Робота з кольором
Колір тексту
За допомогою властивості color можна змінити колір тексту елемента. Сучасні
браузери підтримують кілька основних способів опису кольору: ключові слова, rgb
і hex.
<p class="text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
.text {
color: tomato;
}
На сервісі htmlcolorcodes.com можна подивитися значення кольорів у різних форматах.
Колір фону
Властивість background-color дозволяє змінити колір фону елемента.
<p class="text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Obcaecati commodi,
veritatis nihil alias iste odit similique sit eius optio veniam, impedit
cumque fuga facere labore quo id necessitatibus quaerat rerum.
</p>
.text {
background-color: tomato;
color: white;
}
Іменовані кольори
Для опису кольору в стилях можна використовувати набір зарезервованих слів. В сучасній веб-розробці вони вже не використовуються, але бувають корисними, якщо потрібно швидко поставити якийсь колір.
p {
color: tomato;
}
RGB
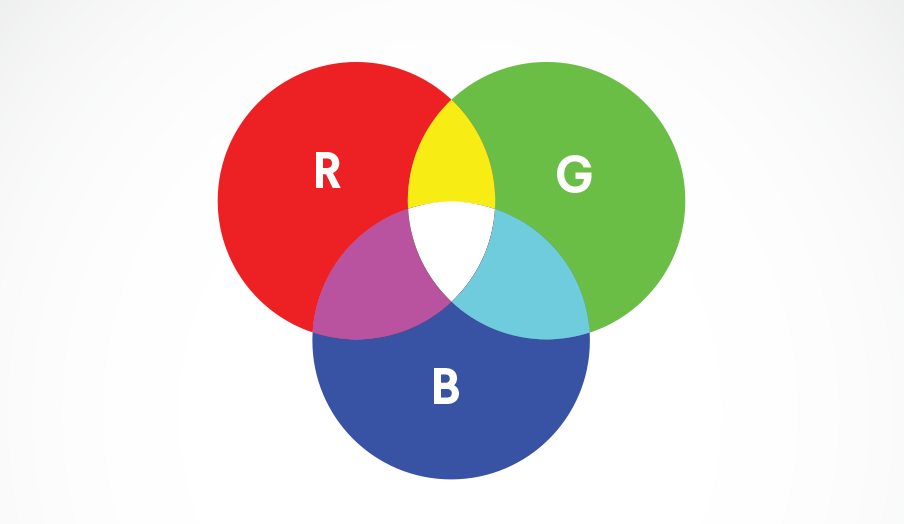
Є три основні кольори: червоний, зелений и синій. Змішуючи їх у різних
пропорціях, можна отримати будь-який інший колір.

У цьому форматі для встановлення значення використовується функція rgb(), в
якій вказується частка кожного з трьох основних кольорів, після чого вони
змішуються і виходить потрібний колір.
rgb(червоний, зелений, синій)
Діапазон значень можна вказувати числами від 0 (повна відсутність кольору) до
255 (максимальна частка). Це основний спосіб встановлення RGB-кольору.
/* Чистий червоний колір: 255 червоного, 0 зеленого, 0 синього */
p {
color: rgb(255, 0, 0);
}
Або відсотками від 0% до 100%.
/* Чистий червоний колір: 100% червоного, 0% зеленого, 0% синього */
p {
color: rgb(100%, 0%, 0%);
}
Запам'ятовувати комбінації RGB-значень не потрібно, всі кольори є в макеті від дизайнера.
Hexadecimal
Це опис кольору, що ґрунтується на запису числа в шістнадцятковій системі числення. Частка кожного з трьох основних кольорів описується двома цифрами.

Цифрами цієї системи числення виступає набір цифр від 0 до 9 і латинські
літери від A до F у нижньому або верхньому регістрі.
0- найменша частка кольоруf- найбільша частка кольору
/* Чистий червоний колір: ff (100%) червоного, 00 (0%) зеленого, 00 (0%) синього */
p {
color: #ff0000;
}
/* Чистий зелений колір: 00 (0%) червоного, ff (100%) зеленого, 00 (0%) синього */
p {
color: #00ff00;
}
/* Чистий синій колір: 00 (0%) червоного, 00 (0%) зеленого, ff (100%) синього */
p {
color: #0000ff;
}
Запам'ятовувати комбінації HEX-значень не потрібно, всі кольори є в макеті від дизайнера.
Прозорість кольору
Основний спосіб додавання прозорості кольору - це функція rgba(). На відміну
від rgb() ще додається прозорість (альфа канал).
rgba(червоний, зелений, синій, альфа)
Найчастіше прозорість задається числом від 0 (прозорий) до 1 (не прозорий).
/* Чистий червоний колір з прозорістю 30% */
p {
background-color: rgba(255, 0, 0, 0.3);
}
Але можна і відсотками від 0% (прозорий) до 100% (не прозорий).
/* Чистий червоний колір з прозорістю 30% */
p {
background-color: rgba(100%, 0%, 0%, 30%);
}
Прозорість кольору можна задати і в
Hex-форматі, але через
складність такого запису і запам'ятовування значень, завжди використовують
функцію rgba().