Resimler
Grafik kullanımı web sitelerini görsel olarak daha çekici hale getirir. Resimler belgenin özünü ve içeriğini daha iyi aktarmaya yardımcı olur. <img> etiketi, çeşitli grafik formatlarındaki görselleri işaretlemek için tasarlanmıştır.
<img
src="https://images.pexels.com/photos/67112/pexels-photo-67112.jpeg"
alt="Gri ahşap masa üzerinde Macbook Air"
width="400"
/>
src="path"- görüntünün adresini belirten zorunlu bir özniteliktir. Görüntünün yolu mutlak veya göreli olabilir.alt="description"- zorunlu öznitelik, alternatif açıklama.width="value"veheight="value"- görüntünün boyutlarını piksel cinsinden ayarlar. Yeniden boyutlandırma olmadan, görüntü sayfada orijinal boyutunda görüntülenir. Yalnızca bir değer ayarlarsanız, tarayıcı en boy oranını korumak için diğerini otomatik olarak hesaplayacaktır.
alt niteliği
Görüntüyü görmeyen (bozulmuş) veya görüntü yüklenmemişse kullanıcılara alakalı bilgiler sağlamak gerekir. Alternatif metin her <img> etiketinde olmalıdır.
- Açıklama tam, formüle edilmiş bir cümle içermelidir.
- Alternatif metin soruyu cevaplamalıdır „Resimde ne gösteriliyor?”
- Açıklama benzersiz olmalı ve bu görüntünün metninde zaten olanı tekrar etmemelidir.
- Açıklamada „obraz” veya „ilustration” kelimelerini kullanmanız gerekmez, açıktır.

Eğer sayfanın içeriği bu yavru kedilerin hikayesini anlatıyorsa, aşağıdaki açıklama yeterli olacaktır.
<img src="kittens.jpg" alt="Yavru kediler" />
Herhangi bir metinsel açıklama olmaksızın yalnızca bir fotoğraf galerisine sahip olduğumuz durumlarda, resimde tam olarak neyin gösterildiğini belirtmek gerekir.
<img
src="kittens.jpg"
alt="Üç yavru kedi samanların üzerinde oynuyor. İki gri ve bir siyah."
/>
Resim bağlantısı
Link nie obowiązkowo musi zawierać treść tekstową. Bardzo często, szczególnie w sklepach internetowych, kliknięcie zdjęcia produktu na liście produktów przekierowuje użytkownika na stronę tego produktu.
Aby utworzyć odsyłacz obrazkowy, trzeba zmienić znacznik <img> na link.
<a href="https://www.pexels.com/photo/animals-sweet-cat-kitty-57416/">
<img
src="https://images.pexels.com/photos/57416/cat-sweet-kitty-animals-57416.jpeg?w=640"
alt="Kırmızı kedi"
width="640"
/>
</a>
Başlıklı resim
Takie zadanie jest często spotykane w artykułach, w których znajduje się wiele obrazków z objaśnieniami pod lub nad obrazkiem, na przykład ilustracje, wykresy lub diagramy. Jeśli trzeba oznaczyć znacznikami obraz z podpisem, można użyć znaczników <img> i akapit <p>. Ale właśnie dla takich zadań istnieją znaczniki semantyczne <figure> i <figcaption>.
Wewnątrz <figure> umieszczamy znaczniki obrazu i opisu. Znacznik <figcaption> musi być pierwszym lub ostatnim elementem dzieckiem elementu <figure>.
<figure>
<!-- Herhangi bir grafik içerik: fotoğraf, grafik, diyagram, vb.. -->
<img src="görüntü adresi" alt="alternatif metin" />
<figcaption>
Açıklayıcı metin görselin altında yer almaktadır
</figcaption>
</figure>
Mutlak ve göreli yollar
Web sayfaları, yönetilmelerini kolaylaştırmak için ayrı klasörlere yerleştirilmiş birçok dosya içerir. Farklı dosyalar arasında bir bağlantı oluşturmak için, örneğin bir HTML belgesine bir resim veya stil dosyası eklemek için, dahil edilen dosyanın konumunu tanımlamak için mutlak veya göreceli yollar kullanılır.
