Znaczniki strukturalne
Istnieje cały zestaw znaczników semantycznych do oznaczania dużych sekcji logicznych i ulepszania semantyki strukturalnej strony. Każdy z nich może być użyty pod pewnymi warunkami. Wpływa to na działanie technologii asystujących, indeksowanie strony i jej ranking w wynikach wyszukiwania.
Przesyłanie strumieniowe treści
Znacznik <header>
Nagłówek (header) podkreśla wprowadzającą część całej strony, złożonej sekcji lub artykułu. Zwykle zawiera logo, nawigację, tekst wprowadzający, złożony nagłówek. Na stronie może być kilka.
<body>
<!-- Nagłówek -->
<header>
<a href="/">Logo strony</a>
<ul>
Menu nawigacyjne do innych stron
</ul>
</header>
</body>
Znacznik <footer>
Stopka (footer) to ostatnia część całej strony, jej sekcji lub artykułu. Często zawiera prawa autorskie, listę linków do sieci społecznościowych, dane kontaktowe i tak dalej. Na stronie może być kilka.
<body>
<!-- Nagłówek -->
<header>
<a href="/">Logo strony</a>
<ul>
Menu nawigacyjne do innych stron
</ul>
</header>
<!-- Stopka strony -->
<footer>
<!-- Prawa autorskie -->
<p>Wszelkie prawa zastrzeżone ©lpj.dev</p>
<!-- Linki do sieci społecznościowych-->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Znacznik <main>
Główna (unikalna) treść, która nie powtarza się na innych stronach internetowych. Na stronie może być tylko jeden.
<body>
<!-- Nagłówek -->
<header></header>
<!-- Unikalna zawartość strony -->
<main></main>
<!-- Stopka strony -->
<footer></footer>
</body>
Sekcje semantyczne
Znacznik <nav>
Definiuje sekcję głównej nawigacji z linkami do sekcji bieżącej lub innych stron. Używany tylko do nawigacji głównej, a nie do dowolnej grupy linków w dokumencie
<body>
<!-- Nagłówek -->
<header>
<a href="/">Logo strony</a>
<nav>
<!-- Nawigacja do innych stron -->
<ul>
<li><a href="/portfolio">Portfolio</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<!-- Unikalna zawartość strony -->
<main></main>
<!-- Stopka strony -->
<footer>
<!-- ⚠️ Linki do sieci społecznościowych, nie nav -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Znacznik <article>
Niezależna, odłączalna i znacząca część dokumentu. Na przykład post na forum, tweet, artykuł na blogu, widżet reklamowy, historia na Instagramie, karta produktu w sklepie.
<article>
<h1>Słodkie ciasteczko</h1>
<img src="link do obrazu ciasteczka" alt="ciasteczko" />
<p>
Pyszne pieczone ciasteczka z różnymi nadzieniami: wiśniowym, śliwkowym,
brzoskwiniowym lub truskawkowym.
</p>
<p>Cena: 50 kredytów</p>
</article>
Jeśli sekcja dokumentu może mieć nazwę, przenieś go poza stronę i on będzie miał
sens - to jest <article>. Nagłówek jest wymagany.
Znacznik section
Duża sekcja, która łączy treści według znaczenia. Nierozłączna z głównym dokumentem. Na przykład sekcja listy produktów, blok danych osobowych w profilu użytkownika, sekcja danych kontaktowych.
<section>
<h1>Najpopularniejsze ciasteczka w tym tygodniu</h1>
<!-- Każdy <li> może zawierać karteczkę z ciasteczkiem z sekcji «Znacznik <article>» -->
<ul>
<li>Smażone z grzybami</li>
<li>Smażone z mięsem</li>
<li>Smażone z jabłkami</li>
<li>Pieczone z twarogiem</li>
</ul>
</section>
Jeśli sekcja dokumentu może mieć nazwę, ale nie ma to sensu poza stroną, to jest
<section>. Nagłówek jest wymagany.
Znacznik <div>
Uniwersalny kontener bez znaczenia semantycznego. Używany jako blok opakowujący do dalszej stylizacji treści.
Jeśli nie udaje się nadać grupie treści rozsądnej nazwy (nie „prawej kolumny”,
ale mającej sens) - jest to<div> i najprawdopodobniej jest potrzebny po prostu
wspólny kontener do stylizacji.
