Structura unui document HTML

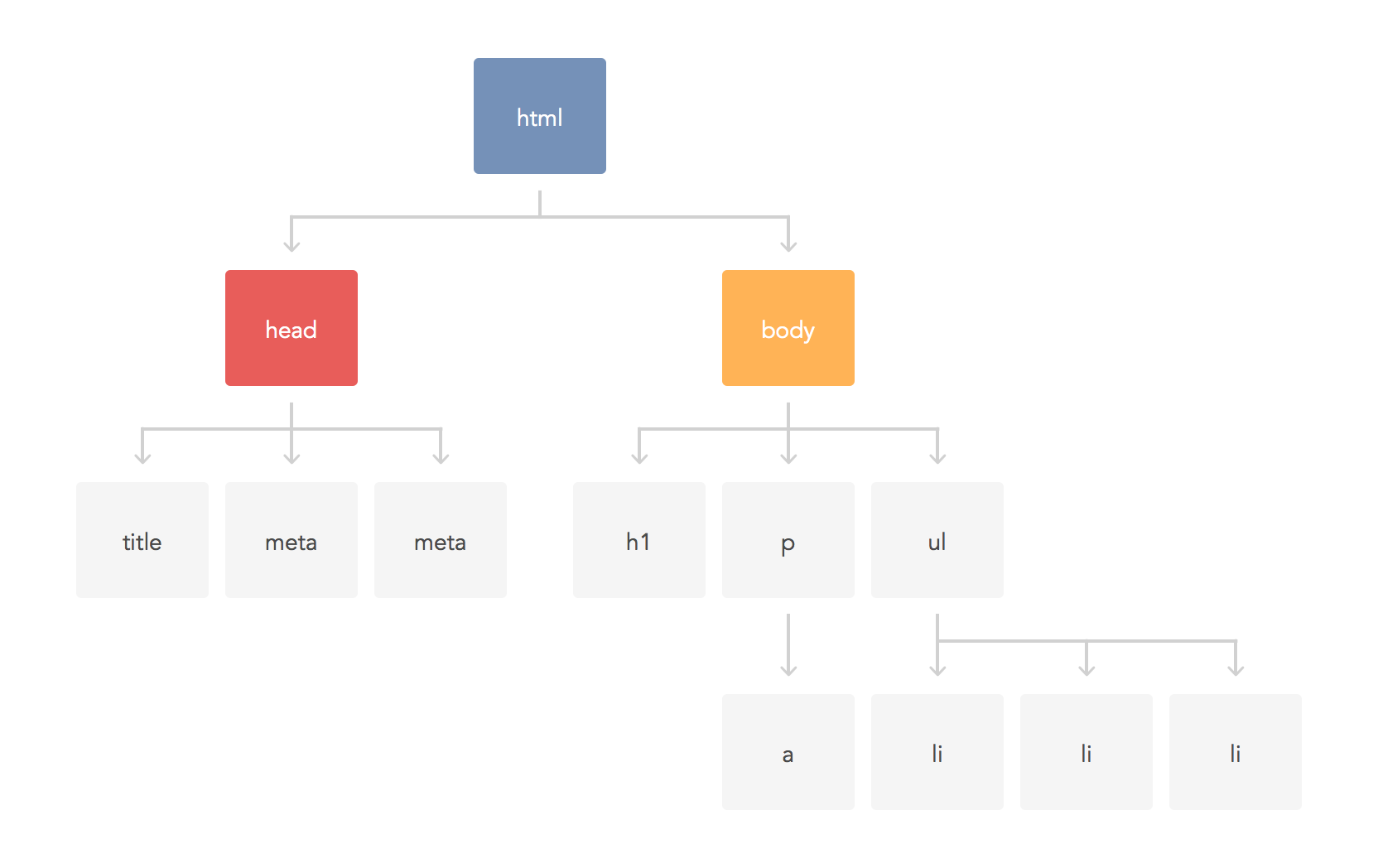
Un document HTML constă dintr-un "arbore" de tag-uri. După care urmează un set minim necesar de tag-uri care servesc drept bază pentru orice document HTML, cum ar fi fundația unei case.
