisici" />
În cazul în care avem doar o galerie de imagini, fără nicio descriere textuală, este necesar să precizăm ce anume este afișat.
<img
src="kittens.jpg"
alt="Trei pisoi se joacă pe paie. Doi gri și unul negru."
/>
Imagine cu link
Link-ul nu este neapărat să aibă un conținut textual. Foarte des, mai ales în magazinele online, apăsarea pe imaginea unui produs din lista de produse redirecționează utilizatorul către pagina produsului respectiv.
Pentru a crea o imagine cu link introducem tag-ul <img> într-un link.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Pisică roșcată"
width="640"
/>
</a>
Imagine cu legendă
O astfel de sarcină se găsește adesea în articolele unde există multe imagini cu
o explicație sub sau deasupra imaginii, de exemplu, ilustrații, grafice sau
diagrame. Dacă doriți să marcați o imagine cu o legendă, puteți utiliza
tag-urile <img> și paragraful <p>. Însă, doar pentru astfel de sarcini,
există tag-uri semantice <figure> și <figcaption>.
În interiorul <figure> introducem marcajul imaginii și descrierea. Tag-ul
<figcaption> trebuie să fie primul sau ultimul copil al <figure>.
<figure>
<!-- Conținut grafic arbitrar: fotografie, grafic, diagramă etc. -->
<img src="adresa imaginii" alt="text alternativ" />
<figcaption>Text explicativ care va fi sub imagine</figcaption>
</figure>
Căi absolute și relative
Site-urile web conțin o mulțime de fișiere plasate în dosare separate pentru a le face mai ușor de gestionat. Pentru a crea un link între diferite fișiere, de exemplu, într-un document HTML pentru a include o imagine sau un fișier de stil, sunt folosite căile absolute sau relative care descriu locația fișierului inclus.
Calea absolută
