Szkielet dokumentu HTML

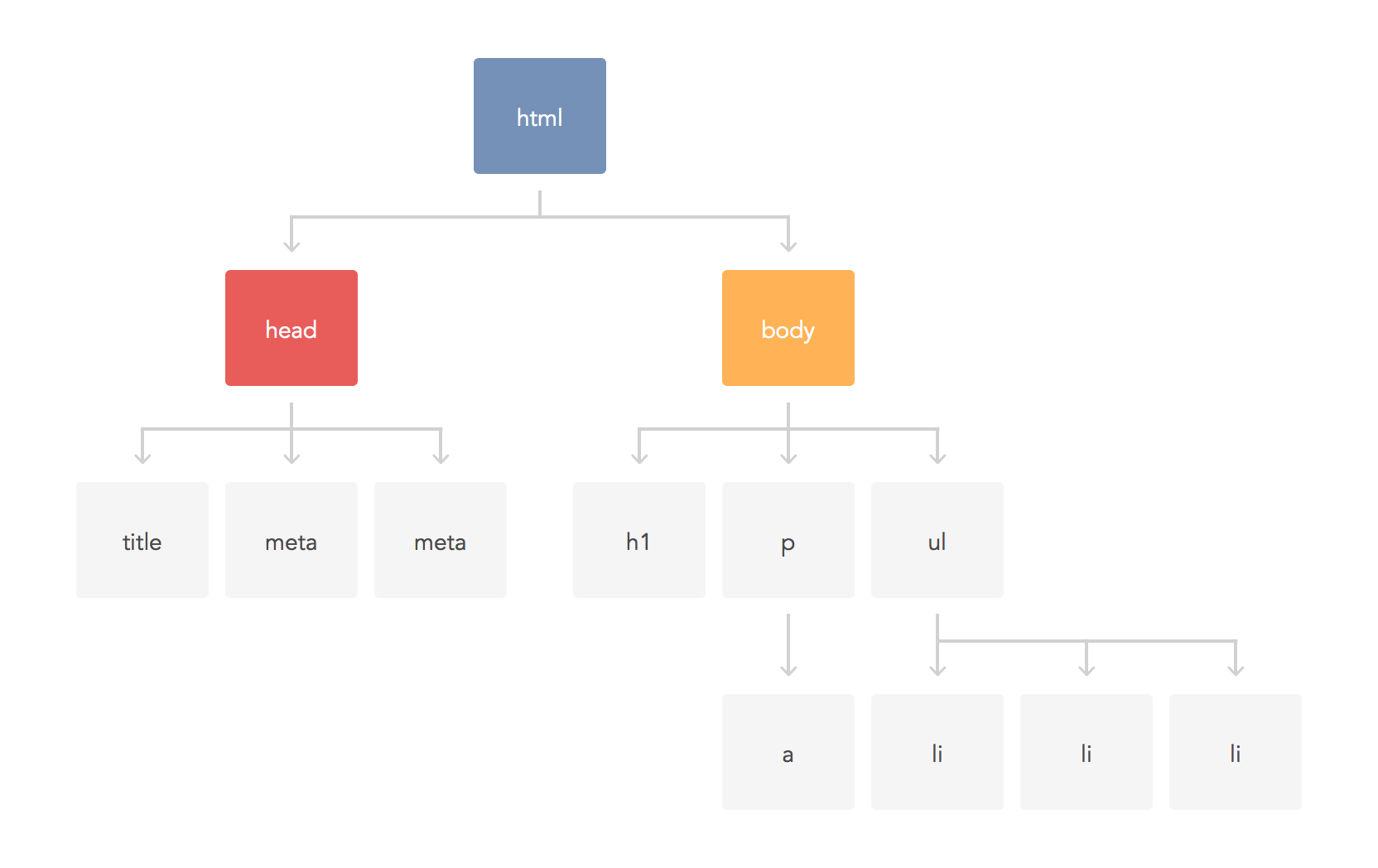
Dokument HTML składa się z „drzewa” znaczników. Poniżej przedstawiony jest wymagany minimalny zestaw znaczników, który służy jako podstawa dla dowolnego dokumentu HTML, podobnie do fundamentu dla domu.
