Відкладене завантаження
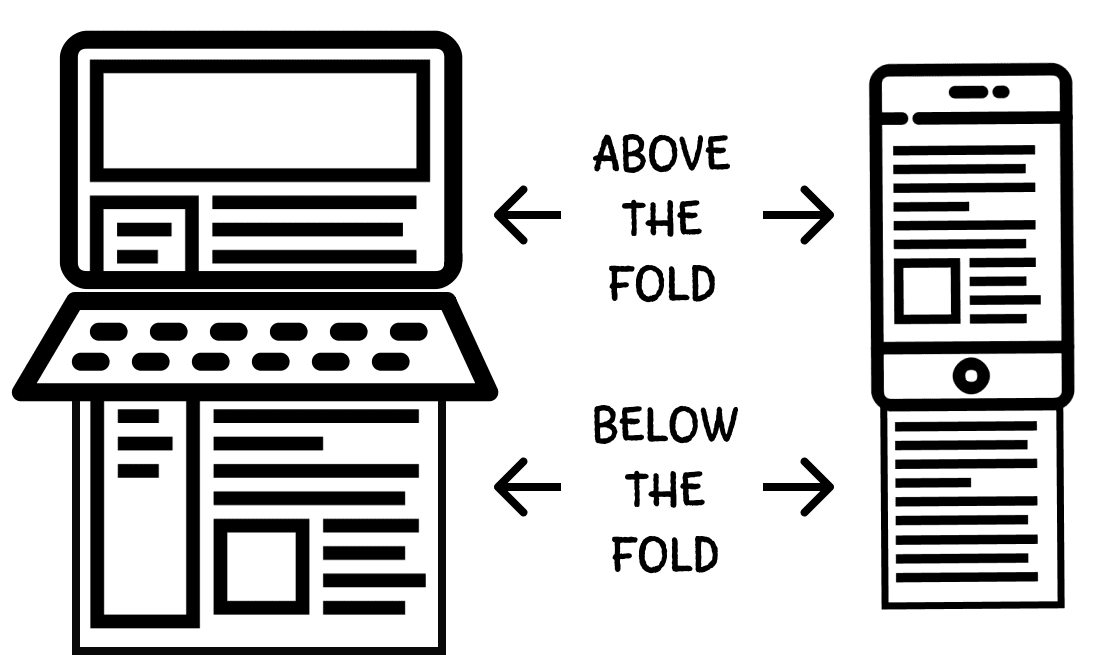
Веб-сторінки містять велику кількість зображень, які збільшують розмір сторінок і впливають на швидкість їх завантаження. Більшість зображень знаходяться за межами першого екрану (за кадром, below the fold), тому користувач побачить їх тільки після прокручування сторінки. Це означає, що ви, можливо, завантажуєте те, що користувач ніколи не побачить, але витратить на це час і, можливо, гроші. Завантаження некритичного контенту також розряджає акумулятор мобільних пристроїв та витрачає інші системні ресурси.

Терміни «above the fold» (в кадрі) і «below the fold» (за кадром) прийшли з часів до появи цифрових технологій. Якщо ви коли-небудь купували газету в кіоску, їх, як правило, складають навпіл, щоб перехожі могли бачити тільки верхню половину першої сторінки. Якщо їм не сподобається те, що вони побачать, вони пройдуть повз, і продажі впадуть. Ось чому так важливо розміщати найбільш цікавий контент у верхній частині сторінки.
Відкладене завантаження (lazy-loading) - це прийом, який відкладає завантаження некритичних ресурсів під час завантаження сторінки. Замість цього, ці некритичні ресурси завантажуються лише у разі потреби. Це знижує початкову вагу ресурсів, які необхідно завантажити для відображення сторінки, використання системних ресурсів підвищує час її завантаження та наступного рендеру. Все це позитивно позначається на продуктивності.
Ви, напевно, вже бачили в дії ледаче завантаження. Воно виглядає приблизно так:
- Ви потрапляєте на сторінку і починаєте прокручувати її, читаючи вміст.
- У якийсь момент ви прокручуєте сторінку до зображення-заглушки.
- Зображення-заглушка раптово змінюється на справжнє зображення.
