Зображення
Використання графіки робить вебсторінки візуально привабливішими. Зображення
допомагають краще передати суть і зміст документа.
Тег <img>
призначений для розмітки зображень у різних графічних форматах.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Macbook Air на сірому дерев'яному столі"
width="400"
/>
src="шлях"- обов'язковий атрибут, вказує адресу зображення. Шлях до зображення може бути абсолютним або відносним.alt="опис"- обов'язковий атрибут, альтернативний опис.width="значення"іheight="значення"- задають розміри зображення в пікселях. Без зазначення розмірів зображення відображається на сторінці в оригінальному розмірі. Якщо задати тільки одну величину, браузер автоматично вирахує іншу для збереження пропорцій.
Атрибут alt
Необхідний для надання важливої інформації користувачам, які не можуть
бачити зображення (з вадами зору), або якщо зображення не завантажилось.
Альтернативний текст повинен бути у кожному тезі <img>.
- В описі повинно бути закінчене, повністю сформоване речення.
- Альтернативний текст повинен відповідати на питання «Що зображено на малюнку?».
- Опис повинен бути унікальним і не повторювати те, що вже присутнє в тексті до цього зображення.
- В описі не потрібно використовувати слова «зображення», «малюнок» або «ілюстрація», це само собою зрозуміло.

Якщо в тексті сторінки описується історія цих кошенят, наступного опису буде достатньо.
<img src="kittens.jpg" alt="Кошенята" />
У разі, якщо у нас просто галерея зображень, без будь-якого текстового опису, необхідно уточнити, що саме зображено на малюнку.
<img
src="kittens.jpg"
alt="Три кошеня грають на соломі. Два сірих і один чорний."
/>
Зображення-посилання
Посилання не обов'язково повинно мати текстовий контент. Дуже часто, особливо в інтернет-магазинах, клік на зображення товару зі списку товарів перенаправляє користувача на сторінку цього товару.
Для створення зображення-посилання обгортаємо тег <img> посиланням.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Рудий кіт"
width="640"
/>
</a>
