HTML belge çerçevesi

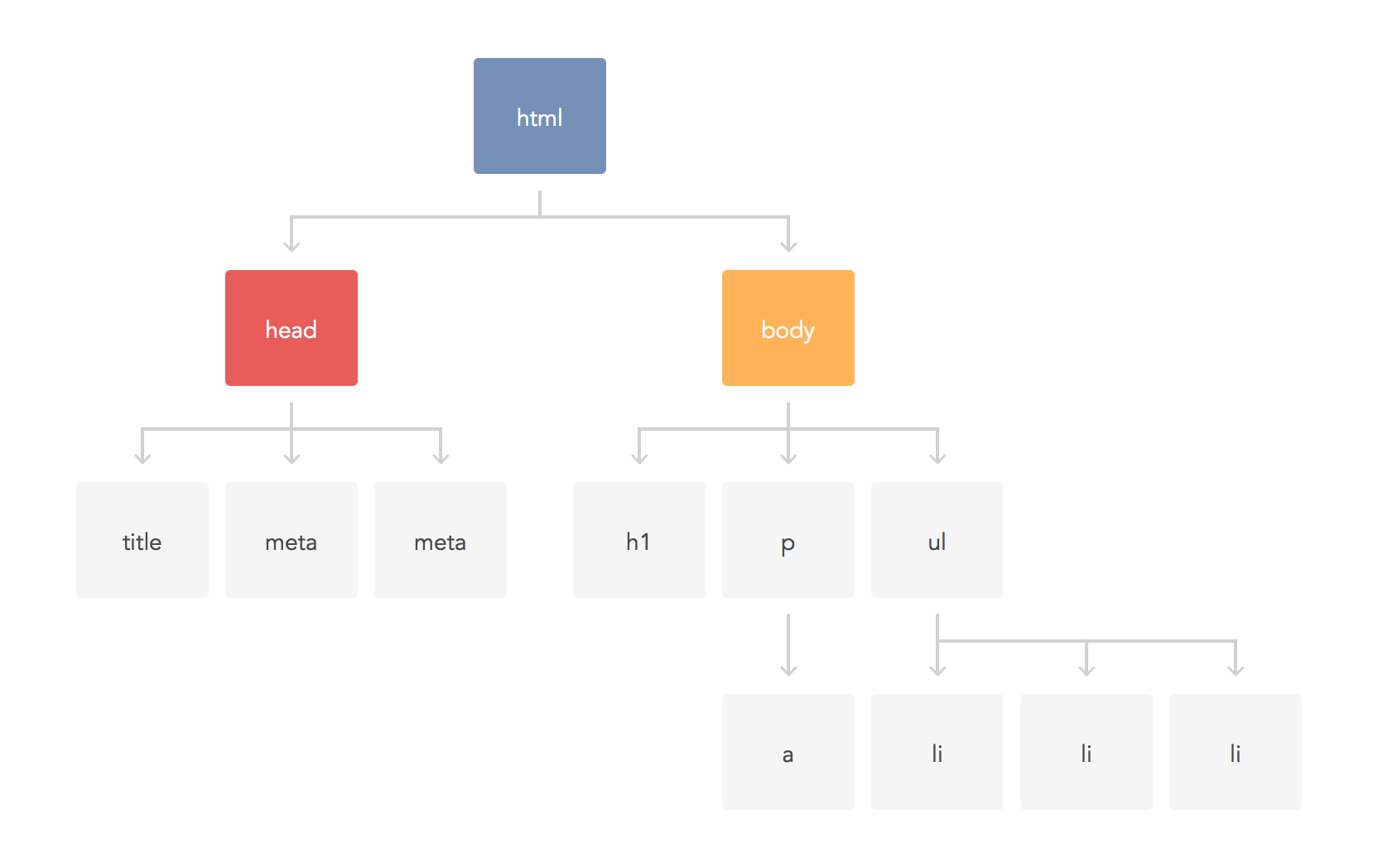
Bir HTML belgesi bir etiketler “ağacından” oluşur. Aşağıda, bir evin temeline benzer şekilde, herhangi bir HTML belgesi için temel görevi gören gerekli minimum etiket kümesi verilmiştir.
