Інструменти розробника

Для того щоб перейти в респонсивний режим в браузері Chrome, необхідно відкрити
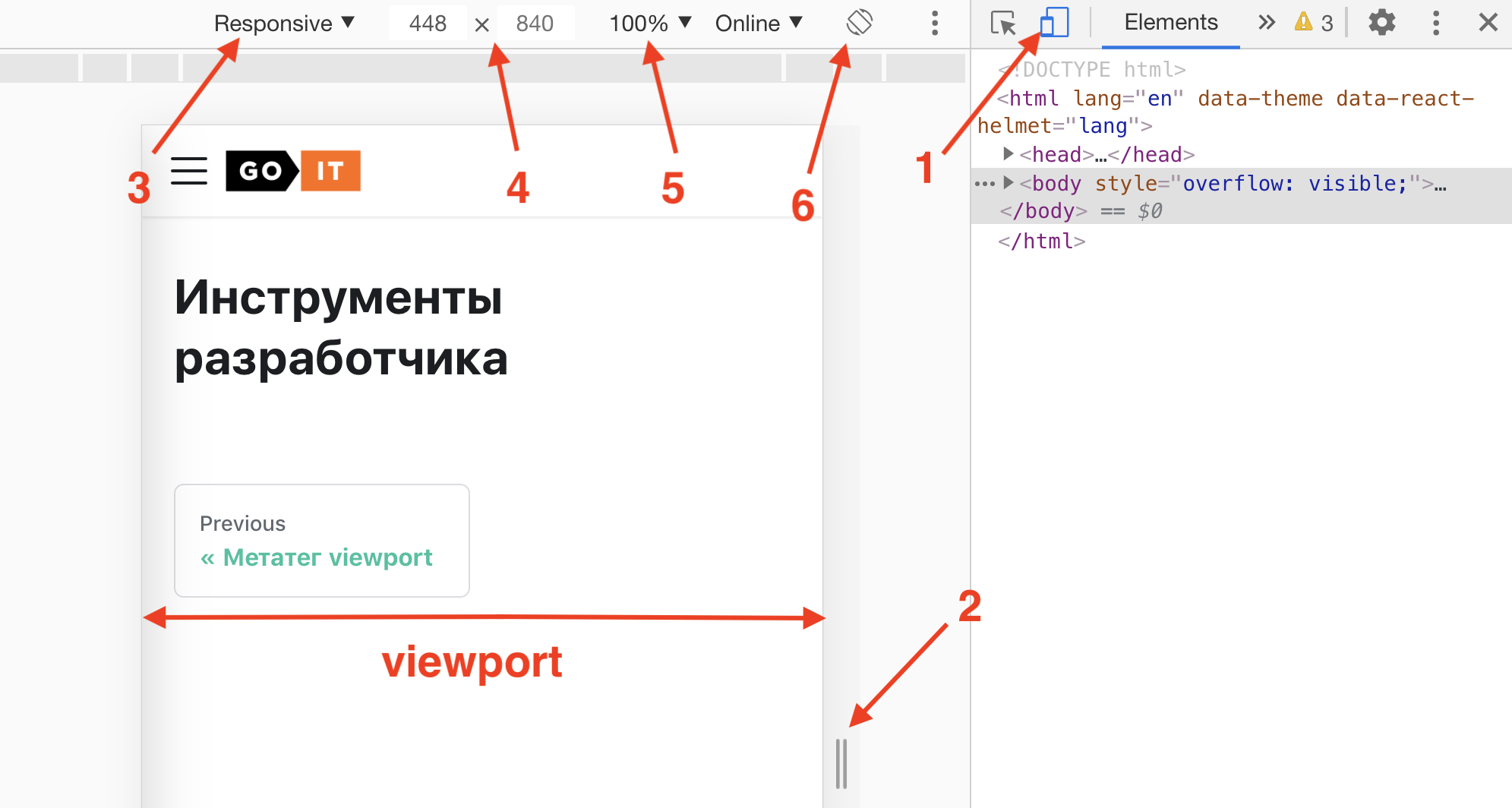
інструменти розробника і натиснути на іконку 1. З'являться додаткові
інструменти для роботи з респонсивною версткою. Щоб вийти з цього режиму, необхідно натиснути на іконку 1 ще раз.
Для того щоб змінити ширину в'юпорту простим розтягуванням, використовується
елемент 2. Ефект такий, ніби розтягується або стискається вікно
браузера, тим самим змінюючи ширину в'юпорту.
У верхній частині інструментів знаходиться набір додаткових елементів управління.
3- вибір пристрою з точними розмірами, наприклад iPhone, iPad, Pixel тощо, або значення за замовчуванням -Reponsive, респонсивний режим з довільною шириною в'юпорту.4- поточні розміри ширини і висоти в'юпорту. Також можна ввести значення вручну.5- зміна масштабу, на випадок, коли робота ведеться з великими величинами і потрібно подивитися повністю всю верстку.6- можливість імітувати поворот пристрою у портретний або ландшафтний режим.
Трохи нижче набору додаткових елементів управління знаходиться панель швидкої зміни ширини в'юпорту за стандартними точкам перелому.