Веб-технології
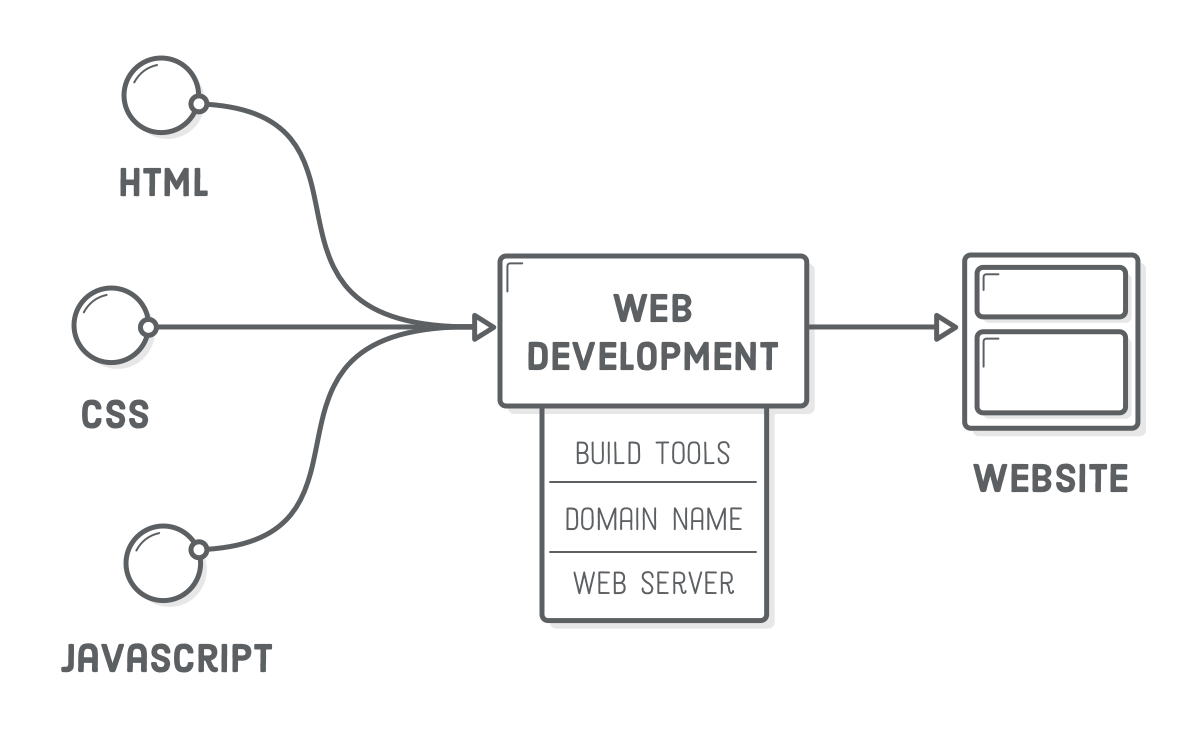
Веб-сайти - це основа, на якій тримається інтернет, і всі вони побудовані на трьох основних технологіях.
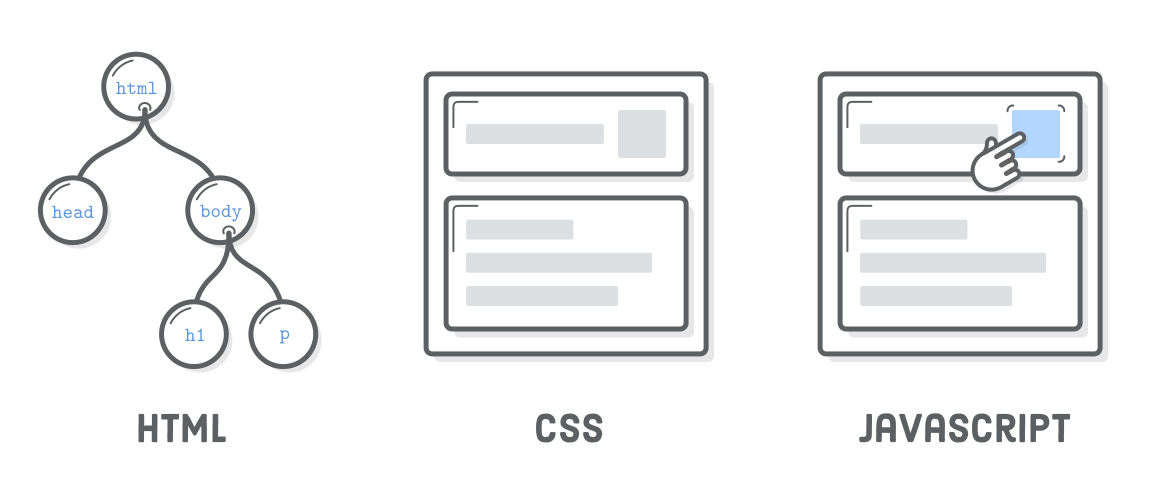
- HTML - відповідає за наповнення веб-сторінки контентом, структуру і зміст.
- CSS - використовується для оформлення та позиціонування, зовнішній вигляд.
- JavaScript - дозволяє додати функціонал, реакцію на дії користувача.