<!DOCTYPE html>
<html lang="tr">
<head>
<!-- Servis bilgileri -->
</head>
<body>
<!-- İçerik -->
</body>
</html>
Belge türü bildirimi
<!DOCTYPE > - bu bir etiket değil, zorunlu bir belge türü bildirimidir. Tarayıcıya belgenin hangi HTML sürümünde yazıldığını söylemek için gereklidir.
Tarayıcı, DOCTYPE'ye dayanarak HTML sürümünü belirler ve sayfayı doğru şekilde görüntüler. Belge türü bildirimi, tarayıcının bir HTML belgesini işlerken gördüğü ilk şey olmalıdır.
<!-- Belgenin HTML Living Standard spesifikasyonuna uygun olarak yazıldığını gösterir -->
<!DOCTYPE html>
Önceden HTML'nin sürümleri vardı, en sonuncusu HTML5 idi. Şimdi HTML Living Standard sürümlerin kaldırıldığı tek HTML spesifikasyonudur, sadece kendini günceller. HTML5 denildiğinde, "modern HTML" veya HTML Yaşam Standardı ile aynı anlama gelir, sadece daha kısadır.
Üst düzey öğeler
Bunlar bir web sayfasının temel yapısını oluşturmak ve belgenin başlık ve gövde bölümlerini tanımlamak için tasarlanmıştır.
<html> etiketi
Belgenin ana öğesi, sayfanın tüm içeriğini içeren bir konteyner gibidir. Bunun dışındaki hiçbir şey tarayıcı tarafından HTML kodu olarak görülmez ve işlenmez.
<!DOCTYPE html>
<html lang="tr"></html>
lang niteliği, sayfa metninin hangi dilde yazıldığını gösterir. Bu, ekran okuyucular vb. gibi yardımcı teknolojiler için gereklidir.
<head> etiketi
Sayfa hakkında servis bilgilerini saklamak için tasarlanmıştır: başlık, açıklama, kodlama, vb. Tüm bu bilgiler tarayıcı penceresinde görüntülenmez, ancak tarayıcıya sayfanın nasıl işlenmesi gerektiğini söyleyen verileri içerir.
<!DOCTYPE html>
<html lang="tr">
<head>
<!-- Servis bilgileri -->
</head>
</html>
<body> etiketi
Gelecek web sayfasının içeriğini içerir. Sayfada görüntülenecek içerik bu etiketin içinde olmalıdır.
<!DOCTYPE html>
<html lang="tr">
<head>
<!-- Servis bilgileri -->
</head>
<body>
<!-- İçerik -->
</body>
</html>
Belge başlık etiketleri
Belge başlığına dahil edilen bir grup hizmet etiketi. Bunların çoğu doğrudan tarayıcı penceresinde görüntülenmez.
Sayfa başlığı
<title> etiketinin içine yerleştirilen metin tarayıcı sekmesinde görüntülenir. Başlığın içine tamamen sığması için başlığın uzunluğu 60 karakteri geçmemelidir. Başlık metni, web sitesi içeriğinin kısa bir açıklamasını içermelidir.
<!DOCTYPE html>
<html lang="tr">
<head>
<title>HTML5 çok kolay!</title>
</head>
<body>
<!-- İçerik -->
</body>
</html>
Metadata
<meta> etiketi tarayıcılar ve arama motorlarına yönelik bilgileri saklamak için kullanılır: belge kodlama ayarları, arama motorlarına bilgi gönderimi ve çok daha fazlası. Kullanılan niteliklere bağlı olarak farklı bilgiler taşıdıkları için birkaç meta etiketi olabilir
Tarayıcının metni doğru şekilde görüntüleyebilmesi için sayfanın kodlamasının belirtilmesi gerekir. Bu yapılmazsa veya yanlış bir kodlama belirtilirse, tarayıcı karakterler yerine hiyeroglifleri görüntüleyebilir.