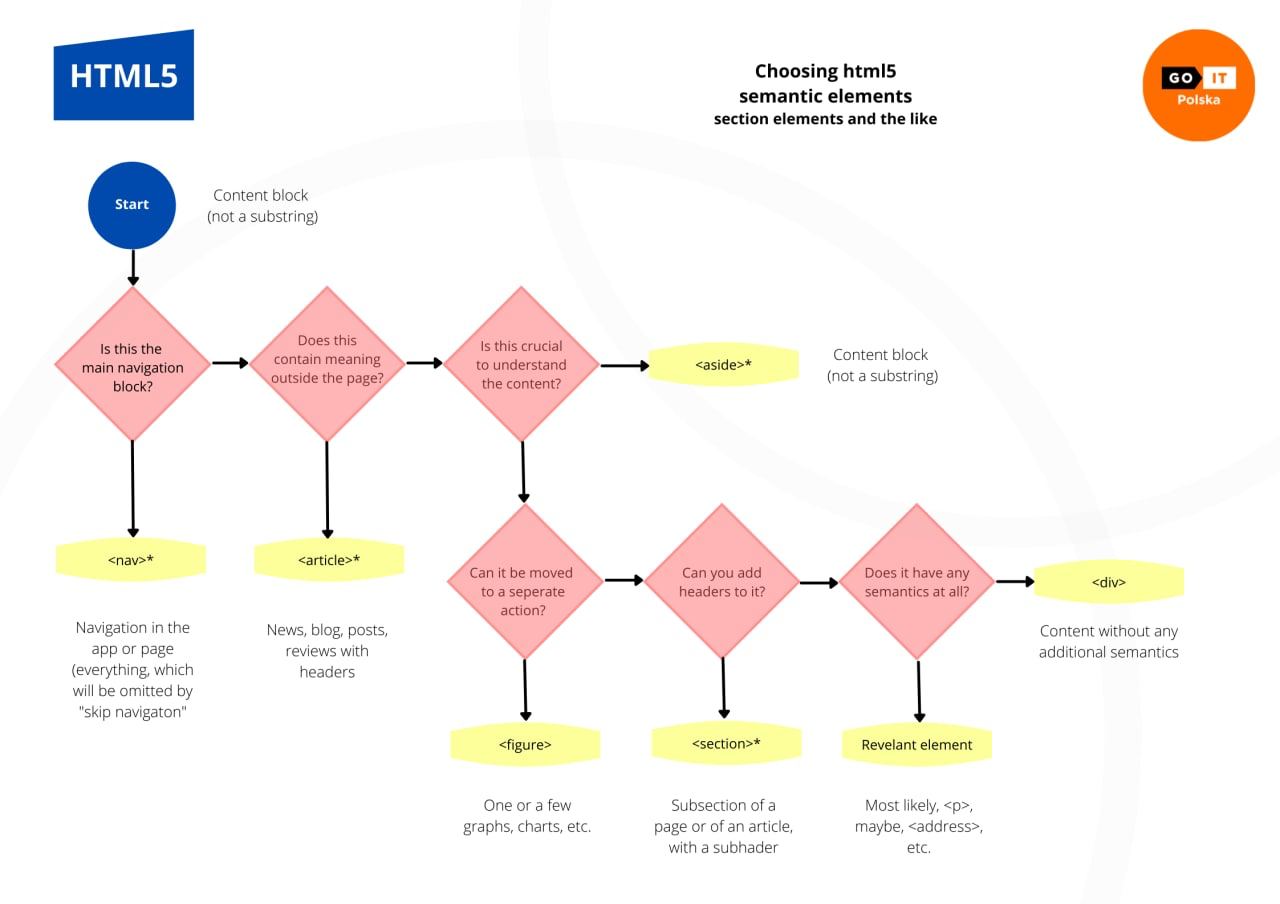
Algorytm wyboru znacznika
Nie tylko początkujący mogą mieć trudności z podjęciem decyzji, którego znacznika użyć do oznaczania bloku treści w oparciu o jego znaczenie semantyczne. Użyj tego algorytmu, aby wybrać odpowiedni znacznik.

Oznaczanie strony
Korzystając ze wszystkich rozpatrywanych znaczników, wpiszmy znacznik prostej strony dla początkującej strony internetowej.
W przykładzie brakuje znaczników szkieletu dokumentu, ponieważ sama platforma interaktywna dodaje go automatycznie codepen.io. Aby uzyskać pełny obraz, zapiszmy podstawowe znaczniki dokumentu.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8" />
<title>Web studio mango.dev</title>
</head>
<body>
<!-- Wszystkie znaczniki są prawdziwymi przykładami -->
</body>
</html>