Sectioning
There is a whole set of semantic tags for marking up large logical sections and improving the structural semantics of web pages. Each of them can be used under certain conditions. This affects assistive technologies, page indexing and search engine ranking.
Flow content
<header> tag
A header highlights the introductory part of the entire page, a complex section or an article. It usually contains a logo, navigation, introductory text and complex heading. There may be several of them on a page.
<body>
<!-- Page header -->
<header>
<a href="/">Site logo</a>
<ul>
Navigation menu to other pages
</ul>
</header>
</body>
<footer> tag
A footer is the final part of the entire page, its section or article. It often contains copyright, a list of social media links, contact information, etc. There may be several of them on a page.
<body>
<!-- Page header -->
<header>
<a href="/">Site logo</a>
<ul>
Navigation menu to other pages
</ul>
</header>
<!-- Page footer -->
<footer>
<!-- Copyright -->
<p>All rights reserved ©lpj.dev</p>
<!-- Social media links -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
<main> tag
The main content that cannot be found on other site pages (unique). There can be only one such tag per page.
<body>
<!-- Page header -->
<header></header>
<!-- Unique page content -->
<main></main>
<!-- Page footer -->
<footer></footer>
</body>
Semantic sections
<nav> tag
Defines a major navigation section with links to sections of the current or other pages. It is used for major navigation only, not for any group of links in the document.
<body>
<!-- Page header -->
<header>
<a href="/">Site logo</a>
<nav>
<!-- Navigation to other pages -->
<ul>
<li><a href="/portfolio">Portfolio</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<!-- Unique page content -->
<main></main>
<!-- Page footer -->
<footer>
<!-- ⚠️ Social media links, not nav -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
<article> tag
An independent, standalone and meaningful in itself part of a document. For example, a post on a forum, a tweet, a blog article, an ad widget, an Instagram story, a product card in a store.
<article>
<h1>Mince pie</h1>
<img src="link to a mince pie image" alt="pie" />
<p>
Delicious baked pie with various fillings: cherry, peach, plum or
strawberry.
</p>
<p>Price: 50 credits</p>
</article>
If a document section can be given a name, posted outside the site and will make
sense, this is <article>. It must have a heading.
section tag
This is a large section that combines related content. It cannot be separated from the main document. For example, a product list section, a personal information block in a user profile, a contact information section.
<section>
<h1>This week's most popular pies</h1>
<!-- Inside each <li>, there may be a pie card from the "Tag <article>" section -->
<ul>
<li>Fried with mushrooms</li>
<li>Fried with meat</li>
<li>Baked with apples</li>
<li>Baked with cottage cheese</li>
</ul>
</section>
If a document section can be given a name, but it does not make sense outside
the site, this is <section>. A heading is advisable.
<div> tag
A generic, semantic-free container. It is used as a wrapper for further content styling.
If you cannot give a content group a meaningful name (not "right column", but
meaningful), this is <div>, and most likely you just need a generic container
for styling.
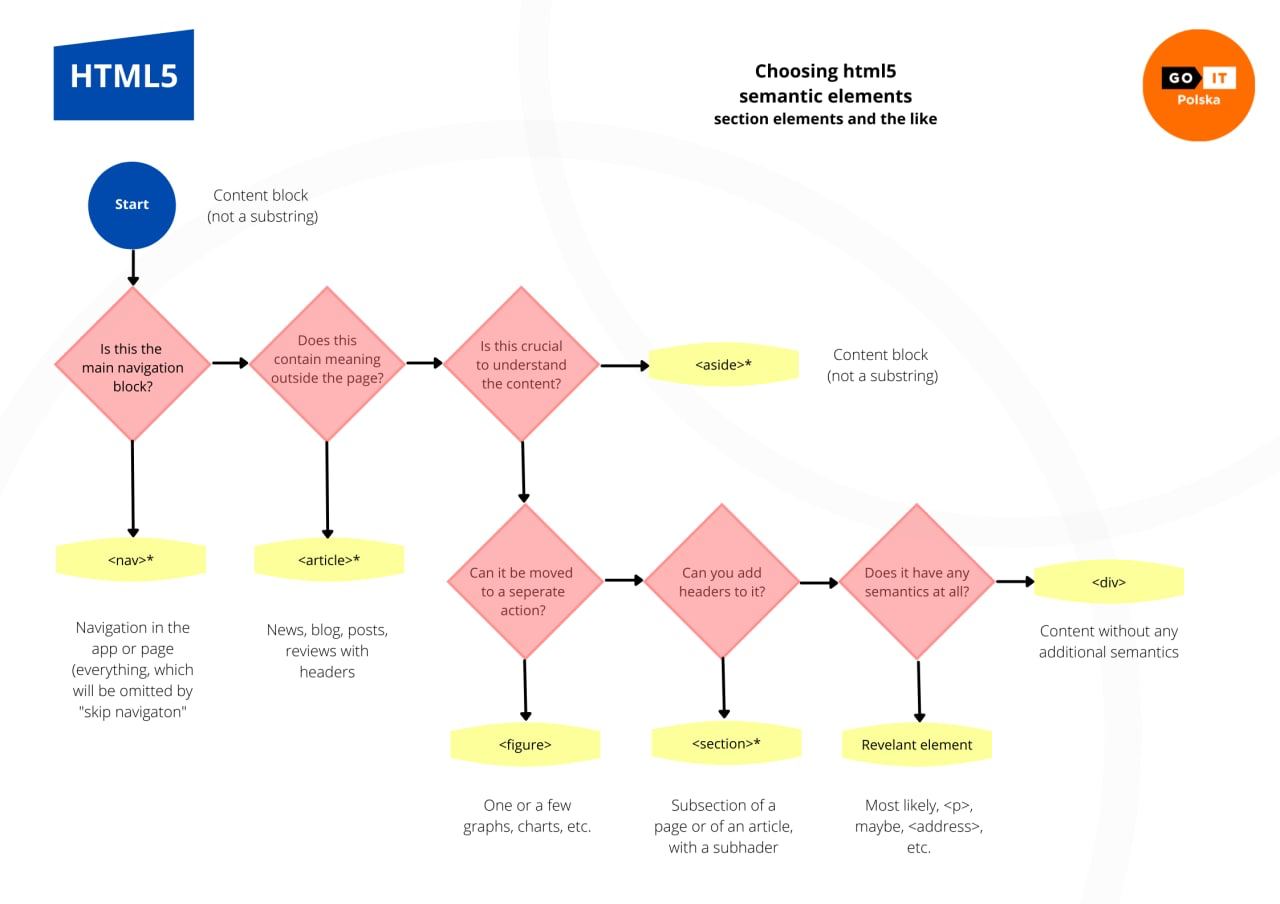
Tag selection algorithm
Not only beginners can find it difficult to decide which tag to use to mark up a block of content based on its semantics. Use this algorithm to determine the appropriate tag.