<!DOCTYPE html>
<html lang="tr">
<head>
<!-- utf-8 - en yaygın kodlama -->
<meta charset="utf-8" />
<title>HTML5 çok kolay!</title>
</head>
<body>
<!-- İçerik -->
</body>
</html>
İçeriğin kısa bir açıklaması, arama motorlarının sayfayı daha iyi indekslemesine yardımcı olur.
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name="description" content="Yeni başlayanlar için HTML5'in temellerini öğrenme" />
<title>HTML5 çok kolay!</title>
</head>
<body>
<!-- İçerik -->
</body>
</html>
Google'ın anladığı meta etiketler
Belge düzeni
Düzen, öğelerin bir sayfada görüntülenme sırasına göre dikey ve yatay olarak sıralanmasıdır. Düzen dikey olarak yukarıdan aşağıya doğru çalışır ve varsayılan olarak öğeler sayfada HTML belgesinde belirtildikleri sırada görüntülenir. Yatay olarak, düzen soldan sağa (veya doğu ülkeleri için sağdan sola) doğru ilerler.
İstisnasız tüm öğeler, bir kağıt parçasındaki bir cümlenin sözcüklerinin satırlar halinde olması gibi, 'satırlar' olarak adlandırılan belirli bir yeri işgal eden dikdörtgen alanlardır. Blok ve çizgi olmak üzere iki ana öğe türü vardır.