Specifică locația exactă a fișierului în structura de dosare de pe server. O cale absolută vă permite să accesați fișierul din resurse terțe.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Adresele absolute constau din cel puțin trei părți: protocol, numele serverului și calea fișierului.
https://– protocol.images.pexels.com– nume server./photos/583842/pexels-photo-583842.jpeg– calea către fișierul imagine, unde "photos" și "583842" sunt nume de dosare. Dosarul "583842" este imbricat în "photos".
De exemplu, când faceți clic pe un link cu această adresă, în browser se va deschide o filă cu o imagine care se află undeva pe un server pe Internet.
Calea relativă
Descrie calea către o resursă în raport cu fișierul curent. Este folosit pentru a crea căi către imagini, fișiere de stil sau pentru a crea navigare către alte pagini de pe site-ul pe care îl creați.
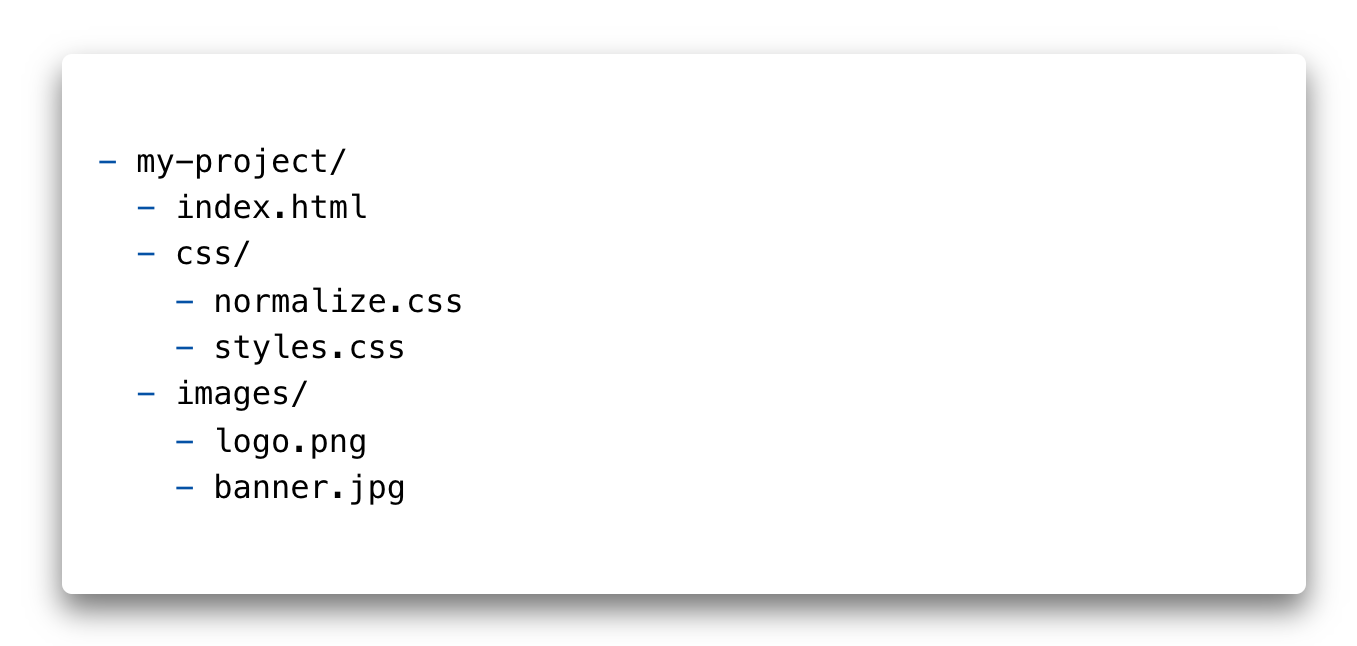
Să analizăm structura standard a fișierelor și dosarelor proiectului.

Pentru a accesa imaginea siglei din dosarul images din index.html, trebuie
să specificați o cale relativă în atributul src, adică relativ la documentul
HTML.
<a href="">
<img src="images/logo.png" alt="Sigla site-ului" />
</a>
Simbolul / înseamnă a coborâ cu un nivel. Browserul înțelege literalmente
această cale ca: "În dosarul images, la același nivel cu fișierul
index.html, ia fișierul logo.png".
În viitor, va fi necesar să includeți imaginile în fișierul de stil. Pentru a
accesa imaginea siglei din dosarul images din fișierul styles.css, trebuie
să specificați o cale relativă (relativă la fișierul de stil).
background-image: url('../images/logo.png');
Secvența de caractere ../ indică trecerea la un dosar (nivel) de mai sus.
Browserul înțelege literalmente această cale ca: "Mergi cu un folder în sus