Mutlak yol
Dosyanın sunucudaki klasör yapısındaki tam konumunu belirtir. Mutlak bir yol, dosyaya harici kaynaklardan erişime izin verir.
https://images.pexels.com/photos/583842/pexels-photo-583842.jpeg
Mutlak adresler en az üç bölümden oluşur: protokol, sunucu adı ve dosya yolu.
https://- protokol.images.pexels.com- sunucu adı./photos/583842/pexels-photo-583842.jpeg— "photos" ve "583842" klasör adlarının bulunduğu resim dosyasının yolu. 583842klasörüphotos` klasörü içinde yuvalanmıştır.
Örneğin, bu adrese sahip bağlantıyatıkladığınızda, tarayıcı internette bir sunucuda bulunan görüntüyü içeren bir sekme açacaktır.
Göreceli yol
Geçerli dosyayla ilgili bir kaynağın yolunu tanımlar. Resimlere, stil dosyalarına yol oluşturmak veya oluşturduğunuz diğer web sayfalarına navigasyon oluşturmak için kullanılır.
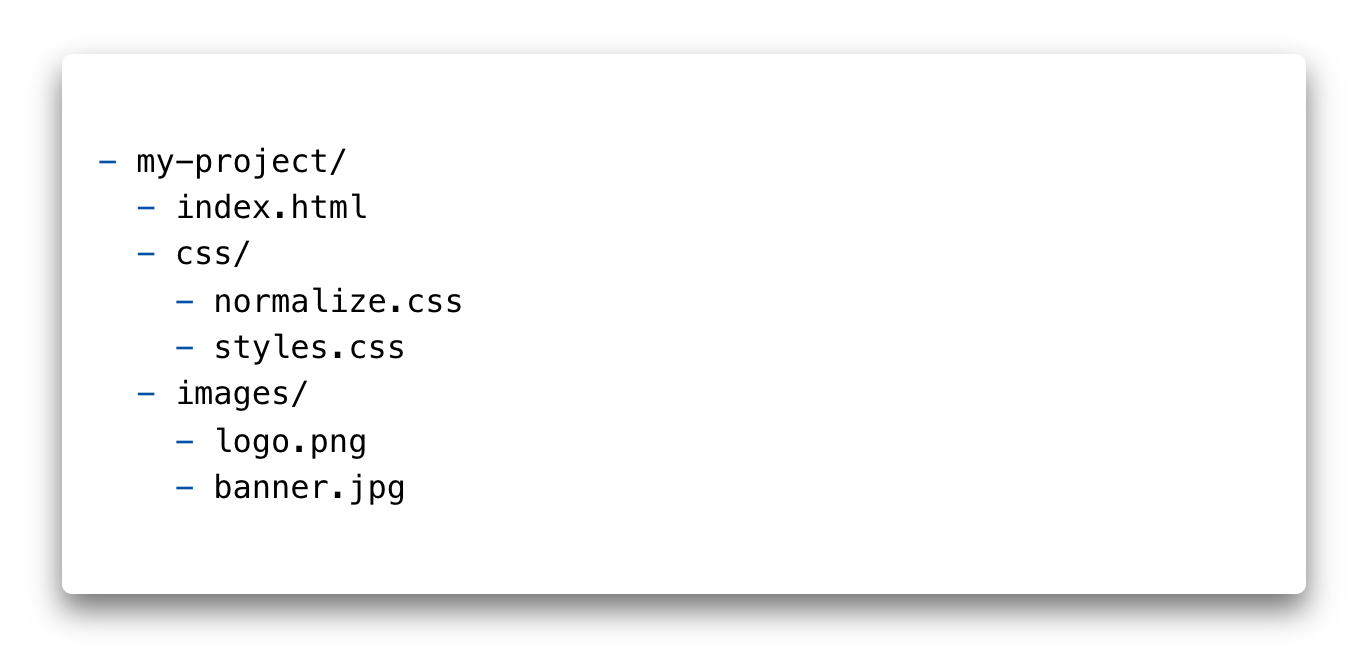
Projenin standart dosya ve klasör yapısını aldık.

