Об'єктна модель документа
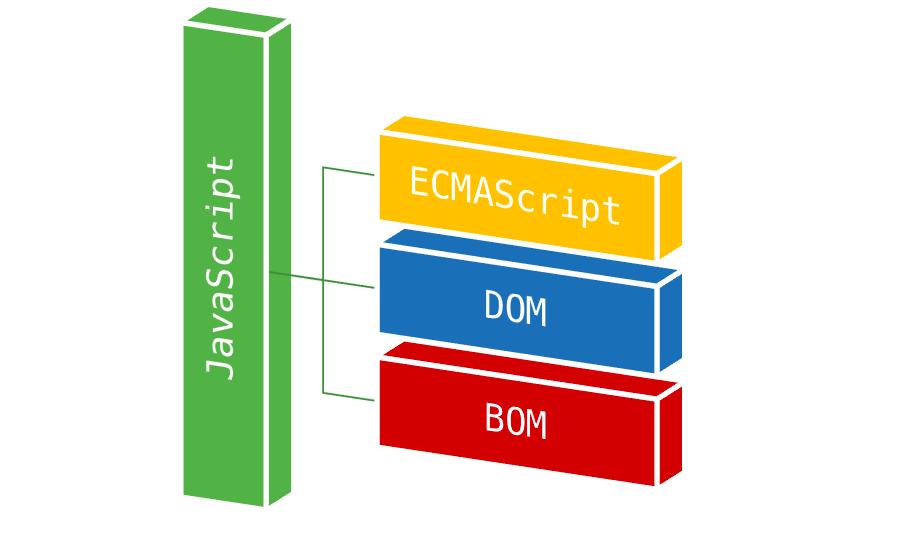
Коли ми працюємо з браузером, доступний функціонал складається з декількох модулів, оскільки JavaScript не має інструментів для роботи з браузером.

Об'єктна модель документа (Document Object Model) - незалежний від мови інтерфейс для роботи з HTML-документом. Містить набір властивостей і методів, що дозволяють шукати, створювати і видаляти елементи, реагувати на дії користувача і багато іншого. Тобто з'єднує сторінку з мовою програмування.
DOM - це відображення HTML-документа, деревоподібна структура, в якій кожен вузол - це JavaScript-об'єкт з властивостями і методами, що становить частину HTML-документа. Кожен елемент в документі, весь документ в цілому, заголовок, посилання, абзац - це частини DOM цього документа, тому всі вони можуть бути змінені з JavaScript-коду.
Об'єктна модель браузера (Browser Object Model) - незалежний від мови інтерфейс для роботи з вкладкою браузера. Містить набір властивостей і методів, що дозволяють отримати доступ безпосередньо до поточної вкладки і ряду функцій браузера. Містить об'єкт роботи з історією навігації, місцем розташування та багато іншого.
HTML-документ і DOM
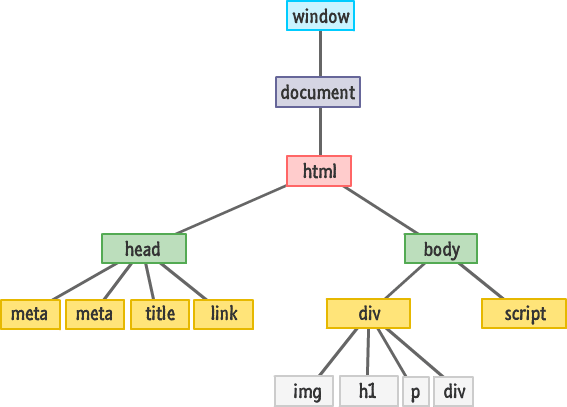
Згідно з DOM-моделлю, кожен тег утворює окремий елемент-вузол, кожен фрагмент тексту - текстовий елемент. HTML-документ - це ієрархічне дерево, в якому у кожного елемента (крім кореневого) є тільки один батьківський елемент, тобто елемент, всередині якого він розташовується. Це дерево утворюється за рахунок вкладеної структури тегів і текстових елементів.

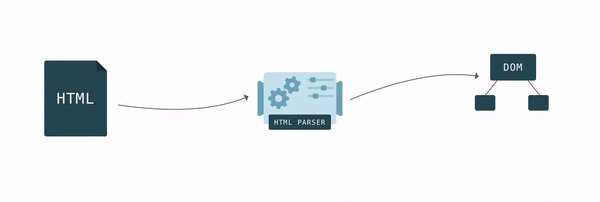
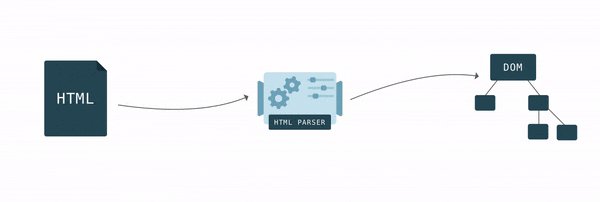
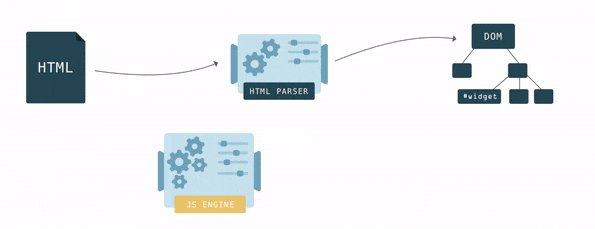
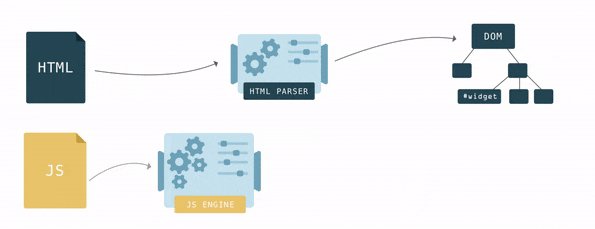
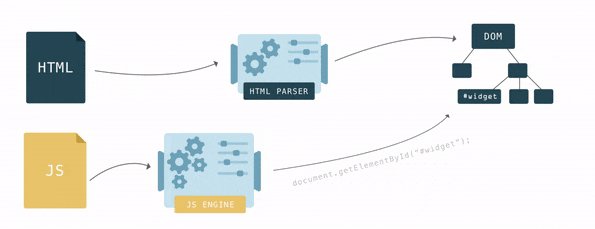
Щоб відобразити HTML-документ, браузер спочатку перетворює його у формат, який він розуміє - DOM. Рушій браузера має спеціальний фрагмент коду - HTML-парсер, який використовується для перетворення HTML в DOM.
В HTML вкладеність визначає відносини батько-дитина між елементами. В DOM об'єкти пов'язані у деревоподібній структурі даних, фіксуючи ці відносини.
Браузер будує DOM поступово, щойно надходять перші фрагменти коду, він починає парсити HTML, додаючи вузли у деревоподібну структуру.

