Метатег viewport
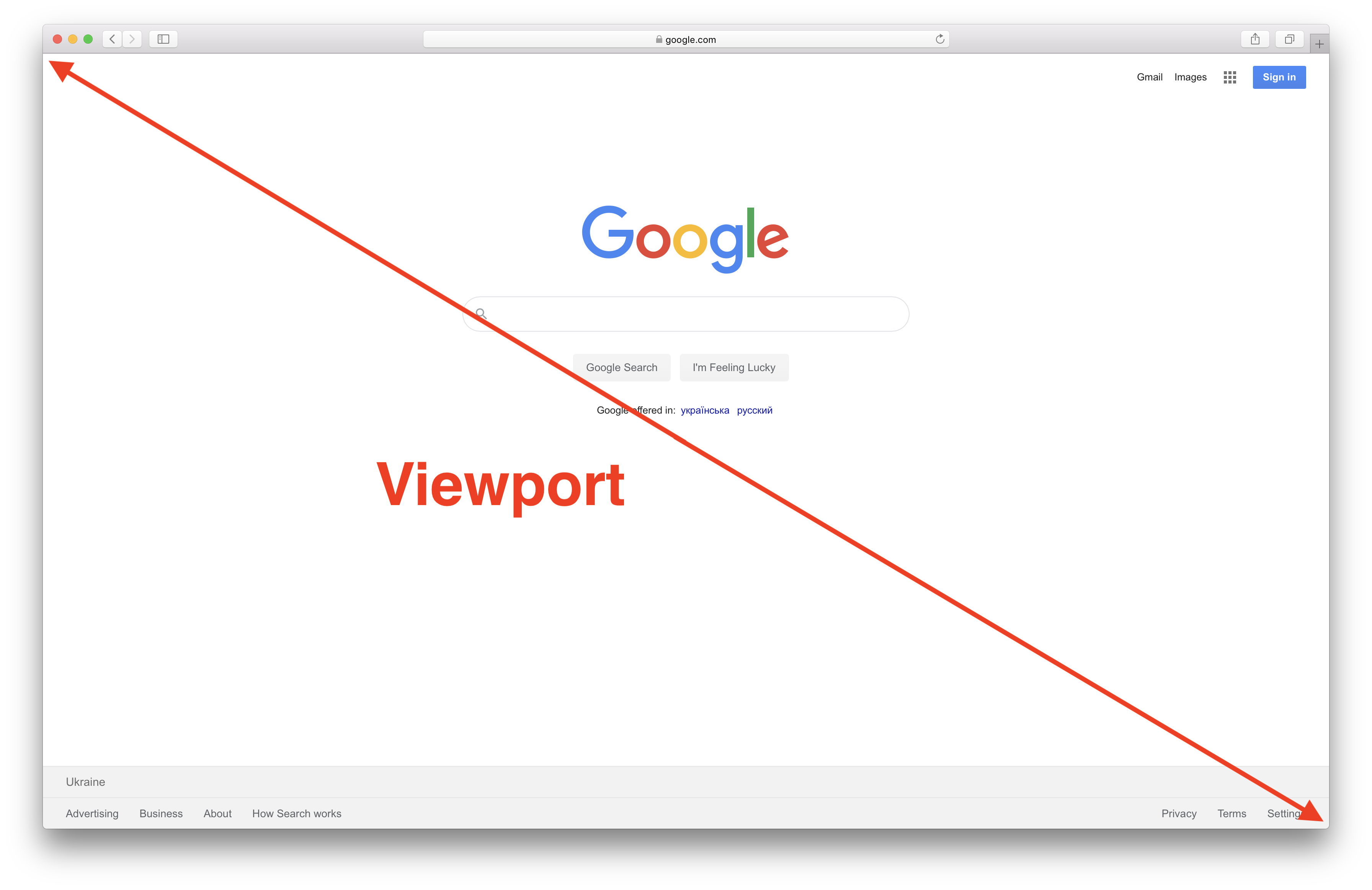
Область перегляду (в'юпорт, viewport) - це видима, прямокутна область веб-сторінки, що не містить адресний рядок, панель закладок та інші службові елементи браузера.

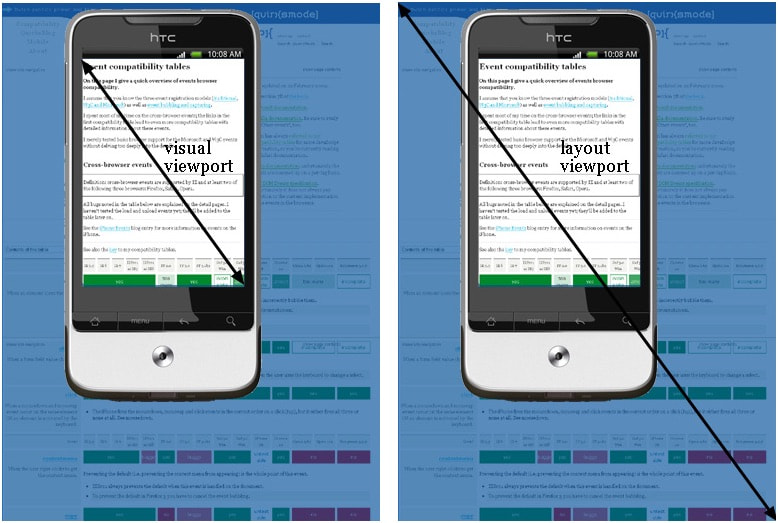
Мобільні браузери відображають веб-сторінку у в'юпорті, який ширший за фізичний
екран пристрою. За замовчуванням ширина в'юпорту у мобільних браузерах залежить
від виробника пристрою, не збігається з розміром екрану пристрою, і найчастіше
дорівнює 980px. Це означає, що мобільний браузер вважає це величиною, щодо
якої він повинен застосовувати медіа-запити.

Тобто медіа-запити, орієнтовані на мобільні пристрої, просто не застосуються або будуть перевизначені у мобільному браузері. Наприклад, під час відкриття
веб-сторінки на екрані шириною 400px застосується медіа-запит з
min-width: 768px, перевизначивши мобільні стилі, і ми побачимо варіант сторінки для планшетів, хоча відкрили на телефоні.
Сторінки, адаптовані для перегляду на різних пристроях, повинні містити в
розділі <head> мета-тег viewport. Він повідомляє браузеру, яким чином
потрібно контролювати розміри і масштаб в'юпорту.
<head>
<!-- Інші мета-теги -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Мета-тег viewport важливий для адаптивних сторінок</title>
</head>
width=device-width- встановлює ширину в'юпорту (width), що дорівнює фізичній ширині екрану пристрою (device-width).initial-scale=1.0- встановлює співвідношення (масштаб)1:1між CSS-пікселями і апаратними пікселями пристрою.