Logo resmine index.html içindeki images klasöründen ulaşmak için, src niteliğinde göreli bir yol, yani HTML belgesine göreli bir yol belirtilmelidir.
<a href="">
<img src="images/logo.png" alt="Web sitesi logosu" />
</a>
/ işareti bir seviye aşağı geçişi gösterir. Böyle bir yol tarayıcı tarafından tam anlamıyla şu şekilde anlaşılır: "images klasöründe, mevcut index.html dosyası ile bir seviyede, logo.png dosyasını al".
Gelecekte resimleri stil dosyasına dahil etmek gerekecektir. Styles.css dosyasındaki images klasöründen logo resmine ulaşmak için göreceli bir yol (styles dosyasına göreceli) belirtmeniz gerekir.
background-image: url('../images/logo.png');
../ dizesi bir klasör (seviye) daha yukarıya taşınmayı belirtir. Tarayıcı bu yolu tam anlamıyla şu şekilde anlar: "Bir klasör yukarı (geriye) git, images klasörüne gir ve içindeki logo.png dosyasını al".
Resim dosyası formatları

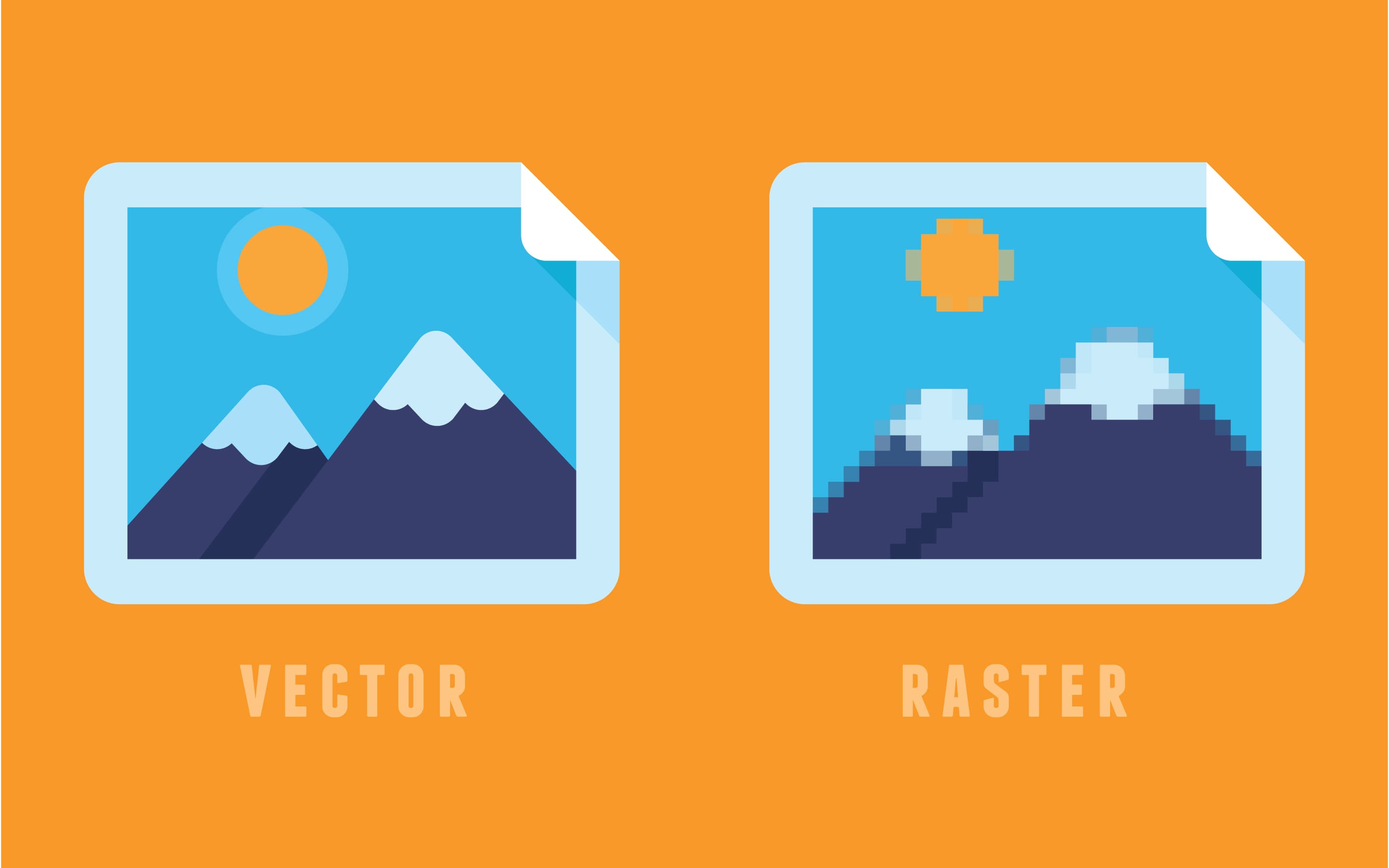
Vektör grafikleri normal ekranlarda ve yüksek piksel yoğunluklu ekranlarda eşit derecede iyi görüntülenecektir. Raster grafikler, özellikle kalite kaybı ile sıkıştırıldığında, bulanık görünecektir.
Raster grafikler
Raster grafik (raster, bitmap) - her pikselin koordinatlarını ve o pikselin renginin açıklamasını içeren bir dizi biçiminde bir grafik dosyasının açıklaması. Sabit boyutlu bir renk paleti gibi.
En yaygın raster görüntü formatları şunlardır:
