Вступ до CSS
CSS (Cascading Style Sheets, каскадні таблиці стилів) - це мова для опису і зміни зовнішнього вигляду елементів. HTML використовується для визначення структури і семантики вмісту документа, а CSS - для його оформлення і позиціонування.
Синтаксис
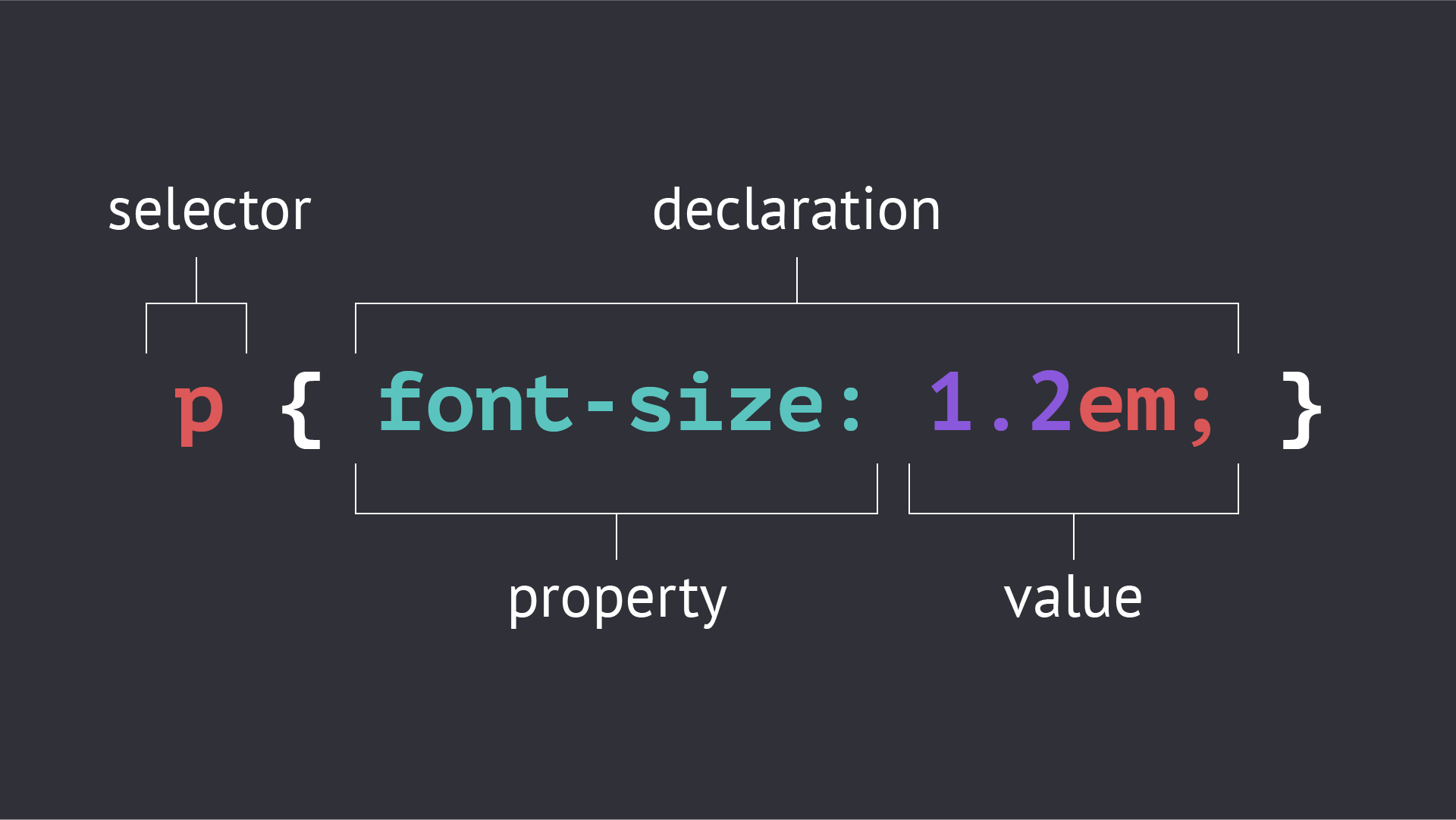
Блок CSS-коду називається правилом, яке складається з селектора і групи оголошень у фігурних дужках.

Селектор вказує браузеру на те, до яких елементів потрібно застосувати стилі з
цього правила. Кожне оголошення складається з пари властивість: значення;, де
властивість і його значення розділяються двокрапкою з пробілом і обов'язково
закінчуються крапкою з комою. Вони описують, що саме потрібно зробити зі стилями
елемента.
селектор {
властивість: значення;
властивість: значення;
властивість: значення;
}
Підключення стилів
Є три способи додати стилі до HTML-документу: вбудовані стилі (inline styles), вбудована таблиця стилів (embedded stylesheet) і зовнішня таблиця стилів (external stylesheet). У кожного способу є свої переваги, недоліки, обмеження і сфера застосування.
Вбудовані стилі
Вбудовані (інлайн) стилі задаються тегу безпосередньо в атрибуті style. Їх неможливо масштабувати, складно перевизначати і використовувати повторно, тому вони застосовуються в дуже рідкісних випадках. Наприклад, для динамічних стилів, які встановлюються під час виконання JavaScript коду, коли ми заздалегідь не знаємо, яке буде значення властивості.
<p style="color:blue; font-size:24px;">Цей текст буде синім.</p>
Вбудована таблиця стилів
За такого підходу CSS-правила додаються всередину тегу <style> в шапці
документа. Їх неможливо використовувати повторно на інших сторінках і складно
масштабувати і підтримувати.
<head>
<style type="text/css">
p {
color: blue;
font-size: 24px;
}
</style>
</head>
Іноді цей підхід використовується для оптимізації швидкості відтворення
сторінки, додаючи найважливіші стилі безпосередньо в HTML-документ. Ця просунута техніка називається Critical CSS.
Зовнішня таблиця стилів
Зовнішній CSS-код легко масштабувати, підтримувати і використовувати повторно на
інших сторінках, тому це стандарт підключення стилів. У проекті створюється
окремий файл стилів з розширенням .css і підключається в HTML-документі.
<head>
<link rel="stylesheet" href="./css/styles.css" />
</head>
- На одному рівні з
index.htmlстворюється папкаcss, а всередині неї - файл стилівstyles.css. - В тезі
<head>, використовуючи тег<link>, підключається створений раніше файл. - В атрибуті
hrefвказується шлях до файлу стилів щодо HTML-документа. - В атрибуті
relвказується тип документа -stylesheet(таблиця стилів), що підключається.
Можна підключити скільки завгодно CSS-файлів, додаючи для кожного тег <link>.