Градієнт
Градієнт - перехід від одного кольору до іншого. Градієнт в CSS - це фонове
зображення, тому задається у властивості background-image. Ця особливість
дозволить нам робити дуже цікаві речі, поєднуючи градієнт з фоном. Градієнт може
бути лінійний, радіальний або конічний.
Конічні градієнти ще не містяться у специфікації і знаходяться на стадії розробки, тому ми не будемо їх розглядати. Якщо вам цікаво дізнатися більше, рекомендуємо статтю у секції додаткових матеріалів.
Лінійний градієнт
Створюється за допомогою двох і більше кольорів, для яких заданий напрямок поширення. Формат значення кольору може бути будь-який - ключові слова, rgb, rgba або hex, та їх можна змішувати.
linear-gradient(<напрямок>, <колір-1>, <колір-2>, <колір-3>, ...)
Напрямок градієнта може задаватися ключовими словами to top, to right,
to bottom, to left та їх комбінаціями. Якщо напрямок не вказаний,
використовується значення за замовчуванням - зверху вниз (to bottom). У разі,
якщо напрямок заданий парою ключових слів, наприклад to top left, початкова
точка градієнта буде розташована у протилежному куті - правому нижньому як в
прикладі.
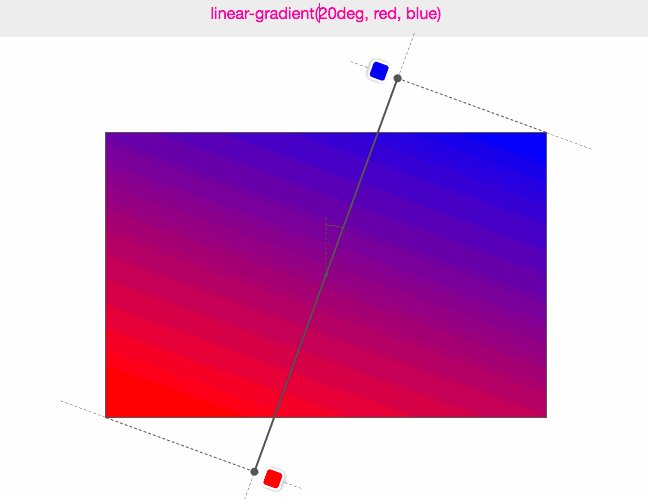
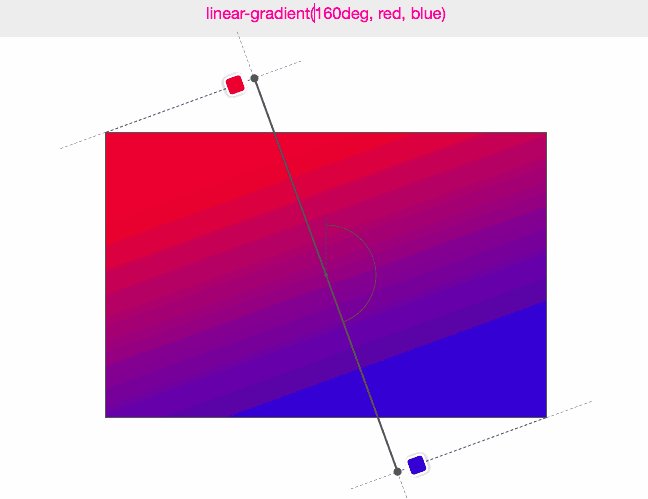
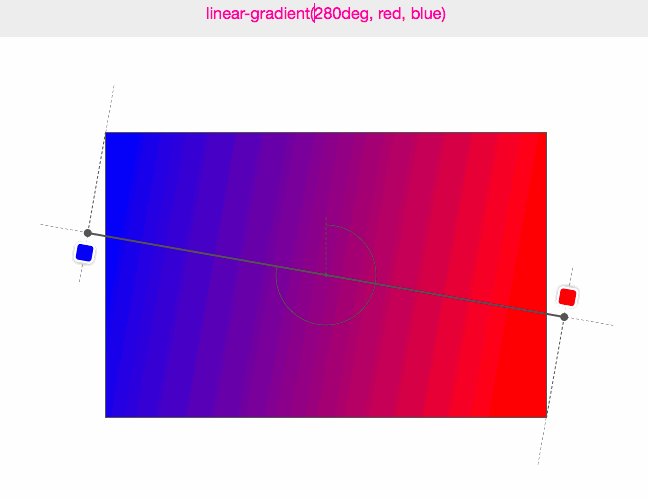
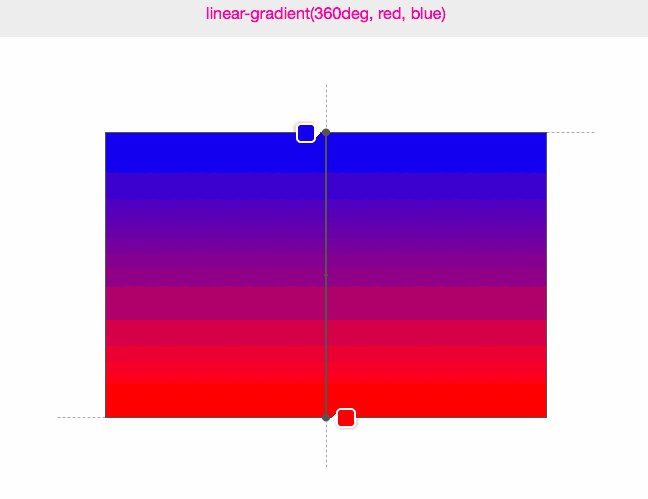
Напрямок також можна задати кутом нахилу в градусах - одиниця deg. Значення
0deg аналогічне to top. Збільшення кута повертає напрямок лінії градієнта,
прямої, що проходить через центр блоку і вздовж якої розподіляються кольори за
годинниковою стрілкою.

