Властивості контейнера
Flex-контейнер (далі просто контейнер) - це батько групи елементів, яким необхідно змінити порядок розташування. Саме властивості контейнера контролюють напрямок осей, багаторядковість і позиціонування елементів в рядку.

Властивість display
display: flex | inline-flex
Створює flex-контейнер, блоковий або рядково-блоковий, залежно від заданого значення, і встановлює flex-контекст для всіх дітей (не нащадків) контейнера, перетворюючи їх у flex-елементи.
<ul class="menu">
<li class="item"><a href="" class="link">Головна</a></li>
<li class="item"><a href="" class="link">Блог</a></li>
<li class="item"><a href="" class="link">Підкасти</a></li>
<li class="item"><a href="" class="link">Контакти</a></li>
</ul>
Створимо горизонтальне меню, перетворивши ul.menu у flex-контейнер. Тоді його
діти, елементи li.item, розташуються вздовж головної осі, яка за замовчуванням
йде зліва направо.
.menu {
display: flex;
}
Флекс-контейнер ul.menu жодним чином не впливає на a.link всередині
елементів списку, тому що вони його нащадки, а не діти. Флекс-елементами стають
саме діти, у нашому випадку - елементи li.item.
Властивість flex-direction
Flexbox - це система розташування елементів в одному певному напрямку -
горизонтально або вертикально. Властивість flex-direction встановлює
напрямок головної осі, визначаючи напрямок елементів в контейнері.
flex-direction: row | row-reverse | column | column-reverse;
