Yapısal etiketler
Büyük mantıksal bölümleri işaretlemek ve bir sayfanın yapısal semantiğini geliştirmek için bir dizi semantik etiket vardır. Bunların her biri belirli koşullar altında kullanılabilir. Bu, yardımcı teknolojilerin performansını, sayfanın indekslenmesini ve arama sonuçlarındaki sıralamasını etkiler.
İçerik akışı
<header> etiketi
Üstbilgi (başlık) tüm bir sayfanın, karmaşık bölümün veya makalenin giriş kısmını vurgular. Genellikle bir logo, navigasyon, tanıtım metni, bileşik bir başlık içerir. Bir sayfada birkaç tane olabilir.
<body>
<!-- Manşet -->
<header>
<a href="/">Web sitesi logosu</a>
<ul>
Diğer sayfalara giden navigasyon menüsü
</ul>
</header>
</body>
<footer> etiketi
Altbilgi (footer), tüm bir sayfanın, bölümün veya makalenin son kısmıdır. Genellikle telif hakkı, sosyal ağ bağlantılarının bir listesi, iletişim bilgileri vb. içerir. Bir sayfada birkaç tane olabilir.
<body>
<!-- Manşet -->
<header>
<a href="/">Web sitesi logosu</a>
<ul>
Diğer sayfalara giden navigasyon menüsü
</ul>
</header>
<!-- Sayfa altbilgisi -->
<footer>
<!-- Telif Hakkı -->
<p>Tüm hakları saklıdır ©lpj.dev</p>
<!-- Sosyal ağlara bağlantılar-->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Etiket <main>
Diğer web sayfalarında tekrarlanmayan ana (benzersiz) içerik. Bir sayfada yalnızca bir tane olabilir.
<body>
<!-- Manşet -->
<header></header>
<!-- Benzersiz içerik -->
<main></main>
<!-- Sayfa altbilgisi -->
<footer></footer>
</body>
Anlamsal bölümler
<nav> etiketi
Geçerli bölüme veya diğer sayfalara bağlantılar içeren bir ana navigasyon bölümü tanımlar. Belgedeki herhangi bir bağlantı grubu için değil, yalnızca ana navigasyon için kullanılır
<body>
<!-- Manşet -->
<header>
<a href="/">Web sitesi logosu</a>
<nav>
<!-- Web siteleri ve logolar -->
<ul>
<li><a href="/portfolio">Portfolio</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<!-- Benzersiz içerik -->
<main></main>
<!-- Sayfa altbilgisi -->
<footer>
<!-- ⚠️ Sosyal ağlara bağlantılar, nav değil -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
<article> etiketi
Bir belgenin bağımsız, ayrılabilir ve anlamlı bir parçası. Örneğin, bir forum gönderisi, bir tweet, bir blog makalesi, bir reklam widget'ı, Instagram'da bir hikaye, bir mağazadaki bir ürün kartı.
<article>
<h1>Tatlı bisküvi</h1>
<img src="çerez resmine bağlantı" alt="kurabiye" />
<p>
Farklı dolgulara sahip lezzetli pişmiş kurabiyeler: kiraz, erik,
şeftali ya da çilek.
</p>
<p>Fiyat: 50 kredi</p>
</article>
Belge bölümünün bir adı olabiliyorsa, sayfanın dışına taşıyın ve anlamlı olacaktır — bu <article>. Başlık gereklidir.
section etiketi
İçeriği alaka düzeyine göre bağlayan büyük bir bölüm. Ana belgeden ayrılamaz. Örneğin, ürün listesi bölümü, kullanıcı profilindeki kişisel ayrıntılar bloğu, iletişim bilgileri bölümü.
<section>
<h1>Bu haftanın en popüler çerezleri</h1>
<!-- Her <li>, «<article> etiketi» bölümünden bir çerez içerebilir -->
<ul>
<li>Mantarlı kızartma</li>
<li>Etli kızartma</li>
<li>Elmalı kızartma</li>
<li>Süzme peynirle pişirilir</li>
</ul>
</section>
Bir belgenin bir bölümünün bir adı varsa, ancak sayfa dışında bir anlam ifade etmiyorsa, bu <section> olur. Bir başlık gereklidir.
<div> etiketi
Anlamsal bir anlamı olmayan evrensel kapsayıcı. Daha fazla içerik şekillendirmesi için bir sarma bloğu olarak kullanılır.
İçerik grubuna mantıklı bir isim veremezseniz (”sağ sütun” değil, mantıklı bir isim) — bu <div> olur ve muhtemelen sadece stil için ortak bir kapsayıcıya ihtiyacınız vardır.