<!-- Paragraf bir blok öğesidir -->
<p>Öğe 1'i engelle</p>
<p>Öğe 2'yi engelle</p>
<p>Öğe 3'yi engelle</p>
<!-- Bağlantı doğrusal bir öğedir -->
<a href="">Satır öğesi 1</a>
<a href="">Satır öğesi 2</a>
<a href="">Doğrusal öğe 3</a>
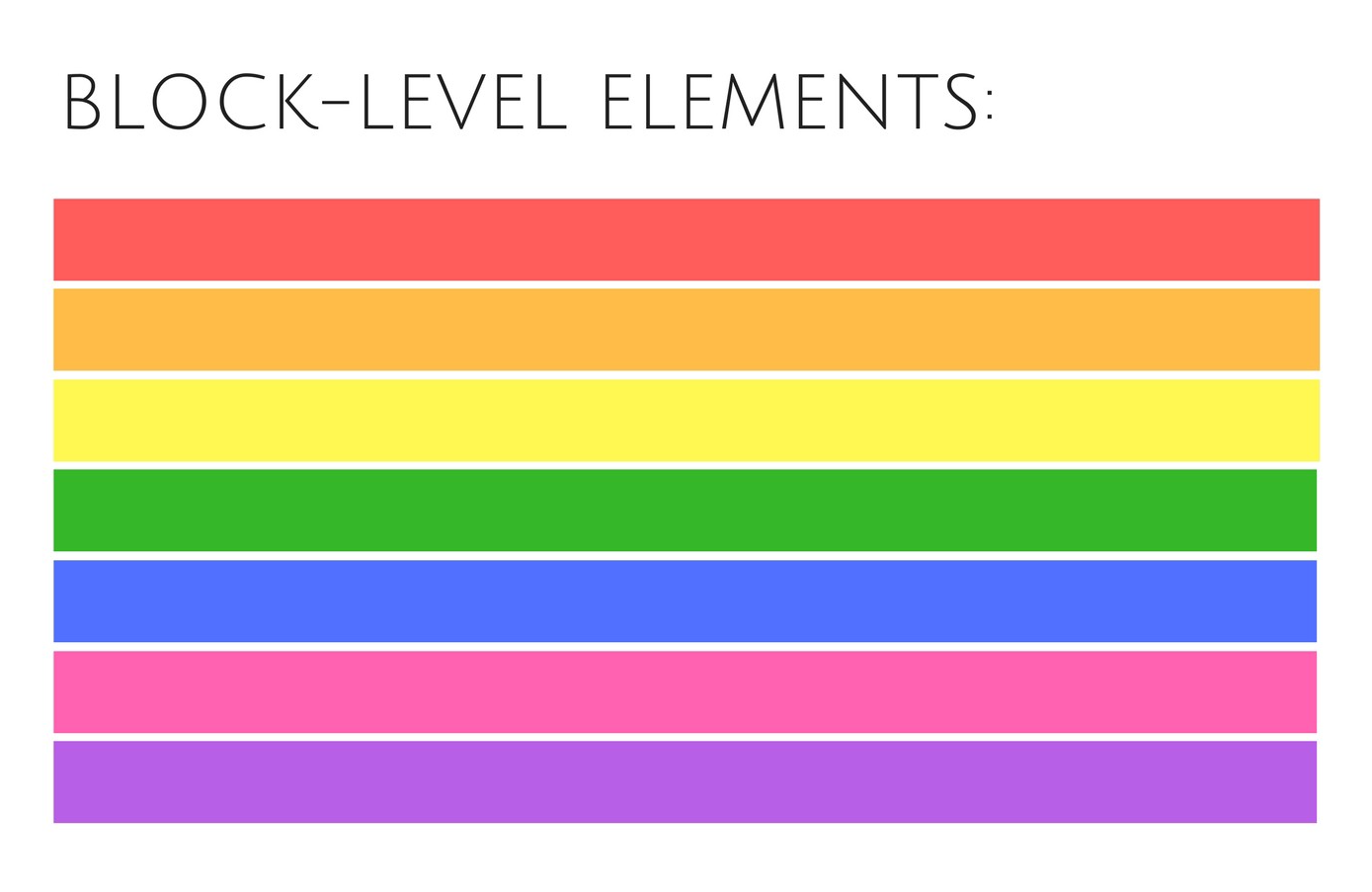
Blok düzeyinde öğe (block-level element) - içeriğinin boyutundan bağımsız olarak tüm satırı kaplar, böylece birkaç blok düzeyindeki öğe görsel olarak yukarıdan aşağıya birbirini takip eder.

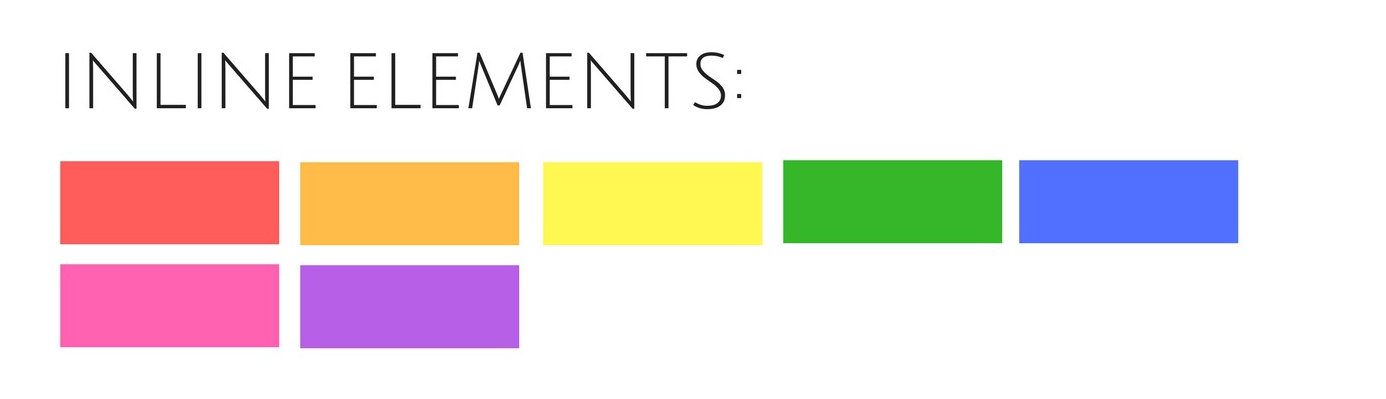
Satır içi öğe (inline element) - içeriğine göre yer kaplar, bu nedenle birkaç satır içi öğe aynı satırda olabilir. Bir satırda bir satır içi öğeyi yerleştirmek için yeterli alan yoksa, öğe yeni bir satıra taşınır.

Belge düzeni, blok elemanlar, doğrusal elemanlar, doğrusal-blok elemanlar ve flex-element'ları sonraki derslerde daha ayrıntılı olarak tanıyacağız.