Структурна розмітка
Існує цілий набір семантичних тегів для розмітки великих логічних розділів і поліпшення структурної семантики сторінки. Кожен з них може бути використаний за певних умов. Це впливає на роботу асистивних технологій, індексування сторінки та її рейтинг видачі у пошуку.
Потоковий вміст
Тег <header>
Шапка (хедер) виділяє вступну частину всієї сторінки, складної секції або статті. Як правило, містить логотип, навігацію, вступний текст, складний заголовок. Може бути кілька на сторінці.
<body>
<!-- Шапка сторінки -->
<header>
<a href="/">Логотип сайту</a>
<ul>
Меню навігації по інших сторінках
</ul>
</header>
</body>
Тег <footer>
Підвал (футер) - це фінальна частина всієї сторінки, її розділу або статті. Часто містить копірайт, список посилань на соціальні мережі, контактну інформацію і таке інше. Може бути кілька на сторінці.
<body>
<!-- Шапка сторінки -->
<header>
<a href="/">Логотип сайту</a>
<ul>
Меню навігації по інших сторінках
</ul>
</header>
<!-- Підвал сторінки -->
<footer>
<!-- Копірайт -->
<p>Всі права захищені ©lpj.dev</p>
<!-- Посилання на соцмережі -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Тег <main>
Основний (унікальний) вміст, що не повторюється на інших сторінках сайту. Може бути тільки один на сторінці.
<body>
<!-- Шапка сторінки -->
<header></header>
<!-- Унікальний контент сторінки -->
<main></main>
<!-- Підвал сторінки -->
<footer></footer>
</body>
Смислові розділи
Тег <nav>
Визначає розділ основної навігації з посиланнями на секції поточної або інших сторінок. Використовується тільки для основної навігації, а не для будь-якої групи посилань в документі.
<body>
<!-- Шапка сторінки -->
<header>
<a href="/">Логотип сайту</a>
<nav>
<!-- Навігація на інші сторінки -->
<ul>
<li><a href="/portfolio">Portfolio</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<!-- Унікальний контент сторінки -->
<main></main>
<!-- Підвал сторінки -->
<footer>
<!-- ⚠️ Посилання на соцмережі, не nav -->
<ul>
<li><a href="">Facebook</a></li>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
</ul>
</footer>
</body>
Тег <article>
Незалежна, відокремлювана, і така, що має самостійне значення, частина документа. Наприклад пост на форумі, твіт, стаття в блозі, віджет з рекламою, інстраграм історія, картка товару в магазині.
<article>
<h1>Солодкий пиріжок</h1>
<img src="посилання на зображення пиріжка" alt="пиріжок" />
<p>
Дуже смачний печений пиріжок з різними наповнювачами: вишнею, персиком
сливою або полуницею.
</p>
<p>Ціна: 50 кредитів</p>
</article>
Якщо розділу документа можна дати назву, винести його за межі сайту і він буде
мати смислове значення - це <article>. Обов'язковий заголовок.
Тег section
Великий розділ, що об'єднує вміст за смисловим значенням. Не відокремлюється від основного документа. Наприклад секція списку товарів, блок особистої інформації в профілі користувача, розділ контактної інформації.
<section>
<h1>Найпопулярніші пиріжки цього тижня</h1>
<!-- Всередині кожного <li> може бути картка пиріжка з секції «Тег <article>» -->
<ul>
<li>Смажений з грибами</li>
<li>Смажений з м'ясом</li>
<li>Печений з яблуками</li>
<li>Печений з сиром</li>
</ul>
</section>
Якщо розділу документа можна дати назву, але за межами сайту він не матиме
смислового значення - це <section>. Бажаний заголовок.
Тег <div>
Універсальний контейнер без семантичного значення. Використовується як блок-обгортка для подальшої стилізації контенту.
Якщо не виходить дати групі контенту смислову назву (не "права колонка", а така,
що має сенс) - це <div> і, швидше за все, вам просто потрібен загальний
контейнер для оформлення.
