Веб-технологии
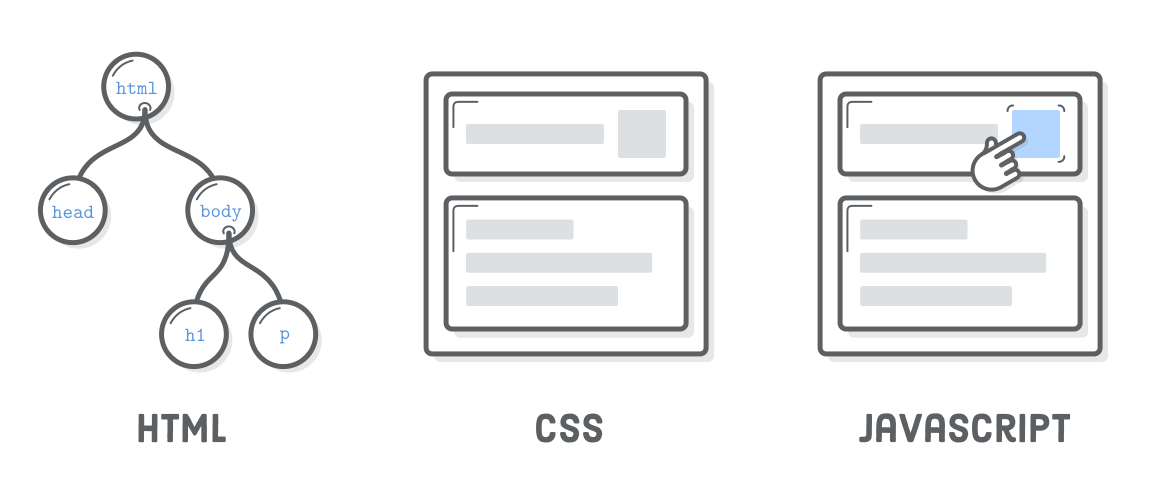
Веб-сайты это основа, на которой держится интернет, и все они построены на трёх основных технологиях.
- HTML - отвечает за наполнение веб-страницы контентом, структуру и содержание.
- CSS - используется для оформления и позиционирования, внешний вид.
- JavaScript - позволяет добавить функционал, реакцию на действия пользователя.

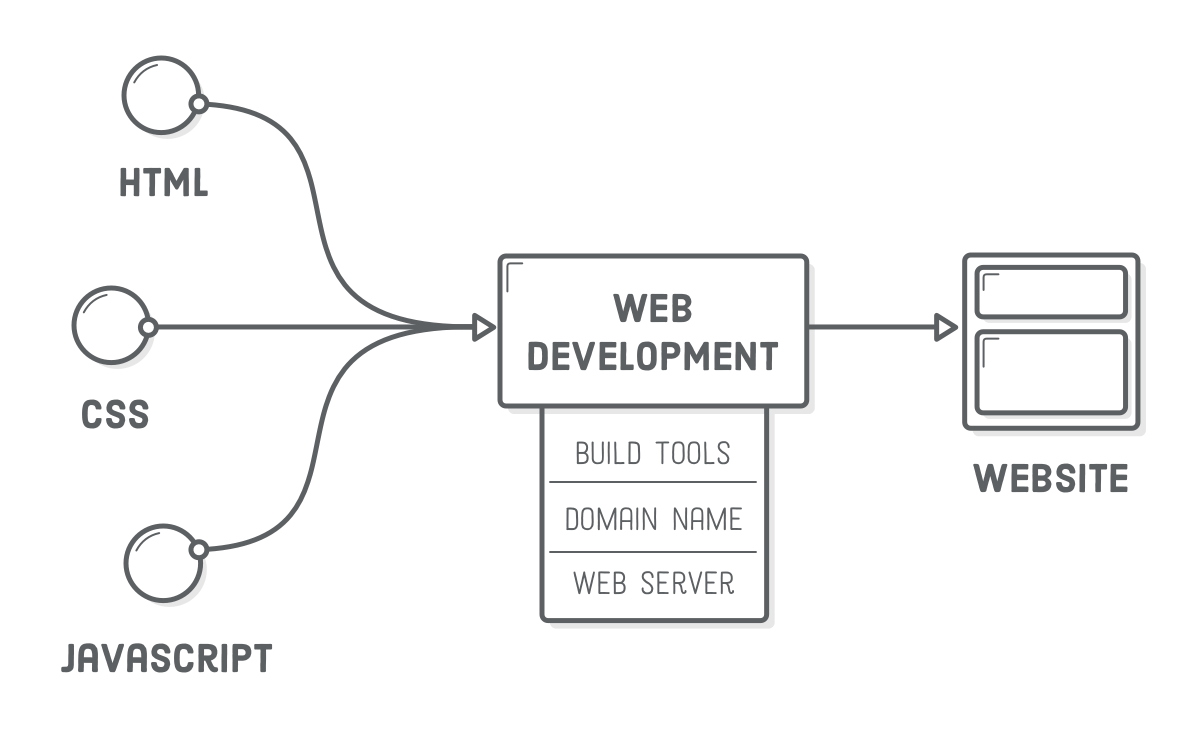
Для того, чтобы создать веб-сайт недостаточно только этих базовых технологий. Во время разработки используются редакторы кода, системы контроля версий, сборщики, фреймворки, библиотеки, хостинг и другие концепции, с которыми необходмо будет познакомиться.