Абсолютні і відносні шляхи
Вебсайти містять безліч файлів, які розміщують в окремі папки, щоб ними було легше керувати. Для того, щоб створити зв'язок між різними файлами, наприклад, в HTML-документі підключити зображення або файл стилів, використовуються абсолютні чи відносні шляхи, що описують розташування файлу, який підключається.
Абсолютний шлях
Вказує точне місце розташування файлу в структурі папок на сервері. Абсолютний шлях дозволяє отримати доступ до файлу зі сторонніх ресурсів.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Абсолютні адреси складаються мінімум з трьох частин: протоколу, ім'я сервера і шляху до файлу.
https://- протокол.images.pexels.com- ім'я сервера./photos/583842/pexels-photo-583842.jpeg— шлях до файлу зображення, де «photos» і «583842» - імена папок. Папка «583842» вкладена в «photos».
Наприклад, по кліку на посилання з такою адресою, в браузері відкриється вкладка із зображенням, яке лежить десь на сервері в інтернеті.
Відносний шлях
Описує шлях до ресурсу щодо поточного файлу. Використовується для складання шляхів до зображень, файлів стилів або створення навігації на інші сторінки сайту, який ви створюєте.
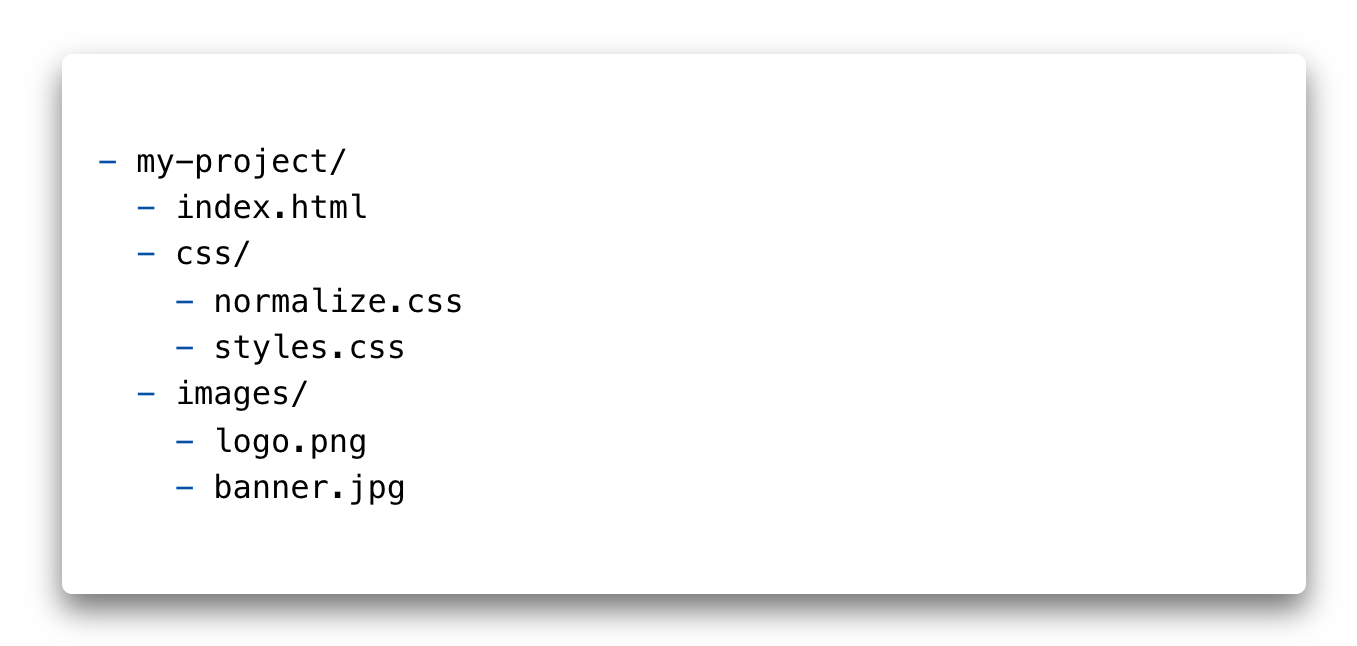
Візьмемо стандартну структуру файлів і папок проєкту.

Для того, щоб в index.html достукатися до зображення логотипу з папки images,
в атрибуті src потрібно вказати відносний шлях, тобто щодо HTML-документа.
<a href="">
<img src="images/logo.png" alt="Логотип сайту" />
</a>
Символ / означає перехід на один рівень нижче. Такий шлях браузер буквально
розуміє як: «В папці images, на одному рівні з поточним файлом index.html,
взяти файл logo.png».
У майбутньому необхідно буде підключати зображення у файлі стилів. Для того, щоб
у файлі styles.css достукатися до зображення логотипу з папки images,
необхідно вказати відносний шлях (щодо файлу стилів).
background-image: url('../images/logo.png');
Послідовність символів ../ означає перехід на одну папку (рівень) вище. Такий
шлях браузер буквально розуміє як: «Перейти на одну папку вище (назад), зайти в
