Скелет HTML-документа

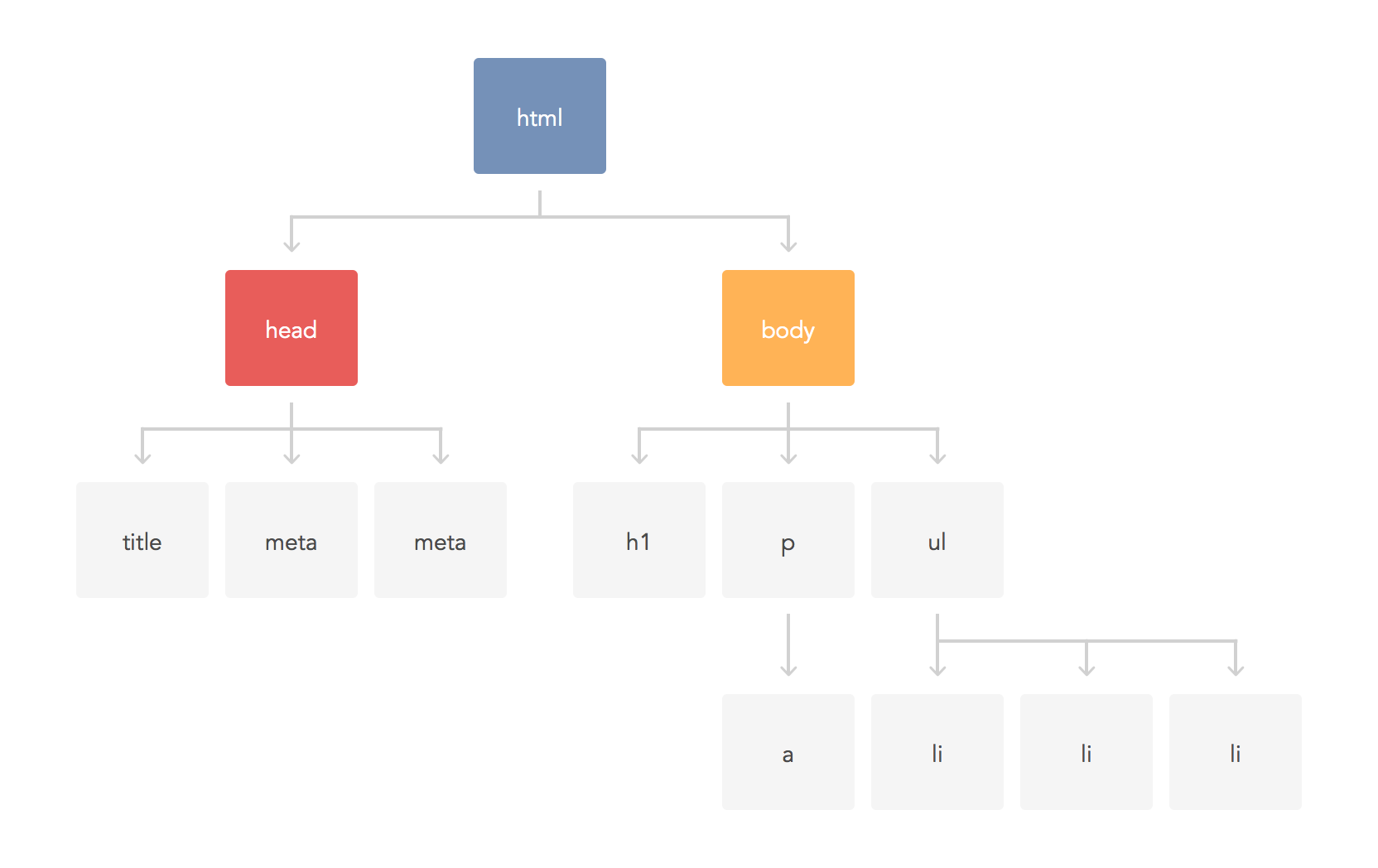
HTML-документ складається з «дерева» тегів. Далі наведений мінімально необхідний набір тегів, який слугує основою будь-якого HTML-документа, як фундамент для будинку.
<!DOCTYPE html>
<html lang="uk">
<head>
<!-- Службова інформація -->
</head>
<body>
<!-- Зміст -->
</body>
</html>
Оголошення типу документа
<!DOCTYPE > - це не тег, а обов'язкова інструкція оголошення типу документа.
Вона потрібна для того, щоб повідомити браузеру, в якій версії HTML написаний
документ.