Колорстоп (color-stop)
За замовчуванням кольори градієнта розподіляються рівномірно, але цим можна управляти, використовуючи колорстопи - точки переходу, до яких буде поширюватися певний колір. Значенням можуть бути пікселі або відсотки.
background-image: linear-gradient(
to right,
#f44336 15%,
#09792b 40%,
#00b9ff 65%,
#ffb800
);
У такому градієнті:
- червоний колір (
#f44336) буде поширюватися від 0% до 15% - зелений колір (
#09792b) буде поширюватися від 15% до 40% - синій колір (
#00b9ff) буде поширюватися від 40% до 65% - жовтий колір (
#ffb800) буде поширюватися від 65% до 100%
Якщо колорстопи задані в пікселях і загальна сума менша за ширину або висоту елемента, то буде повторюваний градієнт.
Суцільний градієнт
Градієнт - це плавний перехід між кольорами, але якщо двом сусіднім з них задати однакові колорстопи, отримаємо суцільні кольори і різкий перехід між ними. Це можна використовувати для створення «смугастого» фону.
background-image: linear-gradient(
to right,
#c64f4f 15%,
#09792b 15%,
#09792b 40%,
#00b9ff 40%,
#00b9ff 65%,
#ffb800 65%
);
Якщо в останньому прикладі змінити напрямок на to bottom або будь-який інший
не горизонтальний, то ми не отримаємо гарні горизонтальні смуги. Справа в тому,
що для вертикального або кутового поширення в елемента повинна бути висота від
його контенту або явно вказана.
/* Задаємо body мінімальну висоту, що дорівнює 100% висоти в'юпорту */
body {
margin: 0;
min-height: 100vh;
/* І додаємо вертикальний градієнт з to bottom
або кутовий, наприклад з to bottom right */
}
У наступному прикладі блокам div.tile задана фіксована висота 200px.
Радіальний градієнт
Радіальний градієнт відрізняється від лінійного тим, що кольори виходять з центру градієнта і рівномірно поширюються назовні, приймаючи форму еліпса.
radial-gradient(<тип> <центр>, <колір-1>, <колір-2>, <колір-3>, ...);
Форма градієнта визначається ключовими словами circle або ellipse (значення
за замовчуванням), тому, якщо елемент - не квадрат, за замовчуванням градієнт
прийме форму еліпса. Позиція центру задається ключовими словами center
(значення за замовчуванням), top, bottom, right, і left, з додаванням
приставки at.
Радіальний градієнт також може бути суцільним, достатньо правильно поставити колорстопи.
Повторюваний градієнт
Повторюваний градієнт може бути лінійним або радіальним, і дозволяє зробити цікаві декоративні ефекти. Найчастіше повторюваний градієнт роблять суцільним.
Розмір градієнта визначається останнім колорстопом. У прикладі це 40px пікселів, тому ширина градієнта, який потім повторюється, дорівнює 40 пікселів. У прикладі використовується всього два кольори, але їх кількість - необмежена, головне правильно поставити колорстопи.
background-image: repeating-linear-gradient(
to left,
blue,
blue 20px,
red 20px,
red 40px /* Визначає розмір градієнта */
);
Смугасті заголовки
Повторюваний градієнт можна використовувати для створення цікавих ефектів, наприклад «смугастих» заголовків або будь-яких інших елементів.