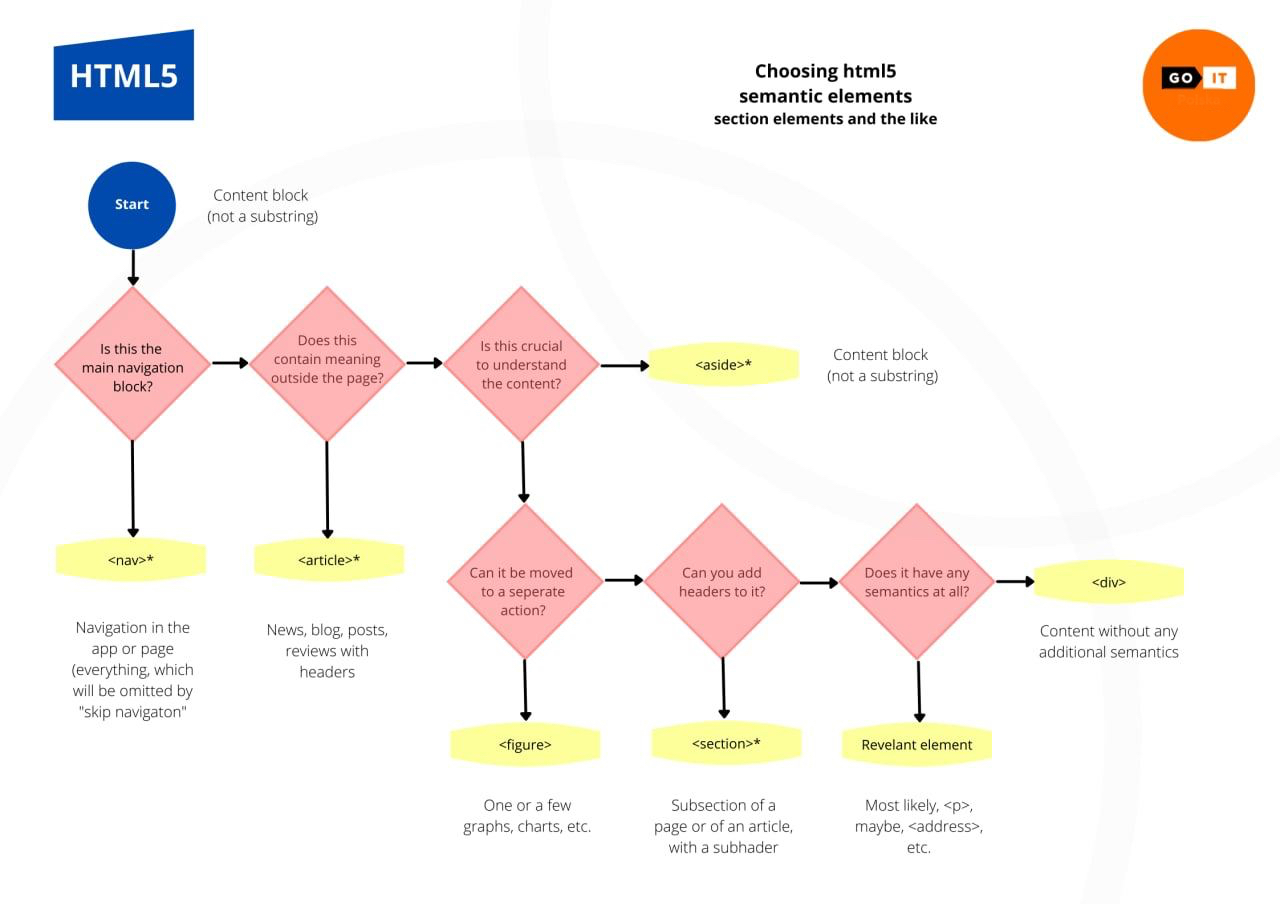
Etiket seçim algoritması
Bir içerik bloğunu semantik anlamına göre etiketlemek için hangi etiketin kullanılacağına karar vermekte zorlananlar sadece yeni başlayanlar olmayabilir. Doğru etiketi seçmek için bu algoritmayı kullanın.

Sayfa işaretlemesi
Ele alınan tüm etiketleri kullanarak, yeni başlayan bir web sitesi için basit bir sayfa etiketi yazalım.
Belge iskeleti işaretlemesi örnekte eksik çünkü interaktif platform bunu otomatik olarak ekliyor codepen.io. Tam resmi elde etmek için, belgenin temel etiketlerini yazalım.
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8" />
<title>Web studio mango.dev</title>
</head>
<body>
<!-- Tüm etiketler gerçek örneklerdir -->
</body>
</html>