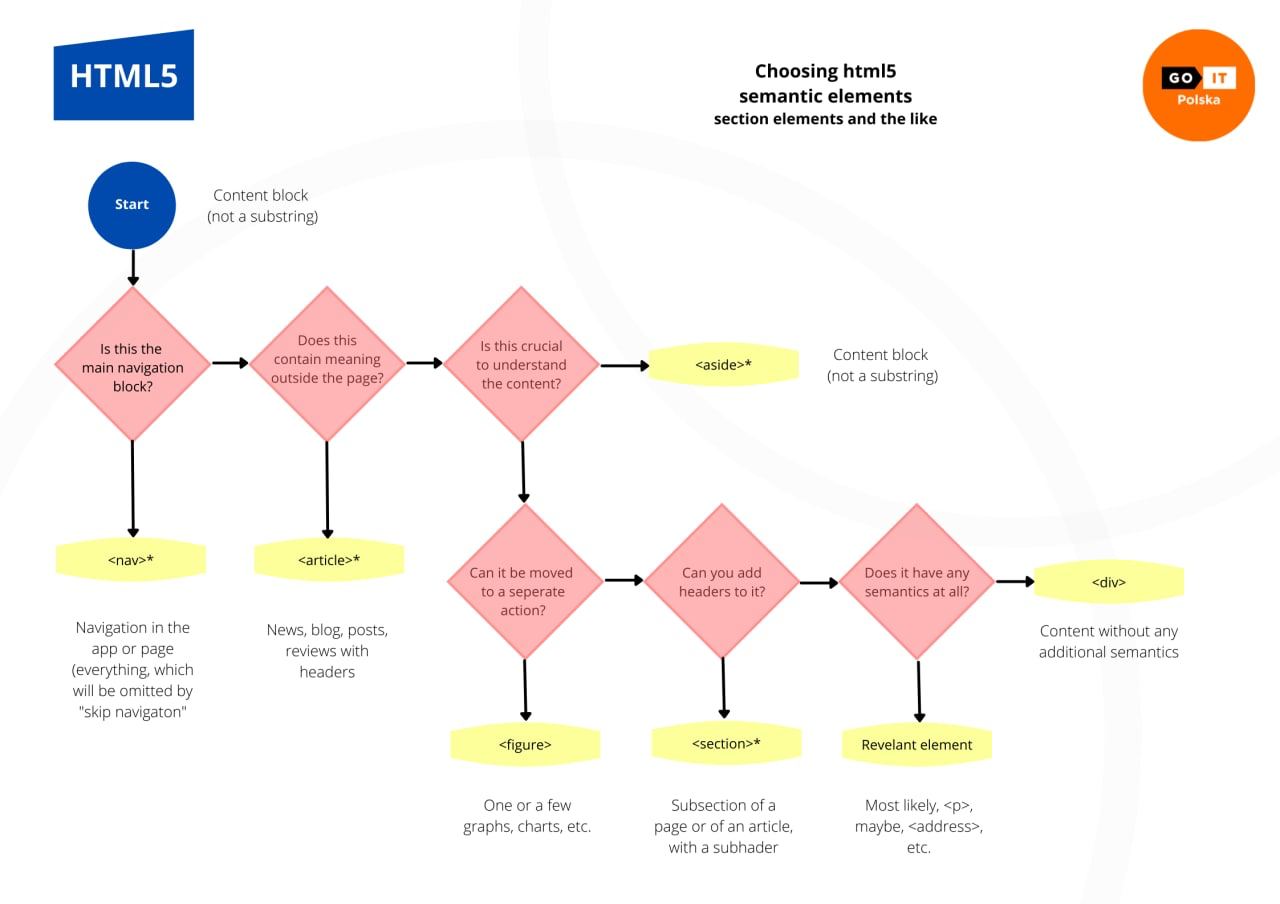
Алгоритм вибору тегу
Не тільки новачкам буває важко вирішити, який тег використовувати для розмітки блоку контенту, ґрунтуючись на його семантичному значенні. Скористайтесь цим алгоритмом для визначення відповідного тегу.

Розмітка сторінки
Використовуючи всі розглянуті теги, створимо розмітку простої сторінки починаючої веб-студії.
У прикладі не вистачає розмітки скелета документа, тому що його автоматично додає інтерактивний майданчик codepen.io. Для повноти картини запишемо базову розмітку документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<title>Веб студія mango.dev</title>
</head>
<body>
<!-- Вся розмітка з живого прикладу -->
</body>
</html>