Навігація по DOM
DOM надає широкий спектр можливостей для роботи з елементом і його вмістом, але
для цього, спочатку потрібно отримати посилання на нього. Доступ до DOM
починається з об'єкта document, з нього можна дістатися до будь-яких
елементів.
document - це частина глобального об'єкта window, який доступний у скрипті,
коли він виконується в браузері. Так само як alert, console.log, prompt і
багато інших.
Елементи DOM-дерева мають ієрархічне відношення один до іншого. Для опису відносин використовуються терміни предок (ancestor), нащадок (descendant), батько (parent), дитина (child) і сусід (sibling).
- Найвищий елемент називається кореневим (root node).
- Кожен елемент, крім кореневого, має тільки одного батьківського.
- У елемента може бути скільки завгодно дітей.
- Сусіди - це елементи зі спільним батьківським елементом.
- Дочірні елементи (діти) - елементи, які знаходяться безпосередньо всередині поточного (перша вкладеність).
- Нащадки - усі елементи, які знаходяться у поточному, разом з їхніми дітьми, дітьми їхніх дітей тощо. Тобто все на зразок дерева.

Для навігації по цій ієрархії елементи мають наступні властивості.
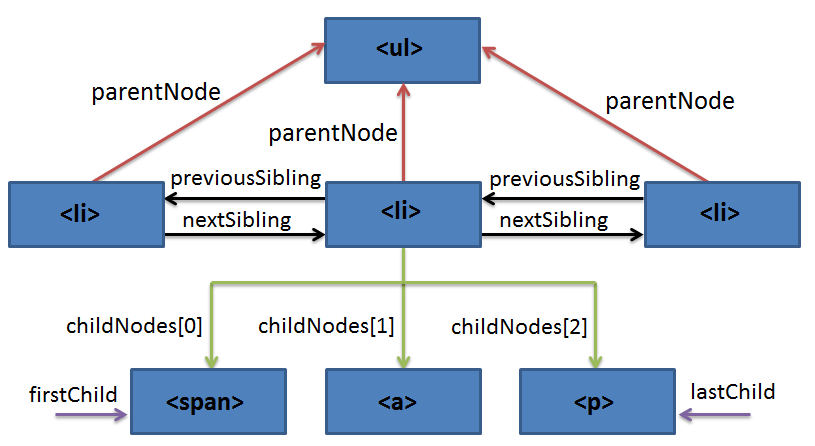
elem.parentNode- вибере батьківськийelem.elem.childNodes- псевдомасив, зберігає всі дочірні елементи, включно з текстовими.elem.children- псевдомасив, зберігає тільки дочірні вузли-елементи, тобто ті, що відповідають тегам.elem.firstChild- вибере перший дочірній елемент всерединіelem, включно з текстовими вузлами.elem.firstElementChild- вибере перший дочірній вузол-елемент всерединіelem.elem.lastChild- вибере останній дочірній елемент всерединіelem, включно з текстовими вузлами.elem.lastElementChild- вибере останній дочірній вузол-елемент всерединіelem.elem.previousSibling- вибере елемент «зліва» відelem(його попереднього сусіда).elem.previousElementSibling- вибере вузол-елемент «зліва» відelem(його попереднього сусіда).elem.nextSibling- вибере елемент «праворуч» відelem(його наступного сусіда)elem.nextElementSibling- вибере вузол-елемент «праворуч» відelem(його наступного сусіда).
Відкрий цей приклад в окремому вікні і подивися логи в консолі розробника.
DOM-колекції, як-от childNodes і children - псевдомасиви (NodeList), у них
немає більшості методів масиву.