На підставі доктайпу браузер визначає версію HTML і правильно відображає сторінку. Оголошення типу документа повинно бути найпершим, що бачить браузер під час обробки HTML-документа.
<!-- Вказує на те, що документ написаний за специфікацією HTML Living Standard -->
<!DOCTYPE html>
Елементи верхнього рівня
Призначені для формування основної структури вебсторінки і визначають розділи заголовка і тіла документа.
Тег <html>
Кореневий елемент документа як контейнер, який містить в собі весь вміст сторінки. Все, що знаходиться за його межами, не сприймається браузером як HTML-код і не обробляється.
<!DOCTYPE html>
<html lang="uk"></html>
Атрибут lang вказує, якою мовою написаний текст сторінки. Це необхідно для
допоміжних технологій, таких як скрінрідери тощо.
Тег <head>
Призначений для зберігання службової інформації про сторінку: заголовок, опис, кодування тощо. Вся ця інформація не відображається у вікні браузера, однак містить дані, які вказують браузеру, яким чином потрібно обробляти сторінку.
<!DOCTYPE html>
<html lang="uk">
<head>
<!-- Службова інформація -->
</head>
</html>
Тег <body>
Містить вміст майбутньої вебсторінки. Контент, який повинен відображатися на сторінці, варто розташовувати саме всередині цього тегу.
<!DOCTYPE html>
<html lang="uk">
<head>
<!-- Службова інформація -->
</head>
<body>
<!-- Зміст -->
</body>
</html>
Теги заголовка документа
Група службових тегів, які розташовуються в шапці документа. Більшість з них безпосередньо не відображаються у вікні браузера.
Заголовок сторінки
Текст, розміщений всередині тегу <title>, відображається у вкладці браузера.