Для того щоб створити веб-сайт, недостатньо тільки цих базових технологій. Під час розробки використовуються редактори коду, системи контролю версій, збирачі, фреймворки, бібліотеки, хостинг та інші концепції, з якими необхідно буде познайомитися.

HTML
HyperText Markup Language (мова розмітки гіпертексту) - мова розмітки веб-документів. Набір правил для структурування (розмітки) текстової інформації, додавання зображень, створення таблиць, форм, списків тощо.
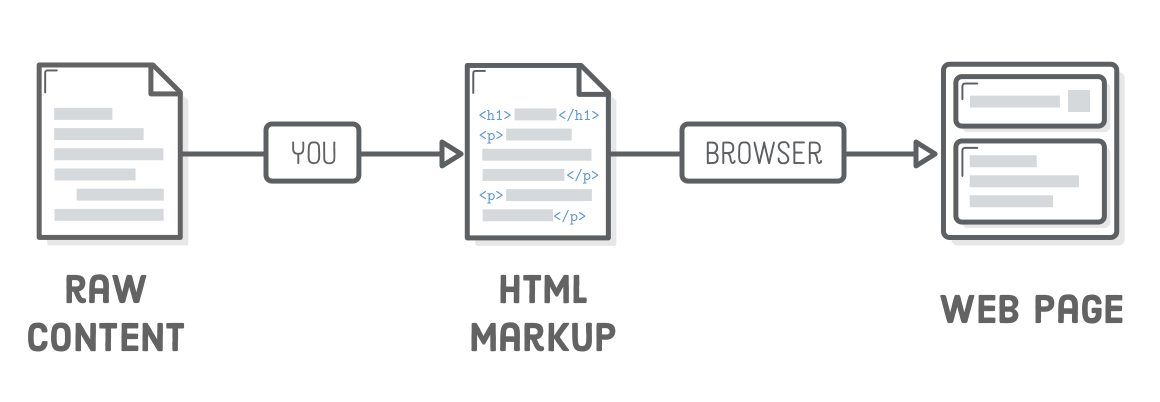
HTML-документ - текстовий файл з розширенням .html. Документ, розмічений
за допомогою HTML, інтерпретується браузером, в результаті чого користувачі
бачать не вихідний код з елементами розмітки, а остаточний результат обробки -
веб-сторінку.

Популярність HTML і використання його як основи веб-сторінок, призвело до необхідності створення, підтримки і розвитку стандартів. Зараз цим займається Web Hypertext Application Technology Working Group (WHATWG), яка працює над специфікацією HTML Living Standard.
Ви читаєте HTML-документ саме зараз. Конспект - це сторінка, розмічена за допомогою HTML.