<!DOCTYPE html>
<html lang="pl">
<head>
<!-- Informacje serwisowe -->
</head>
<body>
<!-- Zawartość -->
</body>
</html>
Deklaracja typu dokumentu
<!DOCTYPE > - to nie jest znacznik, ale obowiązkowa deklaracja typu dokumentu.
Jest potrzebna, aby poinformować przeglądarkę, w której wersji HTML jest
napisany dokument.
Na podstawie DOCTYPE przeglądarka określa wersję HTML i poprawnie wyświetla stronę. Deklaracja typu dokumentu powinna być pierwszą rzeczą, którą przeglądarka widzi podczas przetwarzania dokumentu HTML.
<!-- Wskazuje na to, że dokument jest napisany zgodnie ze specyfikacją HTML Living Standard -->
<!DOCTYPE html>
Wcześniej HTML miał wersje, najnowsza to HTML5. Teraz HTML Living Standard jest to jedyna specyfikacja HTML, w której wersje zostały porzucone, ona po prostu aktualizuje się. Jeśli mówią o HTML5, oznacza to to samo, co „nowoczesny HTML” lub HTML Living Standard, tylko krócej.
Elementy najwyższego poziomu
Mają one na celu stworzenie podstawowej struktury strony internetowej oraz określenie sekcji nagłówka i ciała dokumentu.
Znacznik <html>
Główny element dokumentu jest jako kontener, który zawiera całą zawartość strony. Nic poza nim nie jest postrzegane przez przeglądarkę jako kod HTML i nie jest przetwarzane.
<!DOCTYPE html>
<html lang="pl"></html>
Atrybut lang wskazuje na to, w jakim języku napisany jest tekst strony. Jest
to wymagane w przypadku technologii asystujących, takich jak czytniki ekranu
itp.
Znacznik <head>
Przeznaczony do przechowywania informacji serwisowych o stronie: nagłówek, opis, kodowanie itp. Wszystkie te informacje nie są wyświetlane w oknie przeglądarki, ale zawierają dane, które mówią przeglądarce, jak trzeba przetwarzać stronę.
<!DOCTYPE html>
<html lang="pl">
<head>
<!-- Informacje serwisowe -->
</head>
</html>
Znacznik <body>
Zawiera treść przyszłej strony internetowej. Treść, która ma być wyświetlana na stronie, powinna znajdować się wewnątrz tego znacznika.
<!DOCTYPE html>
<html lang="pl">
<head>
<!-- Informacje serwisowe -->
</head>
<body>
<!-- Zawartość -->
</body>
</html>
Znaczniki nagłówków dokumentów
Grupa znaczników serwisowych, które znajdują się w nagłówku dokumentu. Większość z nich nie jest wyświetlana bezpośrednio w oknie przeglądarki.
Nagłówek strony
Tekst umieszczony wewnątrz znacznika <title> jest wyświetlany w zakładce
przeglądarki. Długość nagłówka nie powinna przekraczać 60 znaków, aby całkowicie
zmieścić się w nagłówku. Tekst nagłówka powinien zawierać krótki opis treści
strony internetowej.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>HTML5 to proste!</title>
</head>
<body>
<!-- Zawartość -->
</body>
</html>
Metadane
Znacznik <meta> służy do przechowywania informacji przeznaczonych dla
przeglądarki i wyszukiwarek: ustawienia kodowania dokumentu, przesyłania
informacji do wyszukiwarek i wiele innych. Może istnieć kilka meta znaczników,
ponieważ w zależności od użytych atrybutów niosą one różne informacje
Aby przeglądarka poprawnie wyświetlała tekst, należy wskazać kodowanie strony. Jeśli nie zostanie to zrobione lub podać nieprawidłowe kodowanie, zamiast znaków przeglądarka może wyświetlać hieroglify.