(înapoi), mergi la dosarul images și ia fișierul logo.png în el."
Formate grafice

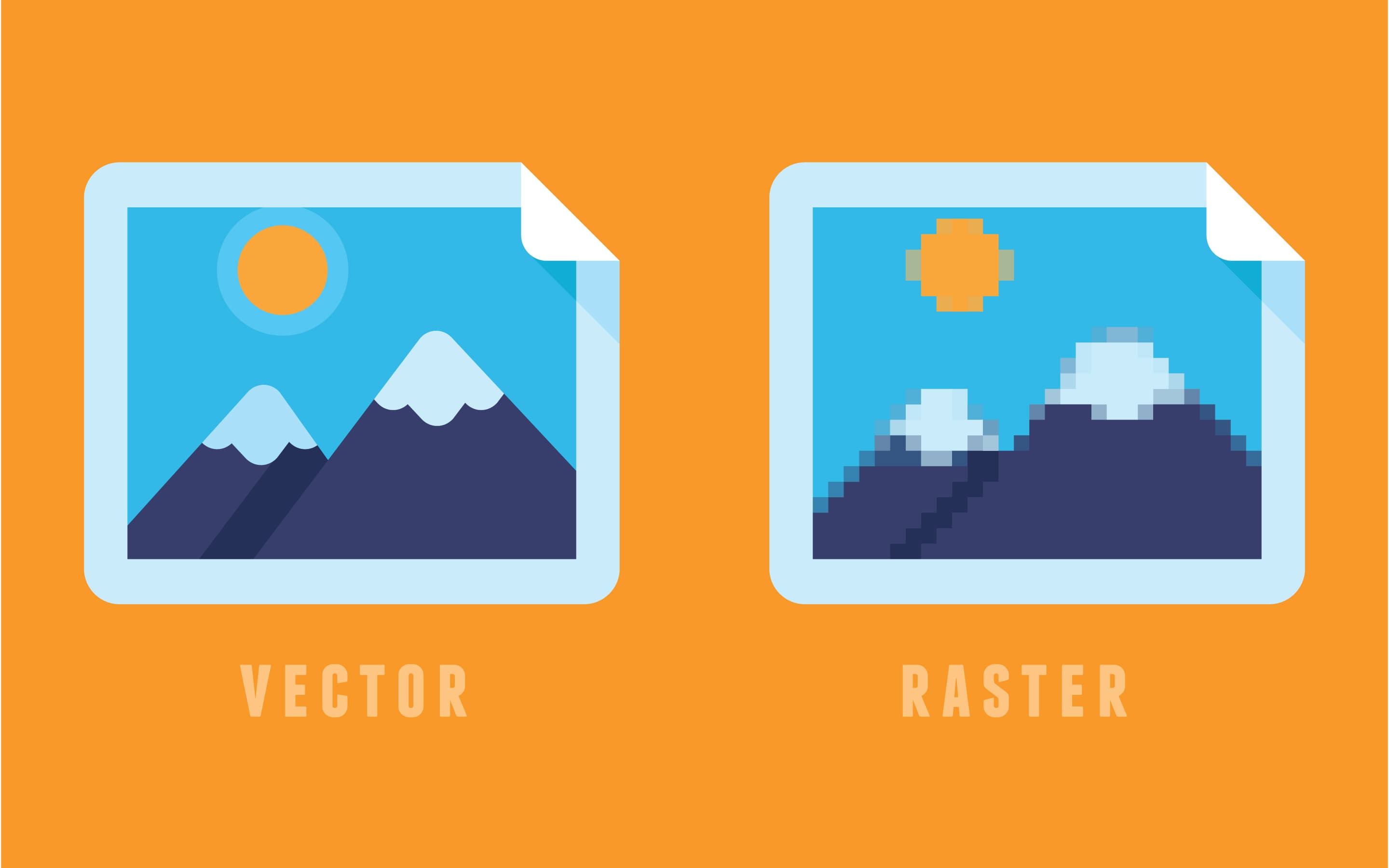
Grafica vectorială se va afișa la fel de bine pe ecranele obișnuite și pe ecranele cu densitate mare de pixeli. Grafica bitmap, în special cea comprimată cu pierderi, va arăta neclar.
Grafica bitmap
Grafica bitmap(raster, bitmap) – descrierea unui fișier grafic sub formă de matrice cu coordonatele fiecărui pixel și o descriere a culorii acestui pixel. Ca o hartă de culori cu o dimensiune fixă.
Cele mai populare formate de imagine bitmap sunt:
- JPEG – fișiere mari care nu necesită un fundal transparent sau o animație. Acest format este ideal pentru fotografii fotorealiste colorate, deoarece poate conține milioane de culori.
- PNG – spre deosebire de JPEG, are un parametru suplimentar pentru descriere transparenței (canalul alfa). Potrivit imaginilor ale căror fundal trebuie să fie transparent sau de culoare solidă. Acesta este folosit pentru iconițe și elemente decorative. De asemenea, se utilizează pentru imagini de mare fidelitate – capturi de ecran, desene, grafice etc.
- webP – un format care înlocuiește formatele PNG și JPEG, dar cu suport incomplet în browsere. Cu o calitate egală a imaginii, fișierele comprimate vor fi mai mici decât PNG și JPEG cu o medie de 25%.
Distingerea unei imagini bitmap este destul de simplă, doar măriți-o. La un anumit moment, imaginea va începe să se estompeze și vor apărea pătrate (pixelizare).
Grafica vectorială
Grafica vectorială (SVG, Scalable Vector Graphics) – descrisă sub formă de reguli sau ecuații care definește linii, precum și proprietăți suplimentare, culoarea liniei și fundal pentru forme.