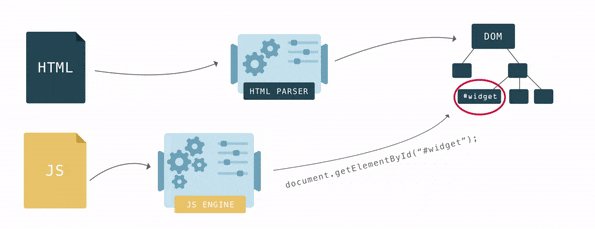
Після того, як DOM-дерево побудовано, у ньому можна знайти елемент за допомогою JavaScript і виконувати з ним певні дії, оскільки кожен елемент має інтерфейс з безліччю властивостей і методів.

DOM-дерево
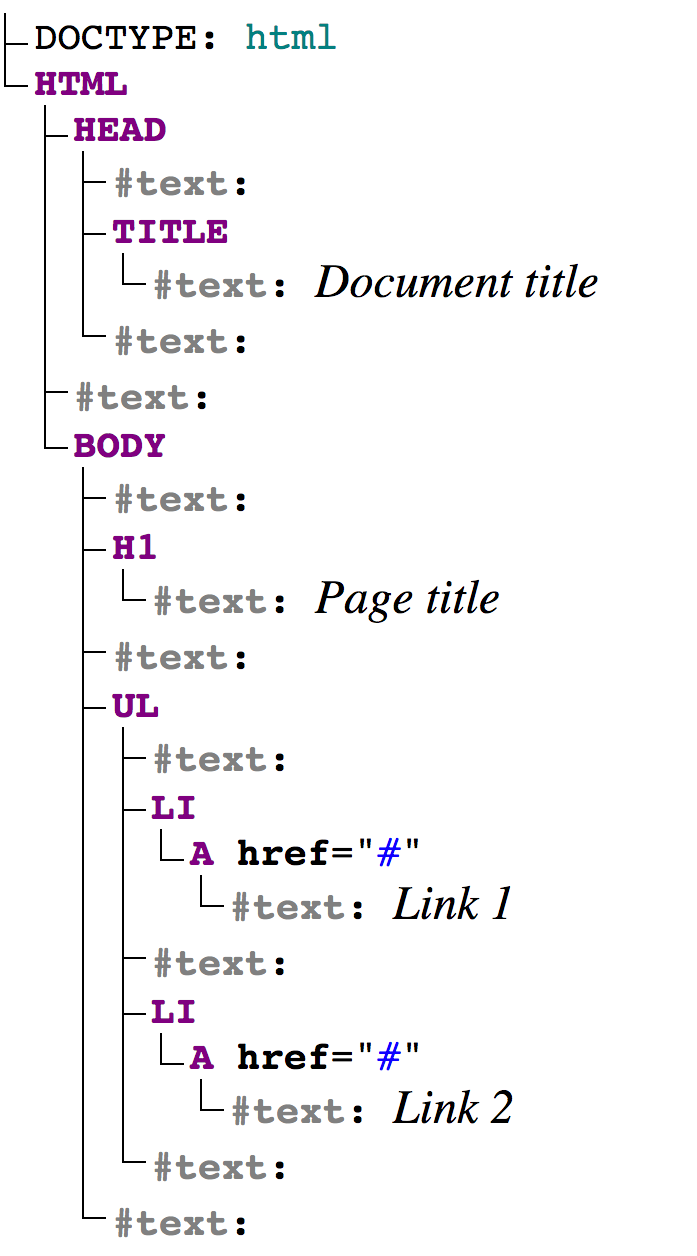
Візуалізуємо дерево HTML-документа, використовуючи сервіс генератора DOM-дерева
<!DOCTYPE html>
<html>
<head>
<title>Document title</title>
</head>
<body>
<h1>Page title</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
</body>
</html>

У цьому дереві виділені два типи вузлів.
- Вузли-елементи (element node) - утворюються тегами, звичайним чином одні елементи вкладені в інші. Структура дерева утворена виключно за рахунок них.
- Текстові вузли (text node) - утворюються текстом всередині елементів. Текстовий вузол містить тільки рядок тексту і не може мати дочірніх елементів, тобто він завжди на найнижчому рівні ієрархії. Пробіли і перенесення рядків - це теж текстові вузли.
З цього правила є винятки: пробіли до head ігноруються, а будь-який вміст після body не створює елемент, браузер переносить його в кінець 'body'.