- JPEG - şeffaf bir arka plan veya animasyon gerektirmeyen büyük dosyalar. Bu format milyonlarca renk içerebileceğinden canlı, fotogerçekçi görüntüler için idealdir.
- PNG - JPEG'den farklı olarak, saydamlığı (alfa kanalı) tanımlamak için ek bir parametresi vardır. Şeffaf veya tek renkli arka plana sahip görüntüler için uygundur. Simgeler ve dekoratif nesneler için kullanılır. Ayrıca yüksek hassasiyetli görüntüler için de kullanılır — ekran görüntüleri, çizimler, grafikler vb.
- webP - PNG ve JPEG'in yerini alan, ancak tarayıcılarda hala eksik desteği olan bir format. Aynı görüntü kalitesi için, sıkıştırılmış dosyalar ortalama olarak PNG ve JPEG'den %25 daha küçük olacaktır.
Bir raster görüntüyü ayırt etmek oldukça kolaydır, sadece görüntünün ölçeğini artırın. Bir noktada görüntü bulanıklaşmaya başlayacak ve kareler (pikselleşme) görünecektir.
Vektör grafikleri
Ölçeklenebilir Vektör Grafikleri (SVG, Scalable Vector Graphics) - çizgilerin yanı sıra ek özellikler, çizgi rengi ve arka plan şekillerini tanımlayan kurallar veya denklemlerle tanımlanır.
Vektör grafikleri ölçeklendirilebilen ve çok az yer kaplayan basit görüntüler için idealdir. Ancak görüntünün karmaşıklığı arttıkça, dosya boyutu SVG formatının kullanımını uygunsuz hale getirir. Vektör grafikleri PNG'nin yerini alır ve simgeler, logolar, grafikler, soyut grafikler ve dekoratif öğeler için kullanılır.
Vektör grafiklerini ayrı bir derste ayrıntılı olarak inceleyeceğiz.
