Marcajul structural
Există un întreg set de tag-uri semantice pentru marcarea secțiunilor logice mari și îmbunătățirea semanticii structurale a paginii. Fiecare dintre ele poate fi folosit în anumite condiții. Acest lucru afectează activitatea tehnologiilor de asistență, indexarea paginilor și clasarea paginii în rezultatele căutărilor.
Conținutul fluxului
Tag-ul <header>
Antetul (header) evidențiază partea introductivă a întregii pagini, a secțiunii complexe sau a articolului. Acesta conține de obicei o siglă, navigarea, un text introductiv, un titlu complex. Pot fi mai multe pe pagină.
<body>
<!-- Antetul paginii -->
<header>
<a href="/">Sigla site-ului</a>
<ul>
Meniul de navigare pentru alte pagini
</ul>
</header>
</body>
Tag-ul <footer>
Subsolul (footer) este partea finală a întregii pagini, a secțiunii sau articolului acesteia. Adesea, conține drepturi de autor, o listă de legături către rețelele sociale, informații de contact și așa mai departe. Pot fi mai multe pe pagină.
<body>
<!-- Antetul paginii -->
<header>
<a href="/">Sigla site-ului</a>
<ul>
Meniul de navigare pentru alte pagini
</ul>
</header>
<!-- Subsolul paginii -->
<footer>
<!-- Drepturi de autor -->
<p>Toate drepturile rezervate ©lpj.dev</p>
<!-- Link-uri către rețelele sociale -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Tag-ul <main>
Conținutul principal, care nu se repetă pe alte pagini ale site-ului (unic). Poate fi doar unul pe pagină.
<body>
<!-- Antetul paginii -->
<header></header>
<!-- Conținutul unic al paginii -->
<main></main>
<!-- Subsolul paginii -->
<footer></footer>
</body>
Secțiuni semantice
Tag-ul <nav>
Definește secțiunea principală de navigare cu link-uri către secțiuni ale paginii curente sau alte pagini. Folosit numai pentru navigarea principală și nu pentru orice grup de link-uri din document.
<body>
<!-- Antetul paginii -->
<header>
<a href="/">Sigla site-ului</a>
<nav>
<!-- Navigarea către alte pagini -->
<ul>
<li><a href="/portfolio">Portfolio</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<!-- Conținutul unic al paginii -->
<main></main>
<!-- Antetul paginii -->
<footer>
<!-- ⚠️ Link-uri către rețelele sociale, nu nav -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Tag-ul <article>
O parte independentă, separabilă și semnificativă înafara unui document. De exemplu, o postare pe un forum, un tweet, un articol pe blog, un widget publicitar, o poveste pe Instagram, o fișă de produs într-un magazin.
<article>
<h1>Plăcintă dulce</h1>
<img src="link către imaginea plăcintei" alt="placintă" />
<p>
Plăcintă delicioasă la cuptor cu diferite umpluturi: cireșe, piersici, prune
sau căpșuni.
</p>
<p>Preț: 50 credite</p>
</article>
Dacă unei secțiuni a unui document i se poate da un nume, care postat în afara
site- ului va avea sens, este numită <article>. Aceasta trebuie să aibă un
titlu.
Tag-ul section
O secțiune mare care combină conținutul după semnificație. Inseparabilă de documentul principal. De exemplu, o secțiune a listei de produse, un bloc cu informații personale în profilul de utilizator, o secțiune cu informații de contact.
<section>
<h1>Cele mai populare plăcinte în această săptămână</h1>
<!-- În interiorul fiecărui <li> poate fi cardul plăcintei din secțiunea «Tag-ul <article>» -->
<ul>
<li>Prăjită cu ciuperci</li>
<li>Prăjită cu carne</li>
<li>La cuptor cu mere</li>
<li>La cuptor cu brânză de vaci</li>
</ul>
</section>
Dacă unei secțiuni a unui document i se poate da un nume, dar nu va avea sens în
afara site-ului, este numită <section>. Se recomandă să aibă un titlu.
Tag-ul <div>
Reprezintă un container generic, fără semantică. Este folosit ca un înveliș de tip bloc pentru stilizarea ulterioară a conținutului.
Dacă nu puteți da grupului de conținut un nume corect (nu "coloana din dreapta",
dar ceva semnificativ), este <div> și cel mai probabil aveți nevoie doar de un
container comun pentru stilizare.