<!DOCTYPE html>
<html lang="ro">
<head>
<!-- Informații corespunzătoare -->
</head>
<body>
<!-- Conținut -->
</body>
</html>
Declarația de tip document
<!DOCTYPE > – aceasta nu este un tag, ci o instrucțiune obligatorie de
declarare a tipului de document. Este necesară pentru a informa browserul în ce
versiune HTML este scris documentul.
Pe baza doctype, browserul determină versiunea HTML și afișează corect pagina. Declarația de tip document trebuie să fie primul lucru pe care browserul îl vede atunci când procesează un document HTML.
<!-- Indică faptul că documentul este scris conform specificației HTML Living Standard -->
<!DOCTYPE html>
Înainte HTML avea versiuni, utlima este HTML5. Acum HTML Living Standard reprezintă o singură specificație a limbajului HTML, în care s-a renunțat la versiuni, și doar se actualizează. În ceea ce privește HTML5, acesta este similar cu "HTML-ul modern" sau HTML Living Standard, doar mai scurt.
Elementele nivelului superior
Acestea sunt concepute pentru a forma structura de bază a unei pagini web și pentru a defini secțiunile din capul și corpul documentului.
Tag-ul <html>
Elementul rădăcină al unui document este ca un container care cuprinde tot conținutul paginii. Orice lucru din afara acestuia nu este perceput de browser ca cod HTML și nu este procesat.
<!DOCTYPE html>
<html lang="ro"></html>
Atributul lang specifică limba în care este scris textul paginii. Acest lucru
este necesar pentru tehnologiile de asistență, cum ar fi screenreader și altele.
Tag-ul <head>
Acesta este conceput pentru a stoca informații despre pagină: titlu, descriere, codificare etc. Toate aceste informații nu sunt afișate în fereastra browserului, dar conțin date care îi spun browserului cum să proceseze pagina.
<!DOCTYPE html>
<html lang="ro">
<head>
<!-- Informații corespunzătoare -->
</head>
</html>
Tag-ul <body>
Acesta cuprinde conținutul paginii web ulterioare. Conținutul care ar trebui să fie afișat pe pagină trebuie plasat exact în interiorul acestui tag.
<!DOCTYPE html>
<html lang="ro">
<head>
<!-- Informații corespunzătoare -->
</head>
<body>
<!-- Conținut -->
</body>
</html>
Tag-urile de titlu ale documentului
Reprezintă un grup de tag-uri situate în antetul unui document. Majoritatea dintre ele nu sunt afișate direct în fereastra browserului.
Titlul paginii
Textul din interiorul tag-ului <title>, este afișat în fila browserului.
Lungimea titlului nu trebuie să depășească 60 de caractere pentru a încăpea
complet în titlu. Textul titlului trebuie să conțină o descriere scurtă a
conținutului paginii web.
<!DOCTYPE html>
<html lang="ro">
<head>
<title>HTML5 este simplu!</title>
</head>
<body>
<!-- Conținut -->
</body>
</html>
Metadate
Tag-ul <meta> este folosit pentru a stoca informații destinate browserului și
motoarelor de căutare: setarea codificării documentului, transmiterea
informațiilor către motoarele de căutare etc. Pot exista mai multe meta tag-uri,
deoarece în funcție de atributele folosite, acestea poartă informații diferite.
Codificarea paginii trebuie specificată pentru ca browserul să afișeze corect textul. Dacă acest lucru nu este făcut corect sau este setată o codificare greșită, browserul va afișa afișa hieroglife în loc de caractere.
<!DOCTYPE html>
<html lang="ro">
<head>
<!-- Utf-8 - codificarea cea mai comună -->
<meta charset="utf-8" />
<title>HTML5 este simplu!</title>
</head>
<body>
<!-- Conținut -->
</body>
</html>
O descriere scurtă a conținutului ajută motoarele de căutare să indexeze mai bine pagina.