Görüntüleri optimize edin
Resimler site kaynaklarının toplam ağırlığının yaklaşık %90'ını oluşturmaktadır, bu nedenle öncelikle optimize edilmeleri gerekir. Gelecekte, projenin kaynaklarını optimize etmek için bunu otomatik olarak yapacak özel araçlar devreye girecektir. Ancak şimdilik, sayfanın ağırlığını optimize etmeyi düşünmeniz ve görüntüleri sıkıştırmak için özel çevrimiçi hizmetleri kullanmanız gerekir.
Bir JPEG dosyasını optimize etmenin görüntü kalitesinde kayba yol açtığını unutmamak önemlidir. Bu nedenle, görüntünün ağırlığı azaldıkça görünümü de kötüleşecektir. JPEG formatının optimizasyonu, görüntü kalitesi ve ağırlık arasında bir denge bulmaya bağlıdır.
Görüntü optimizasyonu bir kez gerçekleştirilir. Düzenden dışa aktarılan görüntü optimize edilir ve ancak bundan sonra projeye eklenir.
Aşamalı JPEG
Aşamalı JPEG görüntüler - görüntülendiklerinde katmanlar halinde yüklenecek şekilde kodlanmış JPEG formatındaki görüntü dosyalarıdır. Aşamalı bir JPEG tam olarak normal JPEG görüntüleri gibi görünür. Aralarındaki fark, çalışma zamanında görüntülenme şekilleridir.
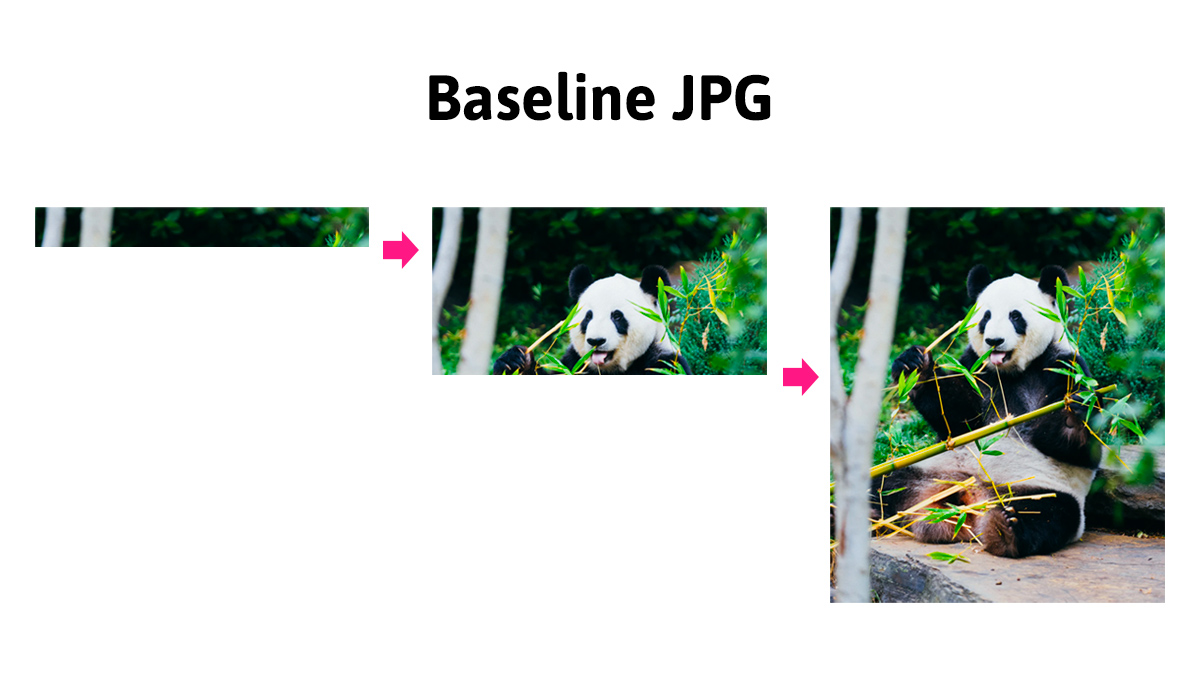
Normal JPEG'ler yukarıdan aşağıya doğru çubuklar (satır satır) olarak yüklenir ve işlenir. Kullanıcı için bu, sayfa yükleme hızının düşük olması gibi bir etki yaratır. Bu durum özellikle büyük resimlerde veya ağ bağlantı kalitesinin düşük olduğu mobil cihazlarda fark edilir.