Атрибут loading
Раніше розробникам доводилося покладатися тільки на можливості JavaScript. Сучасні браузери вміють робити це без JavaScript, але, на жаль, не всі. HTML-атрибут loading тегу <img> підтримується нативно у всіх сучасних браузерах, крім Safari, і дозволяє браузеру відкласти завантаження зображень за кадром доти, доки користувач не прокрутить до них сторінку.
<img src="my-image.jpg" loading="lazy" alt="Image description" />
Підтримує три значення:
lazy- браузер виконає відкладене завантаження зображення.eager- зображення буде завантажене за першої нагоди, тобто без відкладеного завантаження.auto- браузер сам визначає - виконувати відкладене завантаження чи ні. Значення за замовчуванням.
Ми не можемо дізнатися або змінити поведінку і механізм визначення часу відкладеного завантаження зображення браузером. Головне, що браузер завантажить такі зображення незадовго до того, як вони потраплять в область перегляду.
Відкрийте вкладку Network в інструментах розробника і виберіть фільтр Img, щоб відображалось лише завантаження зображень. Після цього прокручуйте приклад і спостерігайте як будуть довантажуватися закадрові зображення котів. Браузери, що підтримують атрибут loading, будуть завантажувати зображення відкладено, а браузери без підтримки - завантажать усі зображення відразу.
Бібліотека lazysizes
Щоб забезпечити кросбраузерність, тобто сумісність зі старішими браузерами, або такими, які ще не підтримують це нативно, можна використовувати ряд існуючих JavaScript бібліотек. Одні з найпопулярніших - це lazysizes, vanilla-lazyload і lozad.js. Вибір бібліотеки зводиться до набору можливостей і особистих вподобань. Ми розберемо бібліотеку lazysizes.
Нативна підтримка краща і продуктивніша, ніж використання бібліотек, але вони гарантовано працюють у всіх браузерах і можуть надавати розширені можливості відкладеного завантаження, які ще відсутні у стандарті.
Перше, що необхідно зробити - це підключити бібліотеку до проекту, використовуючи сервіс cdnjs.com. Тег з посиланням на скрипт додається в кінець <body>, так само як ми це робили для бібліотеки Lodash.
<body>
<!-- HTML-markup -->
<!-- Lazysizes library script file -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.3.2/lazysizes.min.js"
integrity="sha512-q583ppKrCRc7N5O0n2nzUiJ+suUv7Et1JGels4bXOaMFQcamPk9HjdUknZuuFjBNs7tsMuadge5k9RzdmO+1GQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<!-- Your script file -->
<script defer src="path/to/script.js"></script>
</body>
Бібліотека lazysizes самоініціалізується при завантаженні на сторінку. Тобто для базового використання в JavaScript нічого робити непотрібно. Повний список її можливостей наведений в документації.
Усім зображенням, які необхідно завантажувати відкладено, задаємо клас lazyload і замінюємо атрибут src на data-src. Це необхідно бібліотеці lazysizes для правильної роботи.
<img class="lazyload" data-src="path/to/my-image.jpg" alt="Generic alt" />
Доки зображення завантажується можна показувати заповнювач низької якості. Ця техніка називається LQIP (Low Quality Image Placeholder). Існує багато варіантів реалізації LQIP, але для початку достатньо буде показувати один стандартний заповнювач, замість усіх зображень. Для цього додаємо атрибут src, значенням якого буде посилання на це зображення-заповнювач.
<img
class="lazyload"
src="path/to/lqip-placeholder.jpg"
data-src="path/to/my-image.jpg"
alt="Generic alt"
/>
Коли зображення було завантажене, бібліотека lazysizes додає елементу клас lazyloaded. Це можна використовувати для застосування CSS-ефектів в момент завантаження зображення.
.blur-up {
filter: blur(5px);
transition: filter 400ms;
}
.blur-up.lazyloaded {
filter: blur(0);
}
Після оголошення стилів, додаємо клас blur-up тегам <img>.
<img
class="lazyload blur-up"
src="path/to/lqip-placeholder.jpg"
data-src="path/to/my-image.jpg"
alt="Generic alt"
/>
Застосуємо всі ці кроки на прикладі, додавши кросбраузерну підтримку відкладеного завантаження зображень до нашого сайту про котів. Тепер навіть Safari виконує відкладене завантаження зображень.