папку images і взяти в ній файл logo.png».
Графічні формати

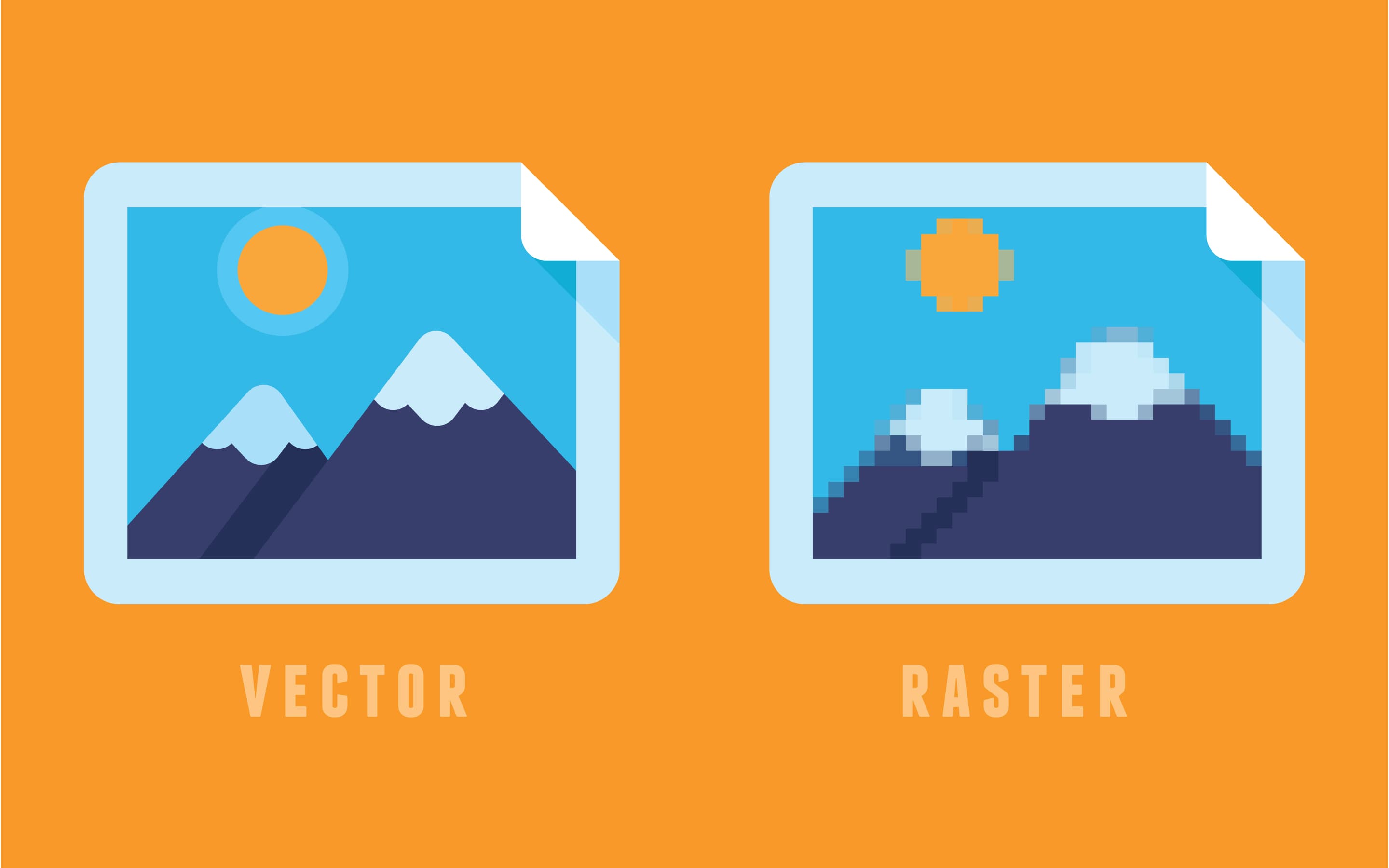
Векторна графіка буде відображатися однаково добре на звичайних екранах і на екранах з високою піксельною щільністю. Растрова графіка, особливо стиснута з втратою якості, буде виглядати розмито.
Растрова графіка
Растрова графіка (raster, bitmap) - опис графічного файлу у вигляді масиву з координатами кожного пікселя і описом кольору цього пікселя. На кшталт мапи кольорів з фіксованим розміром.
Найпопулярніші растрові формати зображень:
- JPEG - великі файли, що не потребують прозорого тла або анімації. Цей формат ідеальний для барвистих фотореалістичних фотографій, оскільки вони можуть містити мільйони кольорів.
- PNG - на відміну від JPEG, має додатковий параметр для опису прозорості (альфа канал). Підходить для зображень, тло яких повинно бути прозорим або одноколірним. Використовується для іконок і декоративних елементів. Також використовується для зображень підвищеної точності - скріншотів, креслень, графіків тощо.
- webP - формат, що замінює PNG і JPEG, але ще з неповною підтримкою в браузерах. За однакової якості зображення, стиснуті файли будуть меншими, ніж PNG і JPEG, в середньому на 25%.
Відрізнити растрове зображення досить просто, достатньо збільшити його масштаб. У певний момент, зображення почне розмиватися і з'являться квадрати (пікселізація).
Прогресивний JPEG
Прогресивні JPEG-зображення - це файли зображень у форматі JPEG, які були
закодовані таким чином, що під час відображення вони завантажуються шарами.
Прогресивний JPEG виглядає точно так само, як і звичайні JPEG-зображення.
Різниця у тому, як вони відображаються під час завантаження.
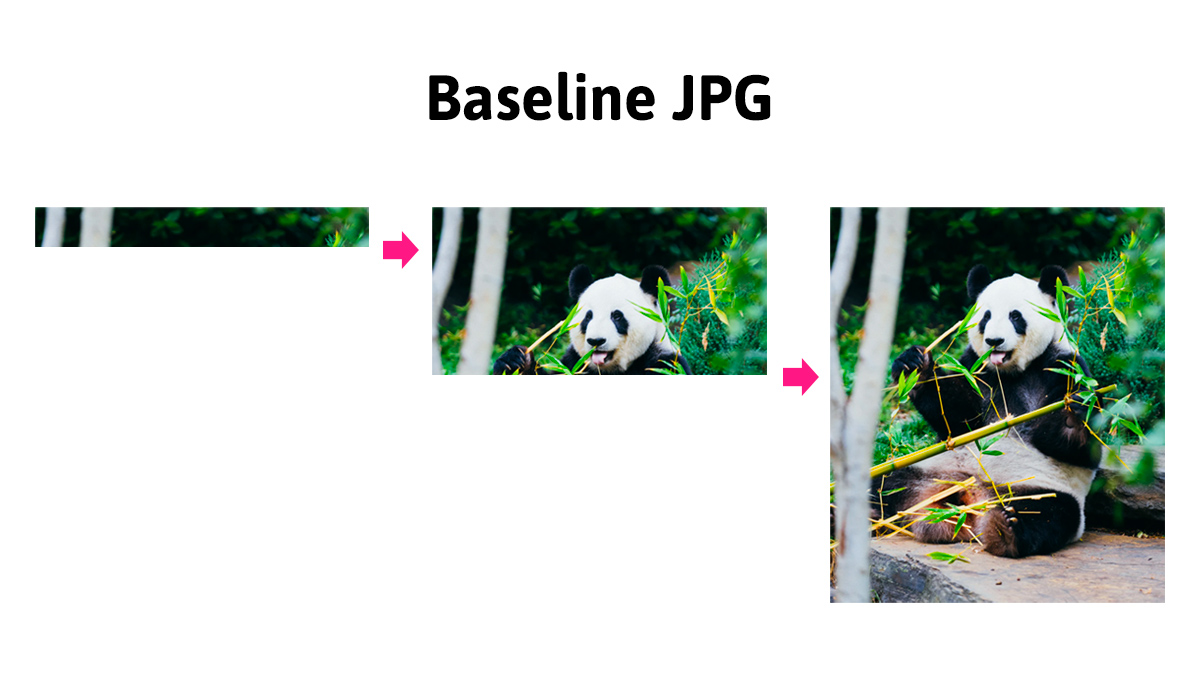
Звичайні JPEG-файли завантажуються і відображаються смугами (порядково), зверху вниз. Для користувача це створює ефект поганої швидкості завантаження сторінки. Це особливо помітно у великих зображеннях або на мобільних пристроях з поганою швидкістю підключення до мережі.

