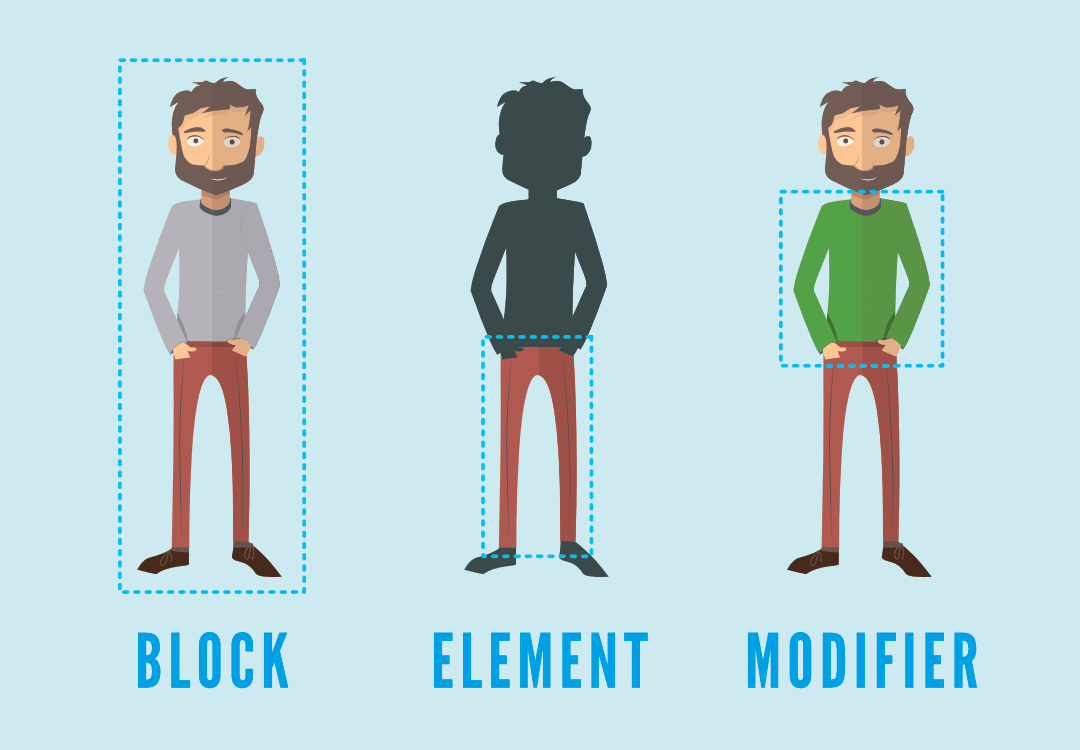
Методологія BEM
Методологія БЕМ (Блок, Елемент, Модифікатор) створена в Яндексі для розробки сайтів, які необхідно робити швидко, а підтримувати довгі роки. Вона дозволяє створювати блоки інтерфейсу, які можна розширювати та повторно використовувати - компоненти.

Це не тільки метод іменування класів, але в першу чергу парадигма сприйняття проекту як набору сутностей (блоки, елементи, модифікатори), які можна змішувати і зіставляти для створення інтерфейсів як конструктор LEGO. Вона менш заплутана, ніж інші, і надає гарну архітектуру з впізнаваною термінологією.
Переваги:
- Простота селекторів - всі селектори - це класи, тому ви не будете працювати з каскадом. BEM уникає конфліктів імен, використовуючи унікальні контекстні імена класів для кожного блоку, елемента і модифікатора.
- Повторне використання - створюючи незалежні компоненти, ви можете повторно використовувати їх в поточному та інших проектах.
- Структура стилів - методологія дає вашому CSS-коду структуру, яка залишається простою і зрозумілою.
- Самодокументування - строгі правила іменування класів призводять до зрозумілої HTML-розмітки і впорядкованих стилів. Вивчаючи елемент або блок, ви отримуєте всю необхідну інформацію безпосередньо з HTML-розмітки.