Вебтехнології
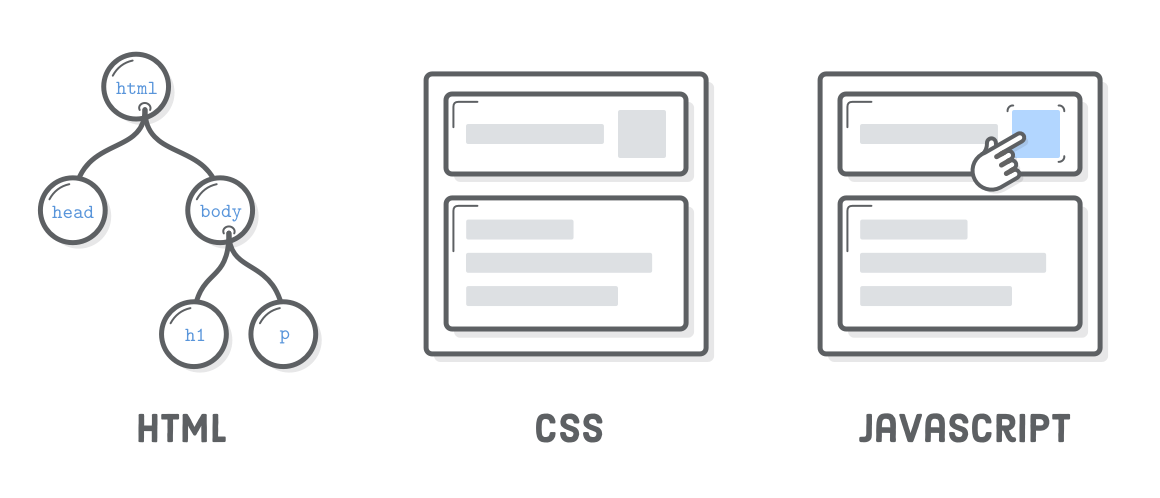
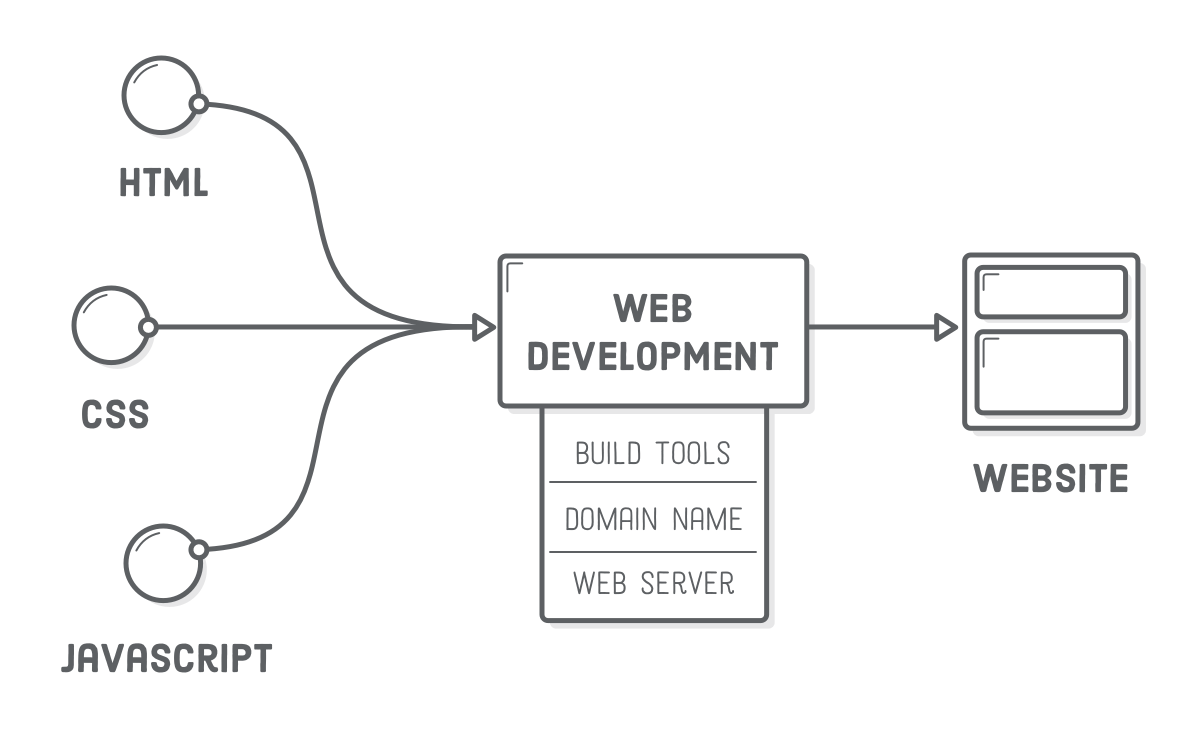
Вебсайти - це основа, на якій тримається інтернет. Усі вебсайти побудовані на трьох основних технологіях:
- HTML - відповідає за наповнення вебсторінки контентом, структуру та зміст.
- CSS - використовується для оформлення та позиціонування, зовнішній вигляд.
- JavaScript - дозволяє додати функціонал, реакцію на дії користувача.

Для того щоб створити вебсайт, недостатньо тільки цих базових технологій. Під час розробки використовуються редактори коду, системи контролю версій, збирачі, фреймворки, бібліотеки, хостинг та інші концепції, з якими необхідно буде ознайомитися.

HTML
HyperText Markup Language (мова розмітки гіпертексту) - мова розмітки вебдокументів. Набір правил для структурування (розмітки) текстової інформації, додавання зображень, створення таблиць, форм, списків тощо.
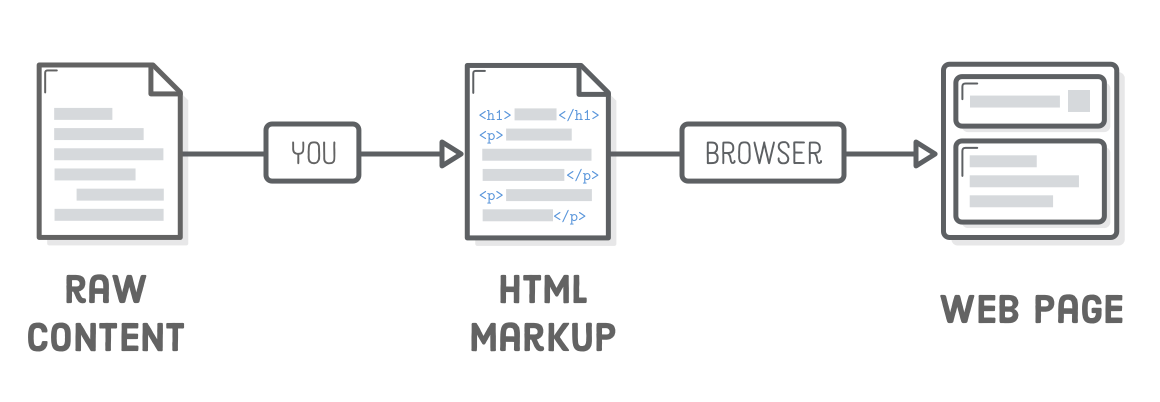
HTML-документ - текстовий файл із розширенням .html. Документ, розмічений
за допомогою HTML, інтерпретується браузером, у результаті чого користувачі
бачать не вихідний код з елементами розмітки, а остаточний результат обробки - власне
вебсторінку.

Ти читаєш HTML-документ саме зараз. Конспект - це сторінка, розмічена за допомогою HTML.