Знайомство з Webpack
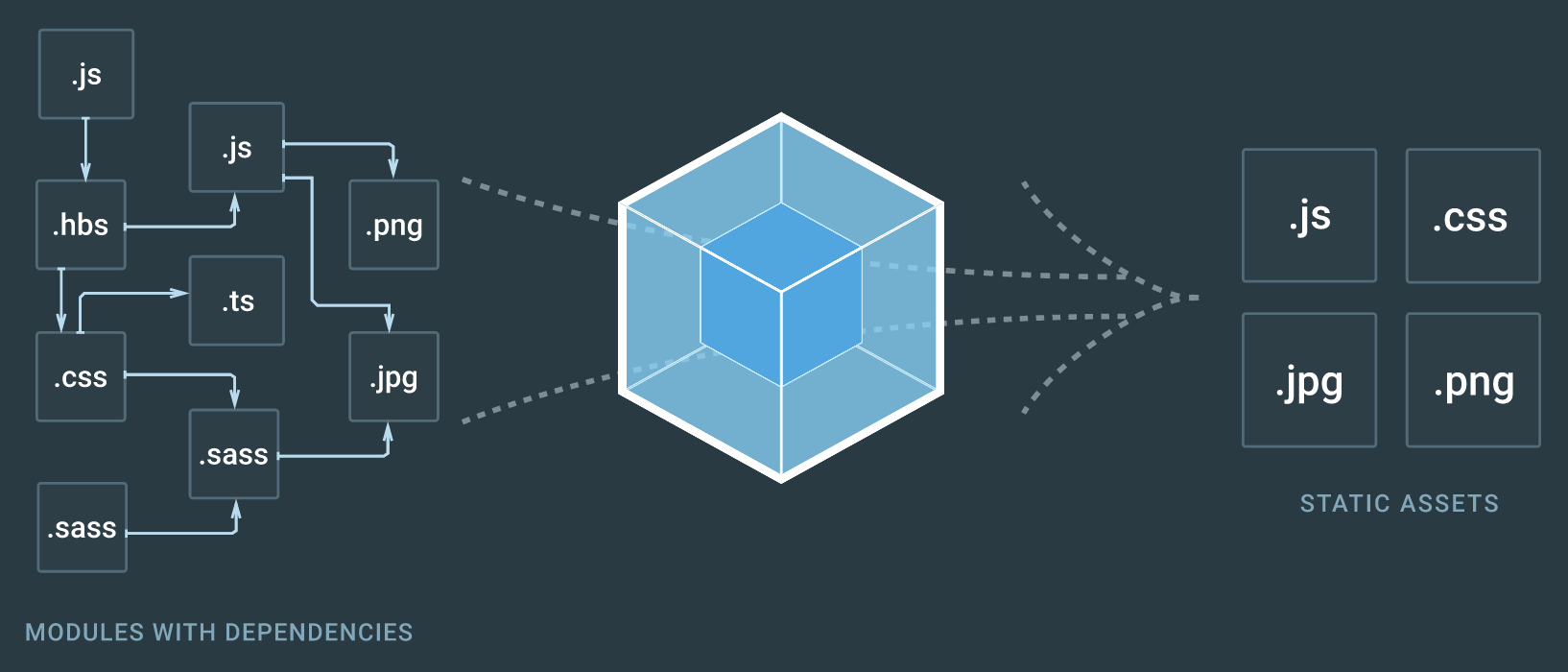
Webpack - це збирач JS-модулів, менеджер модульних залежностей, який аналізує дерево залежностей і створює один або декілька результуючих файлів, що містять всю кодову базу проекту. Вибудовує порядок підключення модулів, збирає, мініфікує, запаковує та багато іншого.

Webpack став одним із найважливіших інструментів веб-розробника. В першу чергу - це менеджер модульних залежностей застосунку і збирач JS-файлів, але він може трансформувати усі ресурси (HTML і CSS, SASS тощо), оптимізувати зображення, компілювати шаблони, запускати локальний веб-сервер для розробки і багато іншого.
Принцип роботи
Припустимо, у нас є застосунок, який може виконувати дві прості математичні задачі: підсумовувати і множити. Ми вирішили розділити ці функції на окремі файли (модулі) для спрощення підтримки кодової бази. Таким чином, в index.html скрипти будуть підключені у такій послідовності.
<script src="sum.js"></script>
<script src="multiply.js"></script>
<script src="index.js"></script>
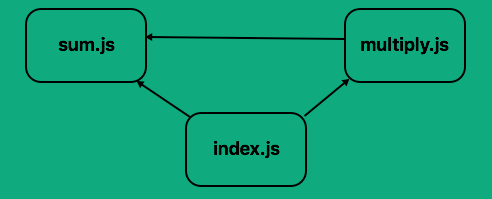
Припустимо код з sum.js використовується в multiply.js та index.js, а код з multiply.js використовується тільки в index.js. Покажемо ієрархію залежностей на простій діаграмі.

Якщо помилитися в послідовності підключення скриптів в index.html, тобто якщо index.js підключений перед будь-якою з інших залежностей або якщо sum.js доданий після multiply.js - виникнуть помилки. Тепер уявімо, що ми масштабуємо це до реального, повністю робочого застосунку - можуть бути сотні залежностей. Збереження порядку підключення буде жахом.
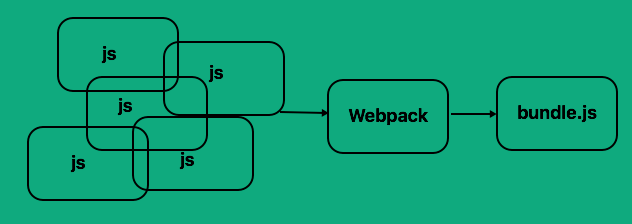
Webpack перетворює залежності в модулі і зшиє в один або декілька файлів. Кожен модуль буде мати закритий простір імен і підключатися у потрібний час і правильному порядку.

Gulp все ще займає гідне місце в інструментарії розробника і для деяких проектів функціонал Webpack не потрібен, хоча він може бездоганно працювати разом із ним. Попри те, що крива навчання може бути вищою у разі складніших налаштувань, Webpack - незамінний, якщо ви використовуєте сучасні бібліотеки і фреймворки для розробки, такі як React, Vue, Angular тощо.
Налаштування
За посиланнями нижче ви знайдете вичерпні інструкції з покроковими поясненнями налаштування Webpack.