row- вісь починається зліва і закінчується справа. Це значення за замовчуванням.row-reverse- вісь починається справа і закінчується зліва.column- головна вісь стає вертикально, початок зверху і кінець знизу.column-reverse- головна вісь стає вертикально, початок знизу і кінець зверху.

Тобто ця властивість міняє місцями main-start і main-end головної осі.
Flex-елементи завжди будуть розміщені вздовж головної осі від початку
(main-start) до кінця (main-end).
За замовчуванням для flex-direction встановлено значення row, тому елементи
верхнього меню починають вибудовуватися зліва направо. Для нижнього меню задано
значення row-reverse, головна вісь розвернулася на 180 градусів та елементи
вибудовуються справа наліво.
Властивість justify-content
Управляє позиціонуванням елементів на головній осі від main-start до
main-end.
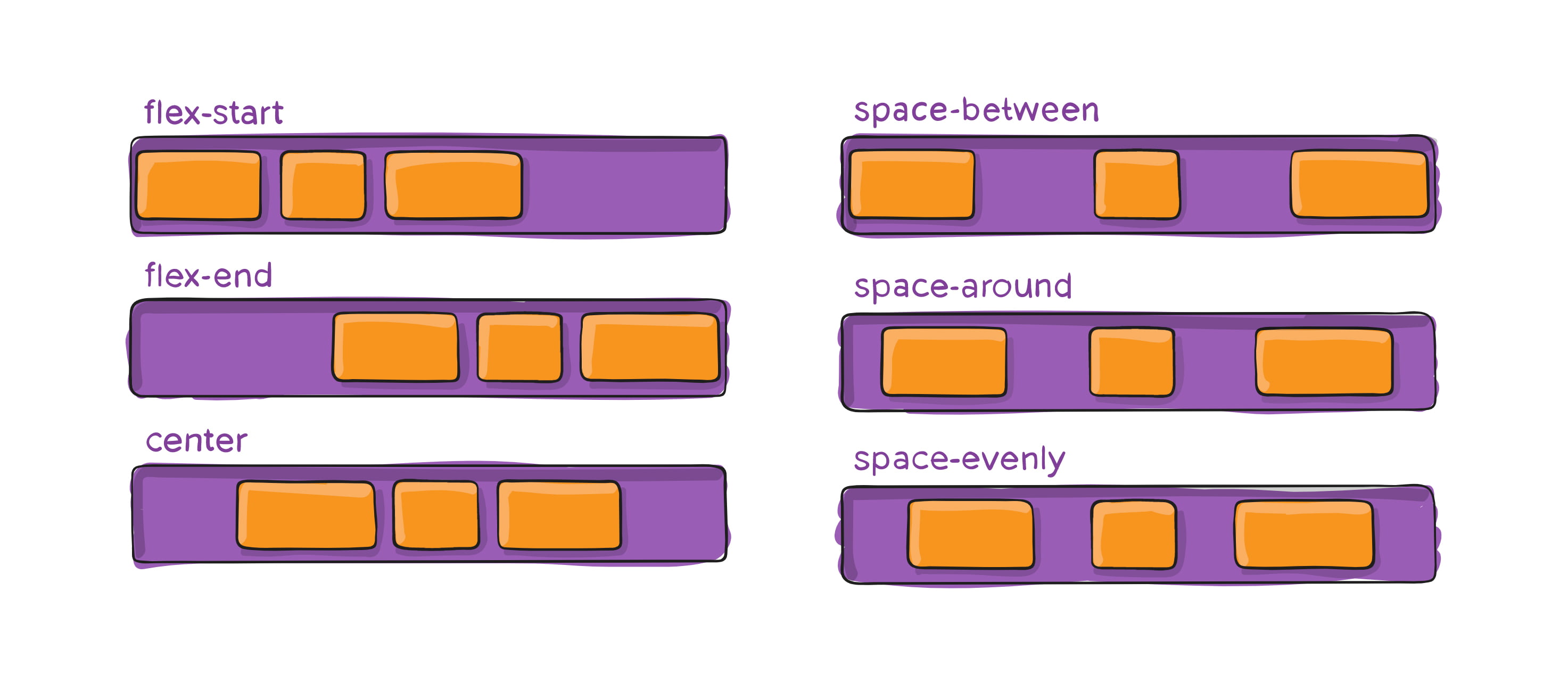
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
flex-start- елементи притискаються до старту осі. Це значення за замовчуванням.flex-end- елементи притискаються до кінця осі.center- елементи центруються на осі.space-between- елементи рівномірно розподіляються на головній осі. Перший елемент встановлюється на початку осі, а останній - в кінці.space-around- елементи розподіляються рівномірно, але лівий і правий елемент відстають від меж контейнера на половину проміжку між іншими елементами.space-evenly- елементи розподіляються таким чином, що відстань між елементами, і від крайніх елементів до меж контейнера, - однакова.

