Валідація
Щоразу під час заповнення полів форми не в тому форматі, який вони очікують, ми отримуємо зворотний зв'язок у вигляді повідомлень. Так працюють форми реєстрації, оформлення замовлення та будь-які інші, де важливий формат даних, що вводяться.
Це називається валідація форми - перевірка коректності значень, що вводяться. Якщо дані правильні, форма буде відправлена, в іншому випадку буде відображено повідомлення про помилку, пояснюючи необхідні виправлення.
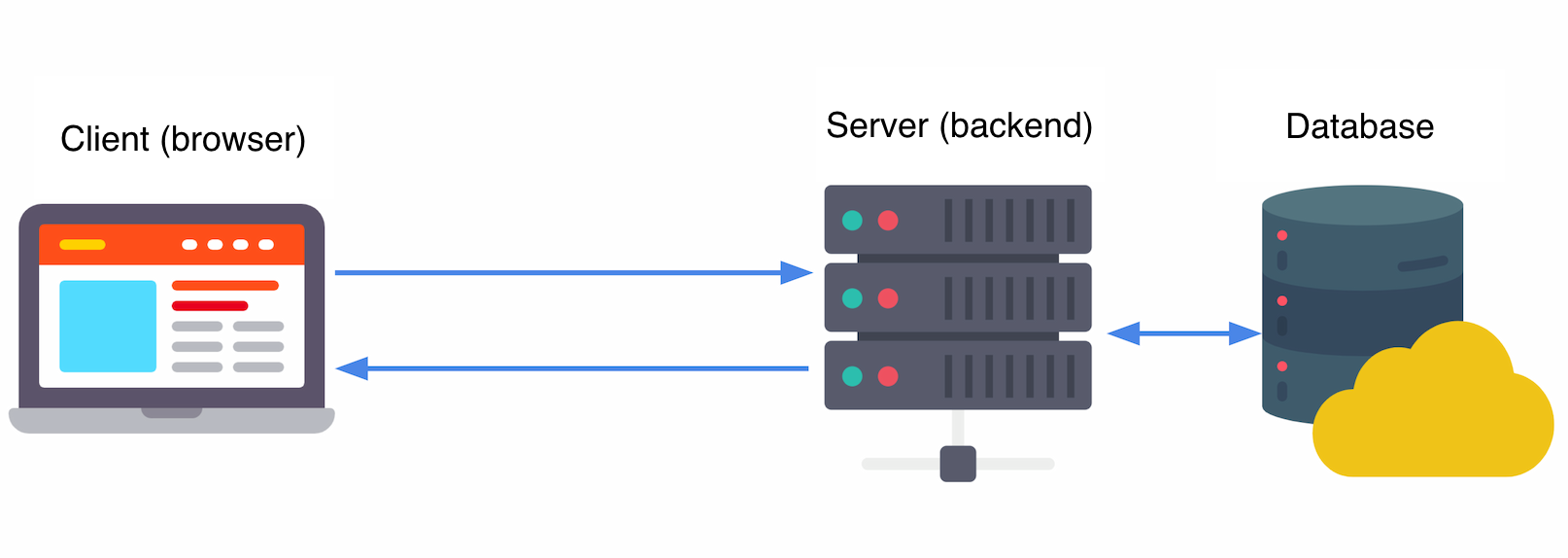
Існує два види валідації - на клієнті (в браузері) і на сервері (бекенді). На практиці ці два підходи завжди використовуються разом.

Валідація на клієнті - це перевірка, яка відбувається в браузері, перш ніж дані форми будуть відправлені на сервер. Це зручно для UX (user experience), оскільки користувач миттєво отримує зворотний зв'язок в процесі або відразу після введення значення в поле.
Валідація на сервері - це остання лінія захисту веб-застосунку від неправильних або шкідливих даних. Перевірка, яка виконується на бекенді, після відправлення даних і перед їх збереженням в базі даних. Якщо дані не проходять перевірку валідності, відповідь відправляється назад клієнту, щоб повідомити користувачеві, які виправлення потрібно зробити.