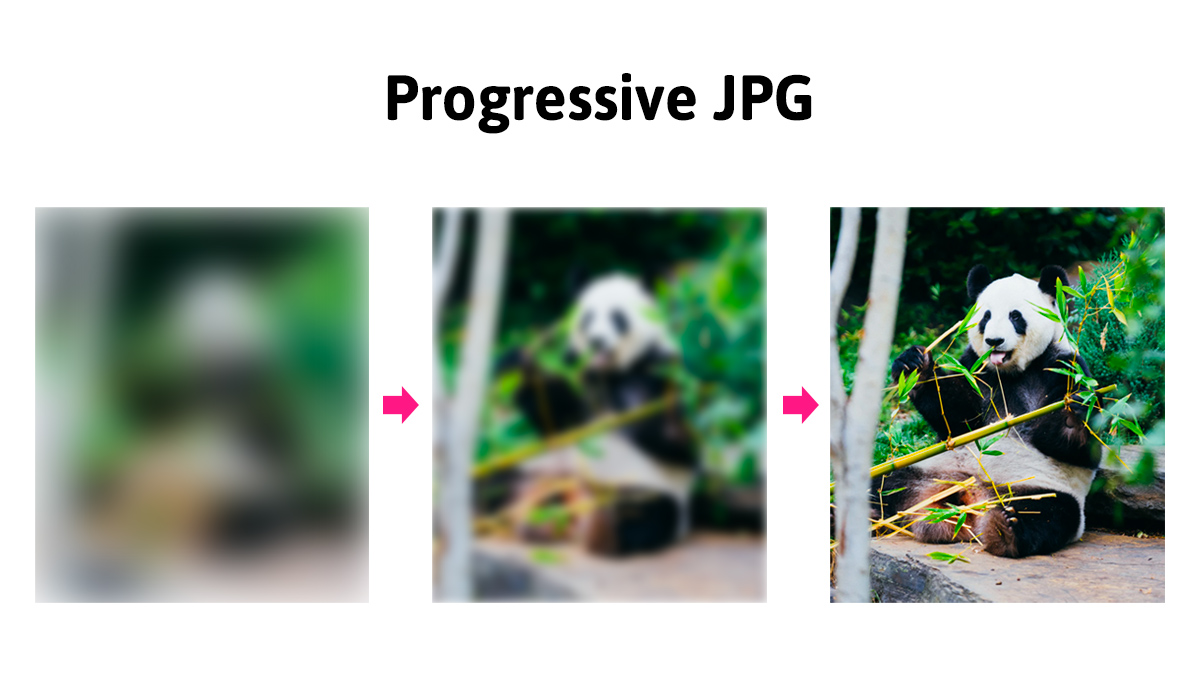
Aşamalı JPEG, tüm görüntünün bir kerede, ancak düşük kalitede görüntüleneceği şekilde yüklenir ve yükleme sırasında kalite kademeli olarak maksimuma çıkar.

Kullanıcı açısından bakıldığında, aşamalı JPEG çok daha hoş bir tarama deneyimi sağlar. Kullanıcı hemen sayfa içeriğinin tam görüntüsünü alır.
Oluşturma
Aşamalı bir JPEG görüntüsü oluşturmak için, yalnızca çevrimiçi dahil olmak üzere özel araçlar kullanmanız gerekir. Örneğin, JPEG görüntüleri Squoosh içinde optimize ederken, varsayılan olarak (otomatik olarak) aşamalı hale gelirler.
Aşamalı bir JPEG görüntü dosyasının ağırlığı genellikle temel JPEG muadilinden biraz daha azdır.