<!DOCTYPE html>
<html lang="pl">
<head>
<!-- utf-8 - najbardziej rozpowszechnione kodowanie -->
<meta charset="utf-8" />
<title>HTML5 to proste!</title>
</head>
<body>
<!-- Zawartość -->
</body>
</html>
Krótki opis zawartości pomaga wyszukiwarkom lepiej indeksować stronę.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8" />
<meta name="description" content="Nauka podstaw HTML5 dla początkujących" />
<title>HTML5 to proste!</title>
</head>
<body>
<!-- Zawartość -->
</body>
</html>
Meta znaczniki, które rozumie Google
Układ dokumentów
Układ to pionowa i pozioma kolejność wyświetlania elementów na stronie. Układ przebiega pionowo od góry do dołu i domyślnie elementy są wyświetlane na stronie w takiej kolejności, w jakiej są one wskazane w dokumencie HTML. Poziomo układ przebiega od strony lewej do prawej (lub od prawej do lewej dla krajów wschodnich).
Wszystkie elementy bez wyjątku to prostokątne obszary, które zajmują określone miejsce w tak zwanych „liniach”, jak słowa zdania na kartce w linie. Są dwa główne typy elementów - blokowe i liniowe.
<!-- Akapit jest elementem blokowym -->
<p>Element blokowy 1</p>
<p>Element blokowy 2</p>
<p>Element blokowy 3</p>
<!-- Link to element liniowy -->
<a href="">Element liniowy 1</a>
<a href="">Element liniowy 2</a>
<a href="">Element liniowy 3</a>
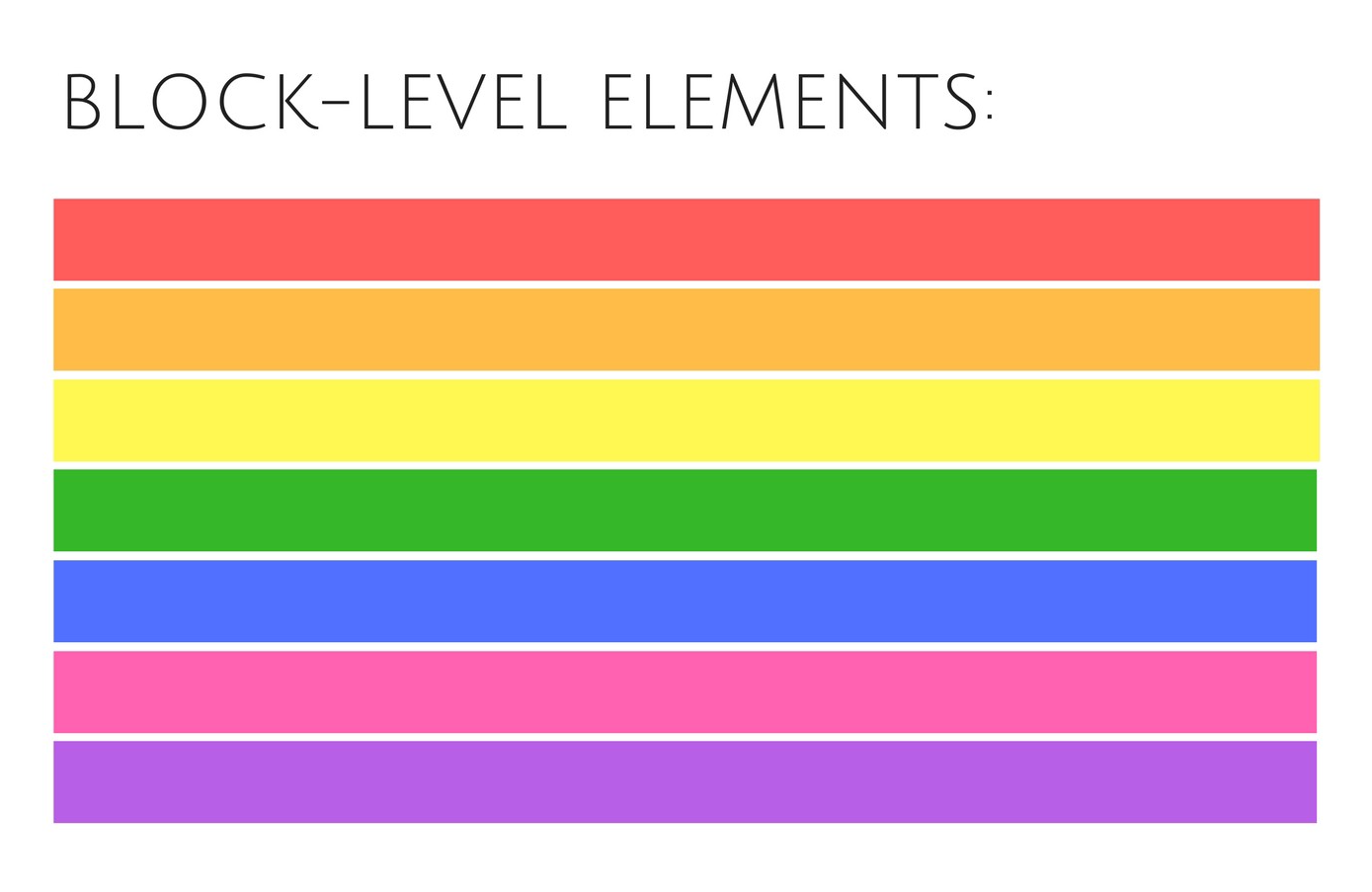
Element blokowy (block-level element) - zajmuje całą linię, niezależnie od
rozmiaru jej zawartości, dlatego kilka elementów blokowych wizualnie idzie za
sobą od góry do dołu. 
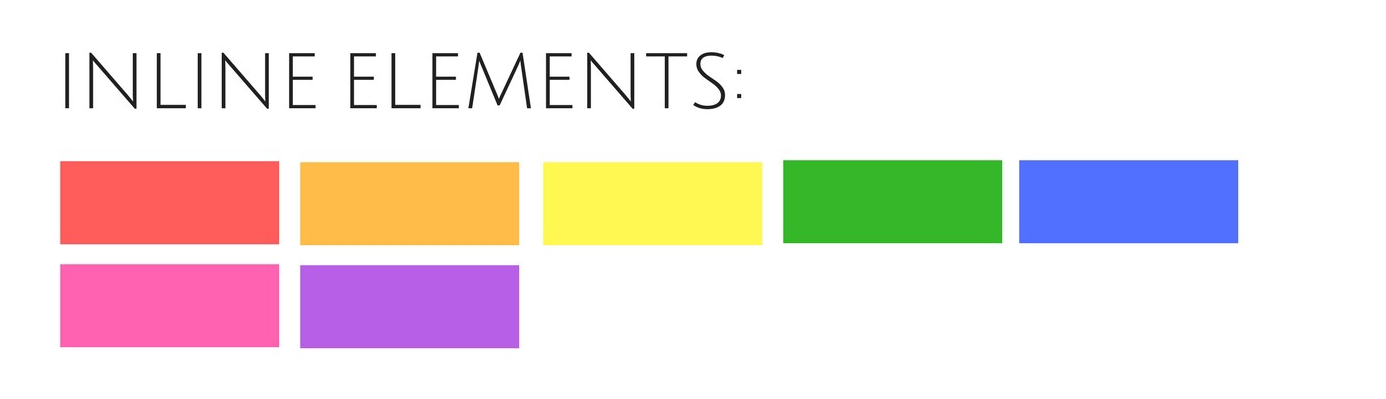
Element liniowy (inline element) - zajmuje miejsce zgodnie z zawartością, dlatego kilka elementów liniowych może znajdować się w tej samej linii. Jeśli w linii nie ma wystarczającej ilości miejsca, aby zmieścić element liniowy, jest on przenoszony do nowej.

Z układem dokumentów, elementami blokowymi, liniowymi, liniowo-blokowymi, a także flex-elementami poznamy się bardziej szczegółowo na następnych lekcjach.