У цієї властивості є й інші значення, але вони не підтримуються багатьма браузерами або працюють нестабільно між різними браузерами.
Значення, що найчастіше використовуються, у тому числі значення за
замовчуванням, наведені в прикладі. Вони включають зміщення контенту вправо
(flex-end), центрування (center) і рівномірний розподіл простору між
елементами (space-between).
Властивість align-items
Управляє розташуванням елементів вздовж поперечної осі. Це аналог
justify-content для головної осі.
align-items: stretch | flex-start | flex-end | center | baseline
stretch- елементи розтягуються на всю довжину осі. Це значення за замовчуванням.flex-start- елементи притискаються до старту осі.flex-end- елементи притискаються до кінця осі.center- елементи центруються на осі.baseline- елементи вирівнюються по базовій лінії їх текстового вмісту.

У цієї властивості є й інші значення, але вони не підтримуються багатьма браузерами або працюють нестабільно між різними браузерами.
Напевно, найчастіше застосування - це вертикальне центрування елементів в рядку, особливо, якщо елементи різної висоти. Додамо до нашої розмітки шапку з логотипом і вкладемо меню в шапку таким чином, щоб логотип і меню були сусідами.
<header class="page-header">
<a href="" class="logo">Логотип</a>
<ul class="menu">
<li class="item"><a href="" class="link">Головна</a></li>
<li class="item"><a href="" class="link">Блог</a></li>
<li class="item"><a href="" class="link">Підкасти</a></li>
<li class="item"><a href="" class="link">Контакти</a></li>
</ul>
</header>
Перше, що необхідно зробити - це поставити в рядок логотип a.logo і меню
ul.menu, для цього перетворюємо header.page-header у flex-контейнер.
.page-header {
display: flex;
}
Меню вище за логотип (з усіма стилями з прикладу), тому воно розтягується за
вертикаллю на всю довжину поперечної осі, оскільки align-items за
замовчуванням задане значення stretch. Щоб виправити це і вирівняти логотип та
меню вертикально по центру - задаємо значення center.
.page-header {
display: flex;
align-items: center;
}
Останнім кроком розсунемо логотип і меню по кутах хедера, задавши
justify-content значення space-between. Оскільки елементів в рядку всього
два (логотип і меню), вони притискаються до країв головної осі, а увесь вільний
простір знаходиться між ними.
.page-header {
display: flex;
align-items: center;
justify-content: space-between;
}
Картка із зображенням
Стандартна проблема - картка з горизонтально розташованим контентом і
зображенням. Картка - flex-контейнер, це означає, що align-items за
замовчуванням задано значення stretch, тобто елементи вертикально розтягуються
по висоті найбільшого елемента. Якщо контенту більше, ніж висота зображення,
воно починає розтягуватися, змінювати пропорції і викривлятися.
Проблема вирішується просто - достатньо перевизначити значення align-items у
flex-контейнера. У цьому випадку підійде значення flex-start, щоб елементи
притискалися до початку поперечної осі.
.card {
display: flex;
align-items: flex-start;
}
Властивість flex-wrap
За замовчуванням створюється однорядковий контейнер і елементи розміщуються на
одному рядку, стискаючись у разі потреби. Властивість flex-wrap дозволяє
перетворити однорядковий контейнер у багаторядковий. Елементи будуть додаватися
в рядок доти, доки в ньому буде місце, після чого буде автоматично створений ще
один рядок.

flex-wrap: nowrap | wrap | wrap-reverse
nowrap- всі елементи будуть на одному рядку. Це значення за замовчуванням.wrap- дозволяє елементам перестрибувати на інші рядки, які за замовчуванням розташовуються зверху вниз (вздовж поперечної осі).wrap-reverse- дозволяє елементам перестрибувати на інші рядки, які розташовуються знизу вгору (вздовж поперечної осі).
Сітка елементів
Багаторядковий контейнер дозволяє зробити «сітку» елементів, наприклад, карток продуктів в інтернет-магазині, прев'ю статей в блозі, галерею зображень тощо.
Покроково розберемо техніку створення «сіток». Перше, що необхідно зробити -
перетворити ul.card-set у flex-контейнер і зробити його багаторядковим.
Контейнеру можна задати довільну ширину.
.card-set {
display: flex;
flex-wrap: wrap;
}
Далі використовуємо flex-властивість контейнера gap, яка визначає відстань між
стовпцями та рядками сітки. Нехай у нашому ймовірному макеті це 10px.
.card-set {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
Властивість gap комбінує в собі значення властивостей row-gap та
column-gap, які дозволяють окремо вказати розміри відступів між рядками та
стовпцями сітки. Використовуйте gap, коли відступи однакові, інакше підійдуть
row-gap та column-gap.
Останній крок – задати розмір flex-елементам li.item. Ширина вказується у
відсотках від загальної ширини батька (100%) за наступною формулою.
calc((100% - кіль-сть_відступів_в_рядку * значення_одного_рядка) / кіль-сть_елементів_в_рядку)
Кількість відступів між елементами в рядку завжди на одиницю менша за кількість
елементів. У нашій сітці три елементи в один рядок, значить в одному рядку є два
відступи по 10px. Властивість flex-basis - це заміна width для
flex-елементів і розглядається далі.
.item {
flex-basis: calc((100% - 20px) / 3);
}
Це масштабоване рішення, тому що розміри елементів не потрібно буде перераховувати знову у разі зміни ширини контейнера або значення відступу між елементами.
Властивість align-content
Управляє вирівнюванням всіх рядків багаторядкового контейнера вздовж поперечної
осі, якщо є вільне місце. Аналогічно тому, як justify-content вирівнює
елементи в кожному рядку. Ця властивість не діє, якщо є тільки один рядок
елементів або в контейнері немає вільного місця за вертикаллю (явно не задана
висота більша за контент).
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch
stretch- рядки рівномірно розтягуються, щоб зайняти увесь простір. Значення за замовчуванням.flex-start- рядки притискаються до старту осі.flex-end- рядки притискаються до кінця осі.center- рядки центруються на осі.
Значення space-between, space-around і space-evenly працюють аналогічно
властивості justify-content тільки для рядків, і використовуються рідко.