Grafica vectorială este ideală pentru imagini simple scalabile, ocupând foarte puțin spațiu. Cu toate acestea, pe măsură ce complexitatea imaginii crește, dimensiunea fișierului face ca utilizarea formatului SVG să fie neprofitabilă. Grafica vectorială înlocuiește formatul PNG și este folosită pentru iconițe, sigle, grafice, grafică abstractă și elemente decorative.
Ne vom familiariza în detaliu cu grafica vectorială într-o lecție separată.
Optimizarea imaginii
Imaginile reprezintă aproximativ 90% din greutatea totală a resurselor unui site web, așa că trebuie mai întâi să le optimizați. Pe viitor, resursele proiectului vor fi optimizate prin instrumente speciale care vor face acest lucru automat. Dar deja acum trebuie să vă gândiți la optimizarea greutății paginii și să utilizați servicii speciale online pentru compresia imaginii.
Trebuie de reținut că optimizarea unui fișier JPEG duce la pierderea calității imaginii. Prin urmare, atunci când greutatea imaginii este redusă, aspectul acesteia se va deteriora. Optimizarea unui JPEG se rezumă la găsirea unui echilibru între calitatea și greutatea imaginii.
Optimizarea imaginii se face o singură dată. Imaginea exportată din machetă este optimizată și abia apoi adăugată la proiect.
JPEG progresiv
JPEG-urile progresive – acestea sunt fișiere imagine JPEG care au fost
codificate astfel încât la afișare să fie încărcate în straturi. JPEG-urile
progresive arată exact ca JPEG-urile obișnuite. Diferența este modul în care
sunt afișate în timpul încărcării.
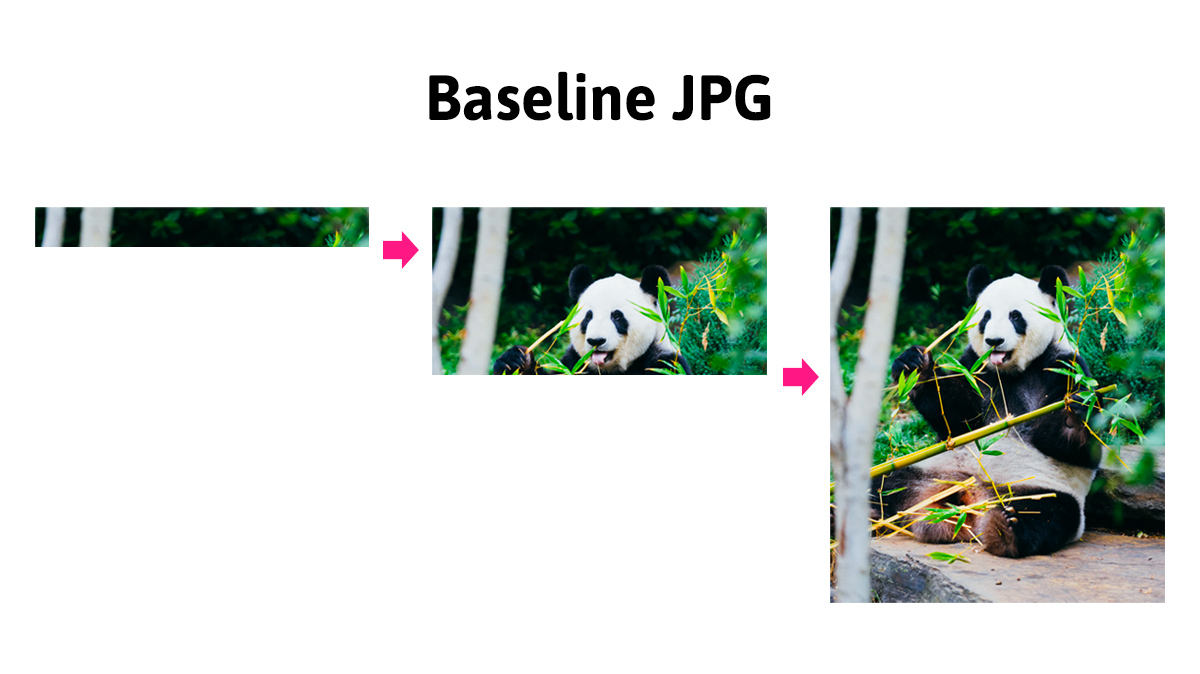
JPEG-urile obișnuite sunt încărcate și redate în dungi (linie cu linie), de sus în jos. Pentru utilizator, aceasta creează efectul unei viteze mici de încărcare a paginii. Acest lucru este vizibil mai ales în cazul imaginilor mari sau pe dispozitivele mobile cu un nivel slab de conexiune la rețea.