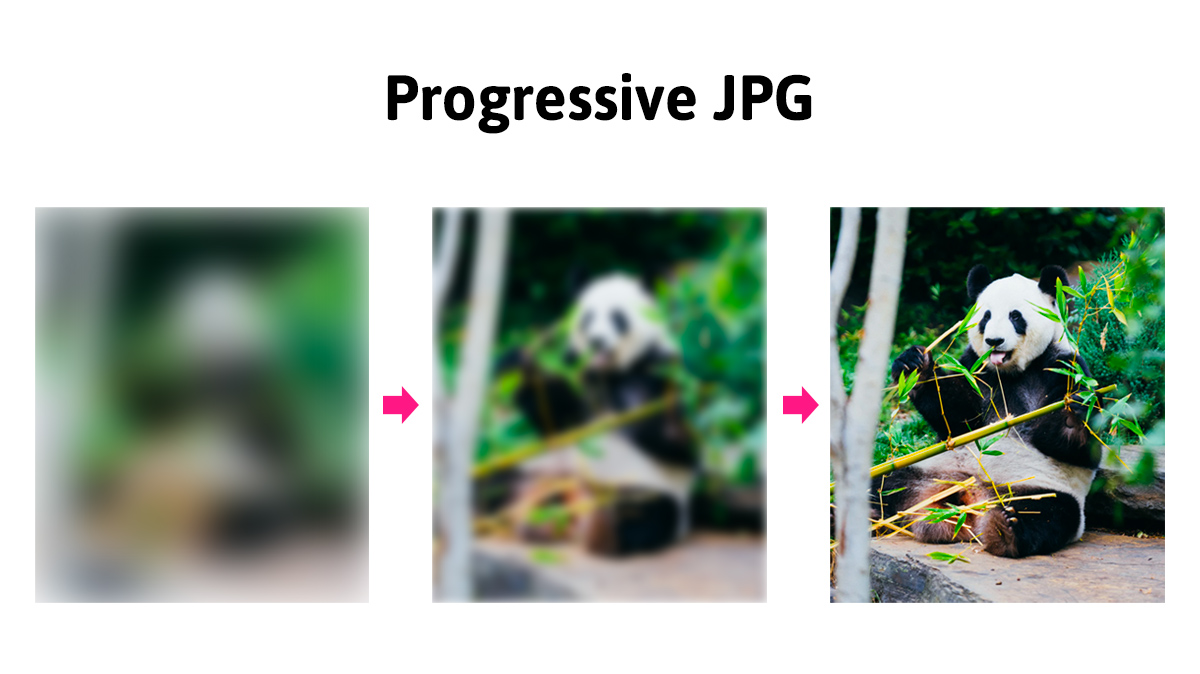
Прогресивний JPEG завантажується таким чином, що відразу показується все зображення, але у поганій якості, і в процесі його завантаження якість поступово покращується до максимальної.

З точки зору користувача, прогресивний JPEG забезпечує приємніший досвід відвідування сторінки. Користувач відразу отримує повне уявлення про вміст сторінки.
Створення
Для того, щоб зробити прогресивне JPEG-зображення, достатньо скористатися спеціальними інструментами, зокрема онлайн. Наприклад, у разі оптимізації JPEG-зображень в Squoosh вони за замовчуванням (автоматично) перетворюються у прогресивні.
Вага файлу прогресивного JPEG-зображення зазвичай трохи менша його базового JPEG-аналога.