Фон елемента
Фон - це не тільки декоративний ефект для оформлення, але і допомога у сприйнятті змісту, підказка про вміст елемента. Наприклад, зелений колір асоціюється з успішною операцією, а червоний - з помилкою.
Якщо текст світлий, то фон повинен бути темним (і навпаки), в іншому випадку, читання стає важким або неможливим. Текст з назвою компанії на фоні пальм і морського пляжу без зайвих слів підкаже сферу діяльності і допоможе прийняти рішення щодо продовження знайомства з контентом.
За замовчуванням фон елемента поширюється на content і padding. На
margin - ніколи не поширюється, це зовнішній відступ.
Властивість background-color
Задає колір фону елемента. Значенням може бути зарезервоване слово або колір, записаний в RGB, RGBA і HEX-форматі.
background-color: колір
Властивість background-image
Задає фонове зображення елемента, адреса якого вказується аргументом функції
url(). Це може бути як відносний, так і абсолютний шлях.
background-image: url('адреса зображення');
Можна відразу задати колір фону і фонове зображення, яке буде поверх фону. Наприклад, у разі, якщо не завантажене фонове зображення, користувач побачить хоча б колір фону, а не порожнє місце.
Властивість background-repeat
Управляє повторенням фонового зображення. За замовчуванням воно повторюється за горизонталлю і вертикаллю. Це помітно, якщо зображення менше за розмір елемента.
background-repeat: repeat | repeat-x | repeat-y | no-repeat
repeat- повторювати по X і Y. Значення за замовчуванням.repeat-x- повторювати тільки по X, тобто за горизонталлю.repeat-y- повторювати тільки по Y, тобто за вертикаллю.no-repeat- не повторювати.
Властивість background-position
Управляє положенням фонового зображення щодо меж елемента, використовуючи дві
координати - x за горизонталлю та y за вертикаллю.
background-position: x y
Як значення можна використовувати абсолютні одиниці або відносні одиниці і
ключові слова (top, bottom, right, left, center). За замовчуванням задані
значення left для x і top для y , тобто фон позиціонується щодо
верхнього лівого кута елемента.
/* Поставить фонове зображення по центру */
background-position: 50% 50%;
/* Поставить фонове зображення 100px від лівого краю і 200px від верху */
background-position: 100px 200px;
/* Поставить фонове зображення у нижній правий кут */
background-position: right bottom;
/* Поставить фонове зображення у верхній лівий кут */
background-position: left top;
Позиція зі зміщенням
Щоб не прив'язуватися до розмірів елемента і точно не фіксувати позицію фону, можна використовувати синтаксис позиції зі зміщенням.
backrgound-position: x зміщення-x y зміщення-y
Наприклад, якщо необхідно поставити фон у нижній правий кут елемента довільних
розмірів таким чином, щоб фон відокремлювався від меж на 30px справа і 20px
знизу.
backrgound-position: right 30px bottom 20px;
Властивість background-size
За замовчуванням браузер не змінює розмір фонового зображення. Якщо зображення буде більшим або меншим за розмір елемента, буде порожній простір, не зайнятий фоном або навпаки, фон буде видно тільки частково.
background-size: auto | значення | cover | contain
Ця властивість дозволяє підкоригувати розміри зображення, вказавши необхідну ширину і висоту. Якщо не вказати висоту, вона буде вирахувана автоматично, зберігаючи пропорції.
/* Вихідні розміри зображення, значення за замовчуванням */
background-size: auto auto;
/* Ширина 200px, висота буде пропорційна */
background-size: 200px;
/* Ширина 200px, висота 300px */
background-size: 200px 300px;
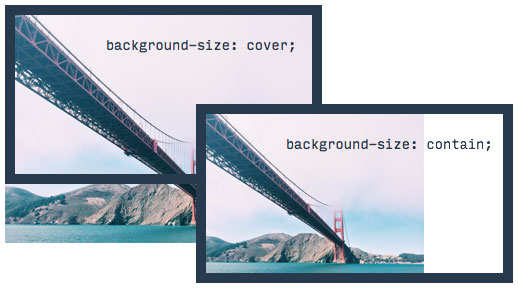
Значення contain і cover
Значенням також можуть бути два зарезервованих слова - contain і cover. Вони
намагаються максимально вмістити в контейнер фонове зображення, тільки одне - за
рахунок обрізання зайвого, а інше - за рахунок появи порожнього простору в
контейнері.

Значення contain:
- Гарантовано зберігає пропорції зображення.
- Зображенню задаються максимально можливі розміри (не більші за оригінал), за яких воно повністю поміщається в елемент.
- Зображення може не закрити увесь фон елемента за вертикаллю або горизонталлю, якщо пропорції блоку і зображення не збігаються.
Значення cover:
- Гарантовано зберігає пропорції зображення.
- Зображенню задаються мінімальні розміри, за яких воно заллє фон всього елемента.
- Якщо пропорції зображення і елемента різні, частина зображення, за вертикаллю або горизонталлю, візуально обрізається.
Натискаючи на кнопки в прикладі, ви змінюєте значення властивості
background-size. За замовчуванням встановлено значення auto.
Властивість background-attachment
За замовчуванням фонове зображення прокручується разом із вмістом елемента. З
допомогою властивості background-attachment можна зафіксувати фон на місці і
заборонити прокручуватися зі скролом.
background-attachment: scroll| fixed | inherit
scroll- фон прокручується разом із вмістом. Це значення за замовчуванням.fixed- фон не прокручується, зафіксований на місці.
Багатошаровий фон
Елементу можна задати кілька фонових зображень одночасно. Достатньо перелічити
їх у властивості background-image через кому. Для кожного зображення також
можна задати значення інших властивостей фону, теж через кому в кожній
властивості.
background-image: url('зображення-1'), url('зображення-2');
background-size: 100px, cover;
background-position: top right, center;
background-repeat: repeat-x, no-repeat;
Виходить листковий пиріг із зображень, в якому вище буде те зображення, яке зазначено раніше у переліку. Зоряне небо, свинка, комета, космічний корабель і планета - це 5 різних фонових зображень.
Здебільшого багатошаровий фон можна замінити одним зображенням, на якому у спеціальному редакторі були поєднані всі інші. Вага такого файлу буде меншою за загальну вагу окремих зображень, і браузеру необхідно буде зробити тільки один запит, замість п'яти, що також збільшить швидкість завантаження і відображення сторінки.
Властивість background
Збірна властивість для одночасного встановлення значень всіх розглянутих властивостей.
background: background-color background-image background-repeat background-position background-attachment
Якщо якийсь компонент не вказаний, буде взято його значення за замовчуванням.
/* Встановить тільки колір фону */
background: #2a2a2a;
/* Прозорий колір фону із зображенням, що повторюється по x, починаючи з верхнього лівого кута */
background: url('адреса зображення') repeat-x;
Рекомендується, хоча б спочатку, використовувати окремі властивості для кожного
значення, оскільки зі збірним background можна легко заплутатися.