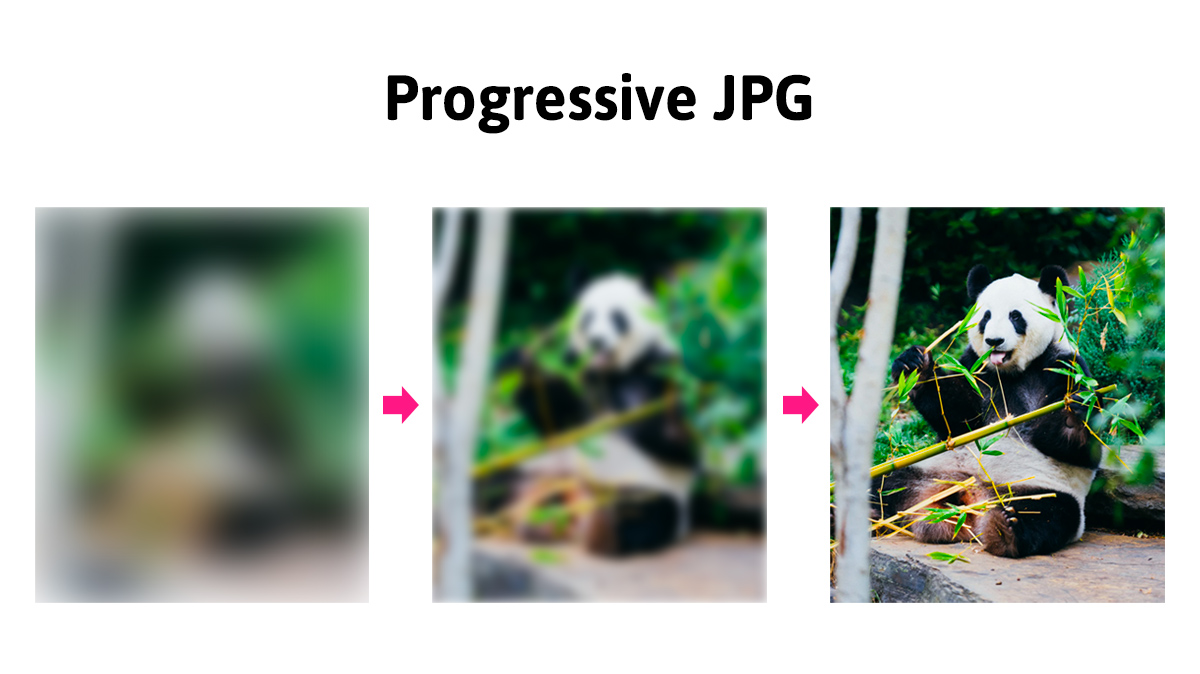
Un JPEG progresiv este încărcat astfel încât întreaga imagine să fie afișată simultan, dar la o calitate joasă, iar în procesul de încărcare calitatea se îmbunătățește treptat la maximum.

Din punctul de vedere al utilizatorului, un JPEG progresiv oferă o experiență a paginii mult mai plăcută. Utilizatorul primește imediat o imagine completă a conținutului paginii.
Creare
Pentru a realiza o imagine JPEG progresivă, este suficient să folosiți instrumente speciale, inclusiv online. De exemplu, când imaginile JPEG sunt optimizate în Squoosh, acestea sunt convertite (automat) în progresive în mod implicit.
Greutatea fișierului unei imagini JPEG progresive este de obicei puțin mai mică decât JPEG-ul său echivalent de bază.