Довжина заголовка повинна бути не більше 60 символів, щоб повністю поміститися у
заголовку. Текст заголовка повинен містити короткий опис вмісту вебсторінки.
<!DOCTYPE html>
<html lang="uk">
<head>
<title>HTML5 це просто!</title>
</head>
<body>
<!-- Зміст -->
</body>
</html>
Потік документа
Потік - це вертикальний і горизонтальний порядок відображення елементів на сторінці. Вертикально потік йде зверху вниз, і, за замовчуванням, елементи відображаються на сторінці в тому порядку, в якому вони вказані в HTML-документі. Горизонтально потік йде зліва направо (або справа наліво для східних країн).
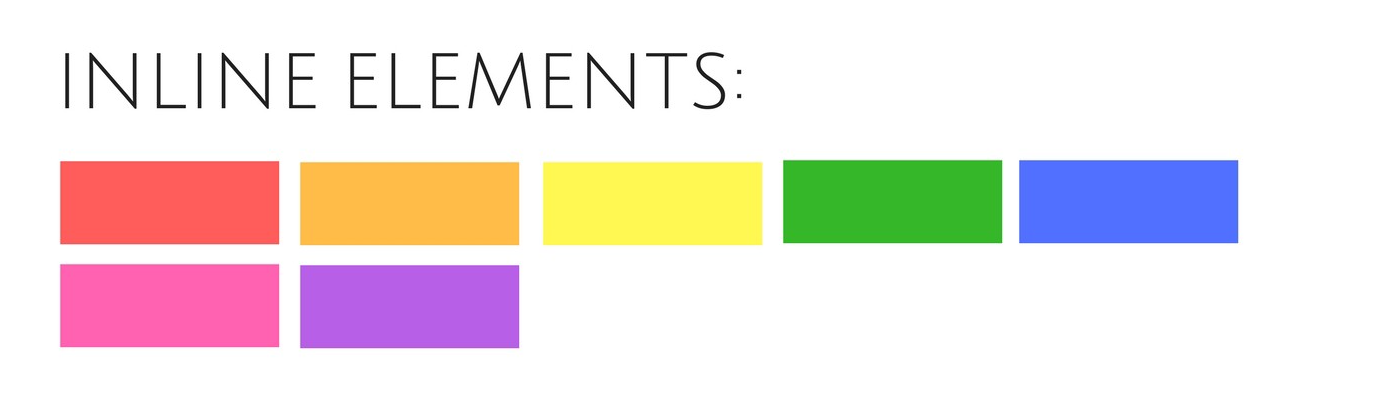
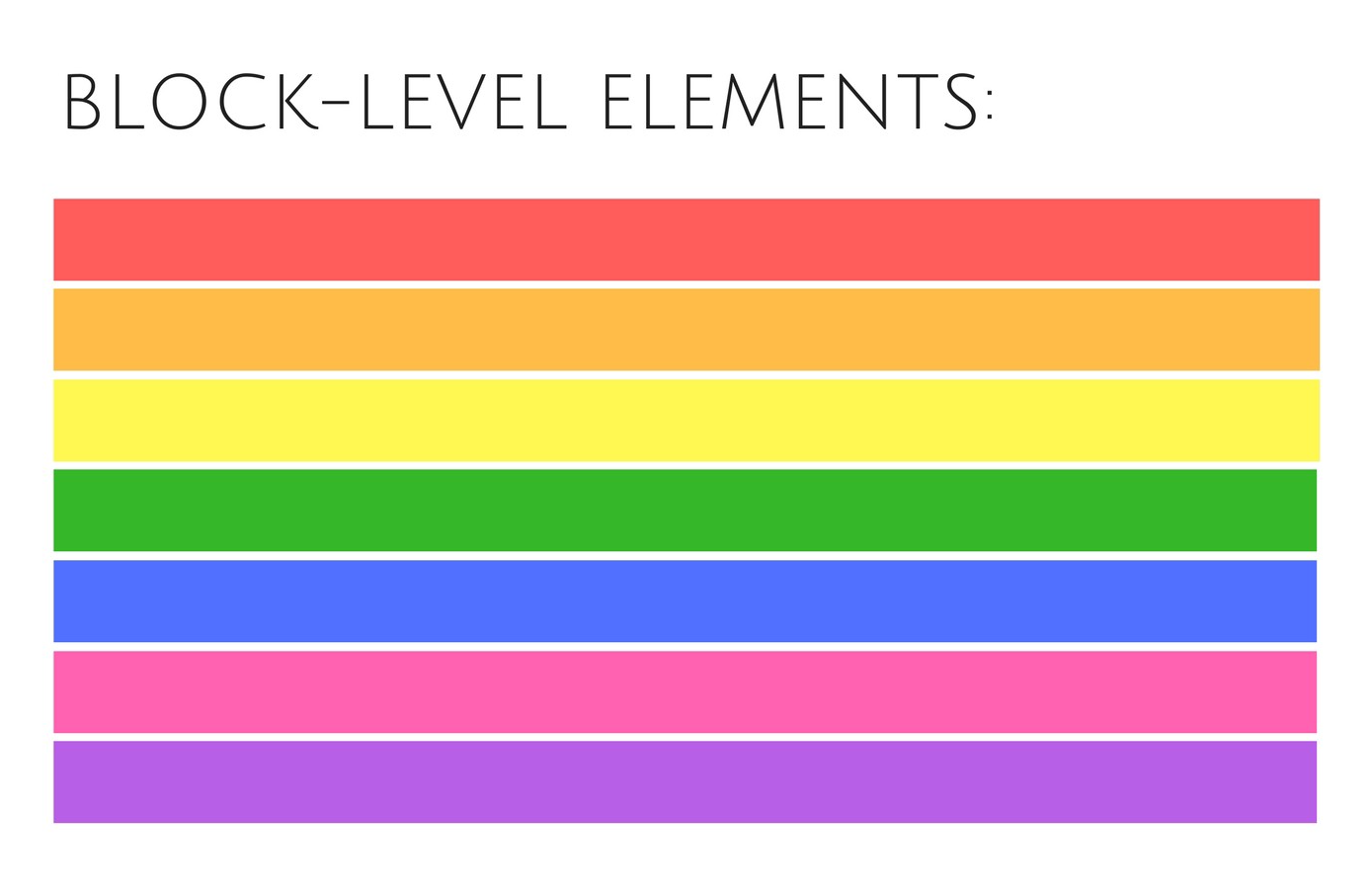
Всі без винятку елементи - це прямокутні області, які займають певне місце у так званих рядках, як слова в реченні на аркуші в лінійку. Існує два основних типи елементів - блокові та рядкові.
<!-- Абзац - це блоковий елемент -->
<p>Блоковий елемент 1</p>
<p>Блоковий елемент 2</p>
<p>Блоковий елемент 3</p>
<!-- Посилання - це рядковий елемент -->
<a href="">Рядковий елемент 1</a>
<a href="">Рядковий елемент 2</a>
<a href="">Рядковий елемент 3</a>
Блоковий елемент (block-level element) - займає повністю весь рядок, незалежно від обсягу його контенту, тому кілька блокових елементів візуально йдуть один за одним зверху вниз.

Рядковий елемент (inline element) - займає місце за своїм вмістом, тому кілька малих елементів можуть розташовуватися на одному рядку. Якщо в рядку не вистачає місця для вміщення рядкового елемента, він переноситься на новий рядок.