Властивість innerHTML
Ще один спосіб створити DOM-елементи і помістити їх в дерево - це використовувати рядки з тегами і дозволити браузеру зробити всю важку роботу. У такого підходу є свої плюси і мінуси.
Читання
Властивість innerHTML зберігає вміст елемента, включно з тегами, у вигляді рядка. Значення, що повертається, - це завжди валідний HTML-код.
Зміна
Властивість innerHTML доступна і для читання, і для запису. Якщо записати в неї рядок з HTML-тегами, то браузер під час парсингу рядка перетворить їх у валідні елементи і додасть в DOM-дерево.
Якщо у властивість innerHTML записати порожній рядок, то вміст елемента буде очищено. Це простий і швидкий спосіб видалення всього вмісту.
За такого підходу, на відміну від document.createElement(), ми не отримуємо посилання на створений DOM-елемент. Це перший крок на шляху до шаблонізації - створення великої кількості однотипної розмітки з різними даними за наперед визначеним шаблоном. Наприклад, як у списку товарів інтернет магазину тощо.
Однотипна (шаблонна) розмітка створюється із масиву даних. Прийом полягає у перебиранні цього масиву і складанні одного рядка з HTML-тегами, який потім записуємо в innerHTML елемента.
Додавання
Зміна elem.innerHTML повністю видалить і повторно створить всі нащадки елемента elem. Якщо елемент спочатку не був порожній, то виникнуть додаткові витрати на серіалізацію вже існуючої розмітки, а це погано.
Використовуйте властивість elem.innerHTML для додавання тільки тоді, коли елемент elem - порожній, або якщо потрібно повністю замінити його вміст.
Метод insertAdjacentHTML()
Сучасний метод для додавання рядка з HTML-тегами перед, після або всередину елемента. Вирішує проблему innerHTML з повторною серіалізацією вмісту елемента під час додавання розмітки до вже існуючої.
elem.insertAdjacentHTML(position, string);
Аргумент position - це рядок, позиція щодо елемента elem. Приймає одне з чотирьох значень.

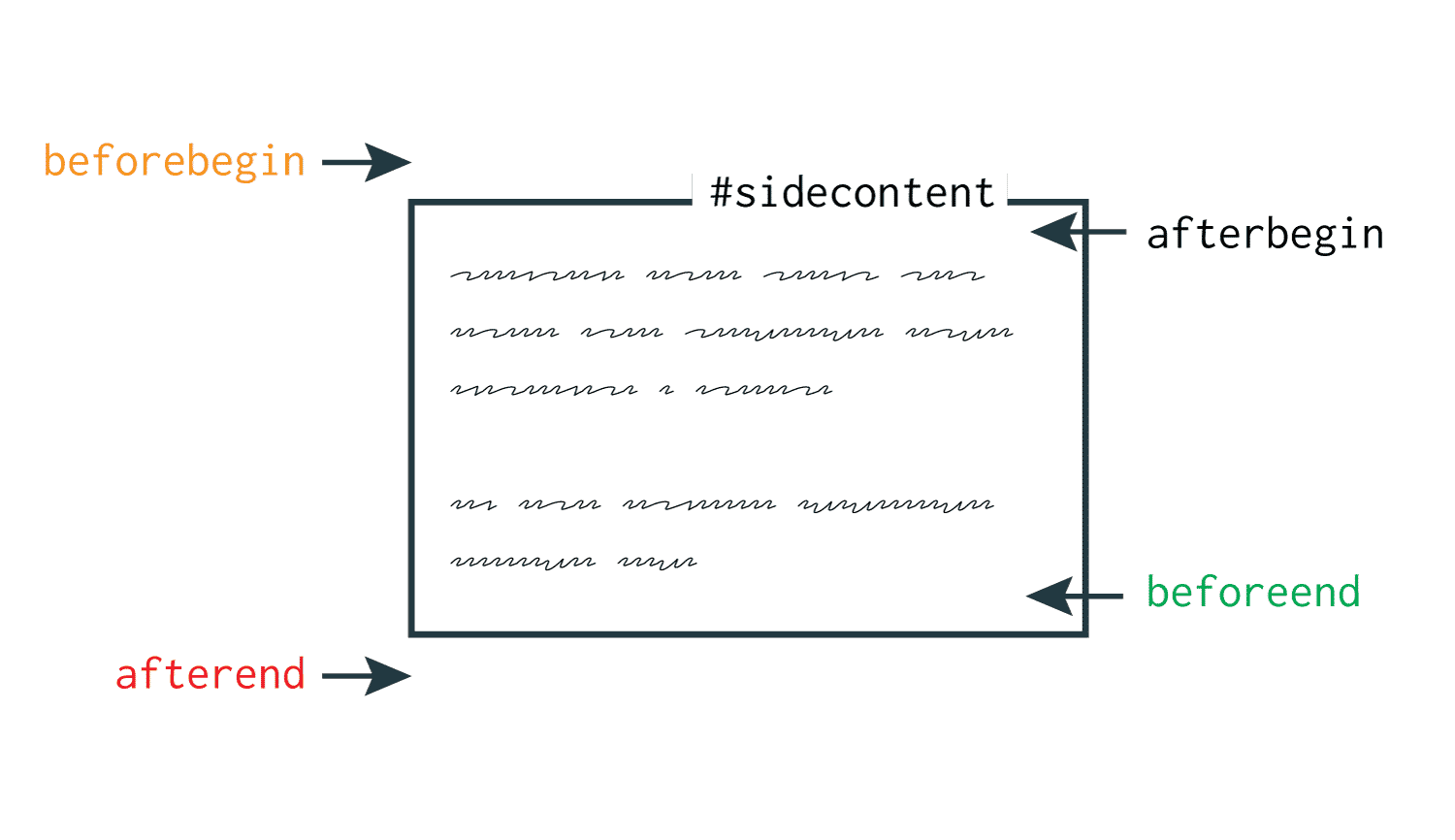
"beforebegin"- передelem"afterbegin"- всерединіelem, перед усіма дітьми"beforeend"- всерединіelem, після усіх дітей"afterend"- післяelem
"beforebegin" і "afterend" працюють тільки тоді, коли elem вже знаходиться в DOM-дереві.