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="utf-8" />
<meta
name="description"
content="Noțiuni de bază în HTML5 pentru începători"
/>
<title>HTML5 este ușor!</title>
</head>
<body>
<!-- Conținut -->
</body>
</html>
Meta tag-uri înțelese de Google
Fluxul de documente
Un fluxul este ordinea pe verticală și orizontală în care elementele sunt afișate pe o pagină. Pe verticală, fluxul este de sus în jos, iar în mod implicit, elementele sunt afișate pe pagină în ordinea în care apar în documentul HTML. Pe orizontală, fluxul merge de la stânga la dreapta (sau de la dreapta la stânga pentru țările din Est).
Toate elementele, fără excepție, sunt zone dreptunghiulare care ocupă un anumit loc în așa-numitele "linii", precum cuvintele unei propoziții de pe o foaie într-o linie. Există două tipuri principale de elemente – bloc și inline.
<!-- Paragraful este un element de tip bloc -->
<p>Element de tip bloc 1</p>
<p>Element de tip bloc 2</p>
<p>Element de tip bloc 3</p>
<!-- Link-ul este un element inline -->
<a href="">Element de tip inline 1</a>
<a href="">Element de tip inline 2</a>
<a href="">Element de tip inline 3</a>
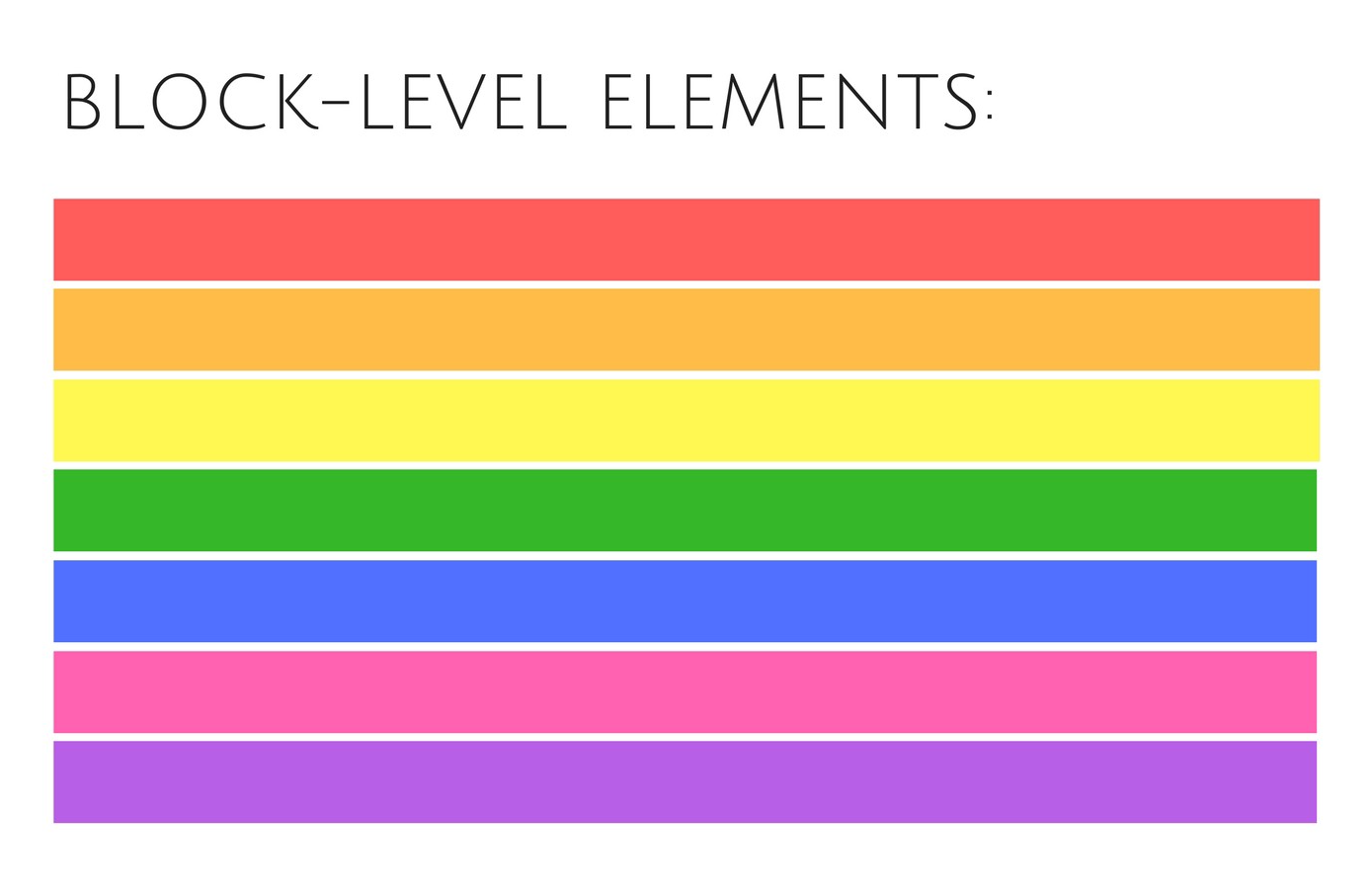
Elementul de tip bloc (block-level element) – ocupă o linie întreagă, indiferent de volumul conținutului său, așa că mai multe elemente de tip bloc se succed vizual de sus în jos.

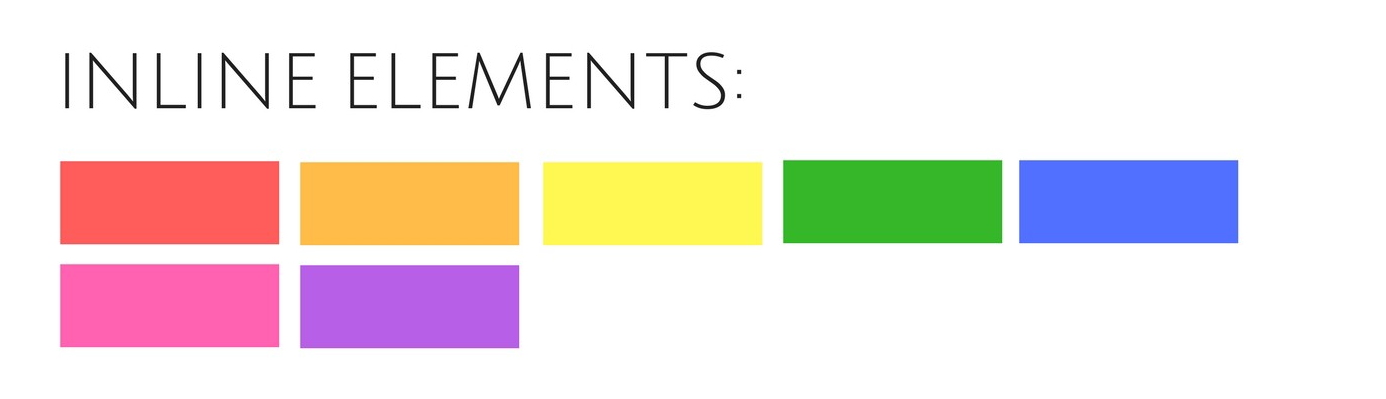
Elementul de tip inline (inline element) – ocupă un spațiu în conținutul său, astfel încât pe aceeași linie pot apărea mai multe elemente de tip inline. Când nu există suficient spațiu într-o linie pentru un element de tip inline, acesta este transferat într-o linie nouă.

În lecțiile următoare veți afla mai multe despre fluxul de documente, elementele de tip bloc, inline, block-line și flex.