HTML
HyperText Markup Language (язык разметки гипертекста) - язык разметки веб-документов. Набор правил для структурирования (разметки) текстовой информации, добавления изображений, создания таблиц, форм, списков и т. д.
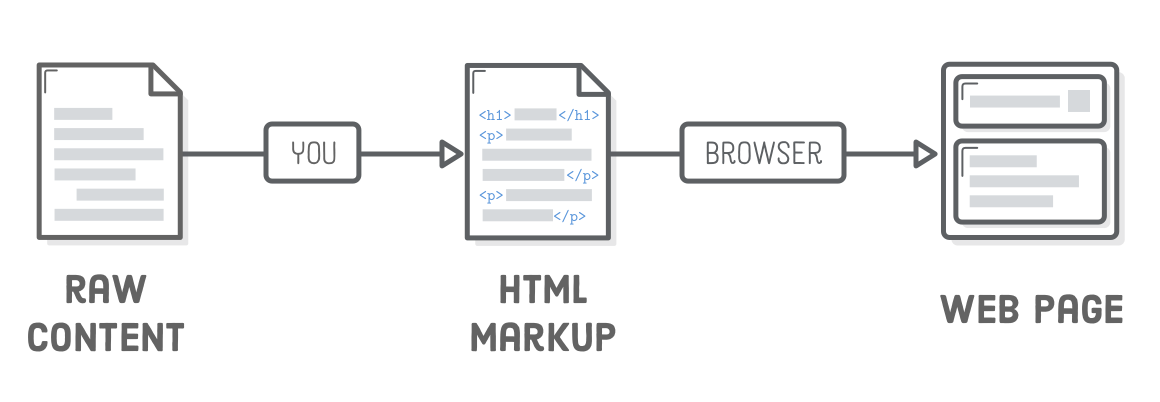
HTML-документ - текстовый файл с расширением .html. Документ, размеченный
с помощью HTML, интерпретируется браузером, в результате чего пользователи видят
не исходный код с элементами разметки, а итоговый результат обработки -
веб-страницу.

Популярность HTML и использование его в качестве основы веб-страниц привело к необходимости создания, поддержки и развития стандартов. Сейчас этим занимается Web Hypertext Application Technology Working Group (WHATWG), которая работает над спецификацией HTML Living Standard.
Вы читаете HTML-документ прямо сейчас. Конспект - это страница, размеченная при помощи HTML.