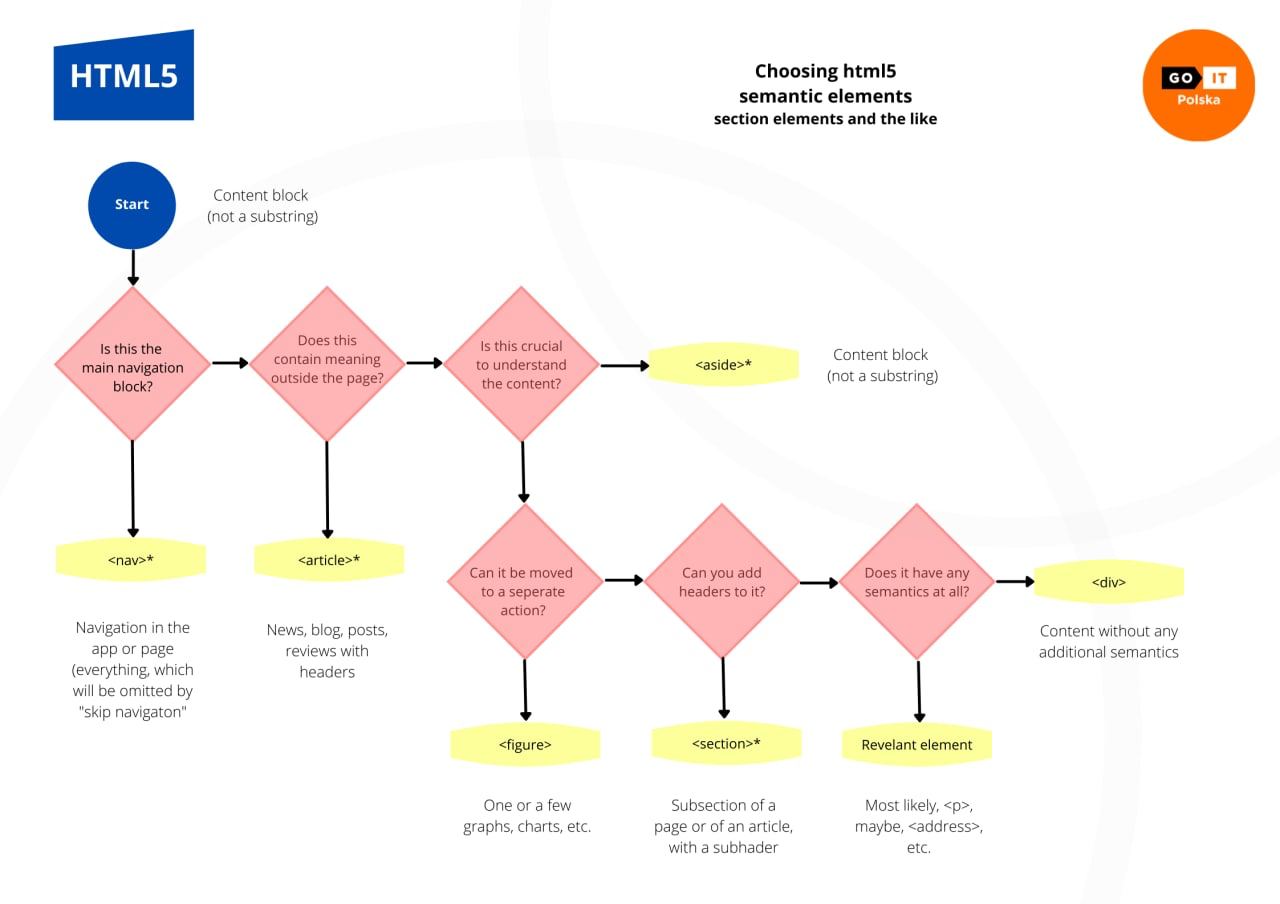
Algoritmul de selecție a tag-ului
Nu doar începătorilor le este greu să decidă ce tag să folosească pentru a marca un bloc de conținut pe baza semnificației sale semantice. Utilizați acest algoritm pentru a determina tag-ul potrivit.

Marcajul paginii
Folosind toate tag-urile de mai sus, haideți să marcăm o pagină simplă pentru un studio web entry-level.
În exemplul dat lipsește marcajul scheletului documentului, deoarece este adăugat automat de platforma interactivă codepen.io. Pentru a avea o imagine completă, haideți să scriem marcajul de bază al documentului.
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="UTF-8" />
<title>Studioul web mango.dev</title>
</head>
<body>
<!-- Toate marcajele provin dintr-un exemplu real -->
</body>
</html>