Приклад REST API програми
Розглянемо найпростіше Web-API. Реалізуємо стандартний todo-list, який буде нам повертати список поточних завдань. Наш API міститиме повний набір CRUD (Create, Read, Update, Delete) операцій для наших завдань.
Ми будемо працювати з двома URL
/api/tasks/ - повний CRUD
/api/tasks/:id/status - для зміни статусу завдання, виконано воно чи ні
Повний код програми:
Всі запити до нашого API ми будемо виконувати за допомогою утиліти Postman
Основний файл програми
const express = require('express');
const cors = require('cors');
const routerApi = require('./api');
const app = express();
// parse application/json
app.use(express.json());
// cors
app.use(cors());
app.use('/api', routerApi);
app.use((_, res, __) => {
res.status(404).json({
status: 'error',
code: 404,
message: 'Use api on routes: /api/tasks',
data: 'Not found',
});
});
app.use((err, _, res, __) => {
console.log(err.stack);
res.status(500).json({
status: 'fail',
code: 500,
message: err.message,
data: 'Internal Server Error',
});
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, function () {
console.log(`Server running. Use our API on port: ${PORT}`);
});
Ми тут підключаємо обробку даних у форматі JSON, включаємо cors і додаємо
обробники помилок
Реалізація API
У роутинговому файлі ми описуємо всю логіку поведінки нашого API.
Для генерації випадкового унікального ідентифікатора задачі ми використовуємо модуль
nanoid
const { nanoid } = require('nanoid');
Усі дані про завдання ми зберігаємо у масиві tasks, де жорстко прописуємо одне
завдання.
let tasks = [
{
id: nanoid(),
title: 'Work',
text: 'Do it!',
done: false,
},
];
Надалі в цей масив ми будемо додавати нові завдання, видаляти та оновлювати їх
Читання
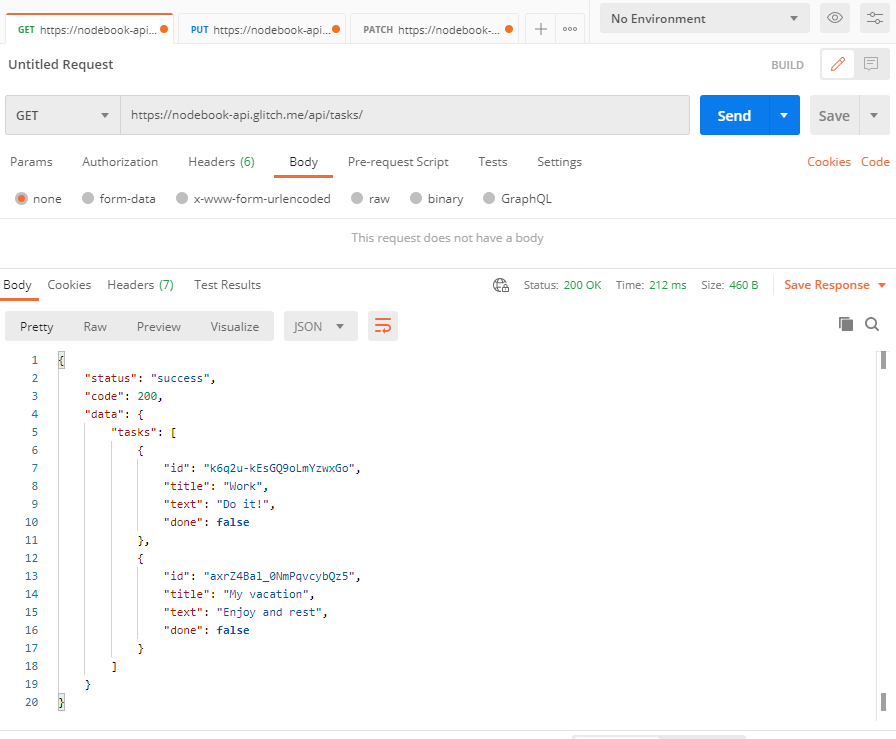
Перший обробник це отримання списку всіх завдань
router.get('/tasks', (req, res, next) => {
res.json({
status: 'success',
code: 200,
data: {
tasks,
},
});
});
Тут все досить просто ми віддаємо об'єкт зі статусом 'success', кодом
200 та властивістю data, це наше корисне навантаження куди ми покладемо масив
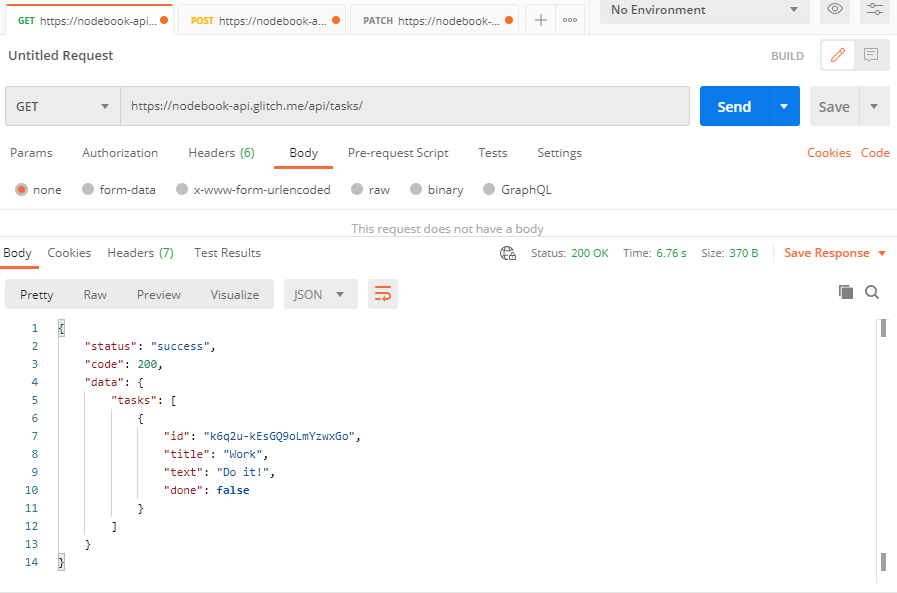
наших завдань. Скористаємося Postman і надішлемо наш перший запит

Обробник для отримання завдання по ID
router.get('/tasks/:id', (req, res, next) => {
const { id } = req.params;
const [task] = tasks.filter(el => el.id === id);
res.json({
status: 'success',
code: 200,
data: { task },
});
});
Створення нового завдання
router.post('/tasks', (req, res, next) => {
const { title, text } = req.body;
const task = {
id: nanoid(),
title,
text,
done: false,
};
tasks.push(task);
res.status(201).json({
status: 'success',
code: 201,
data: { task },
});
});
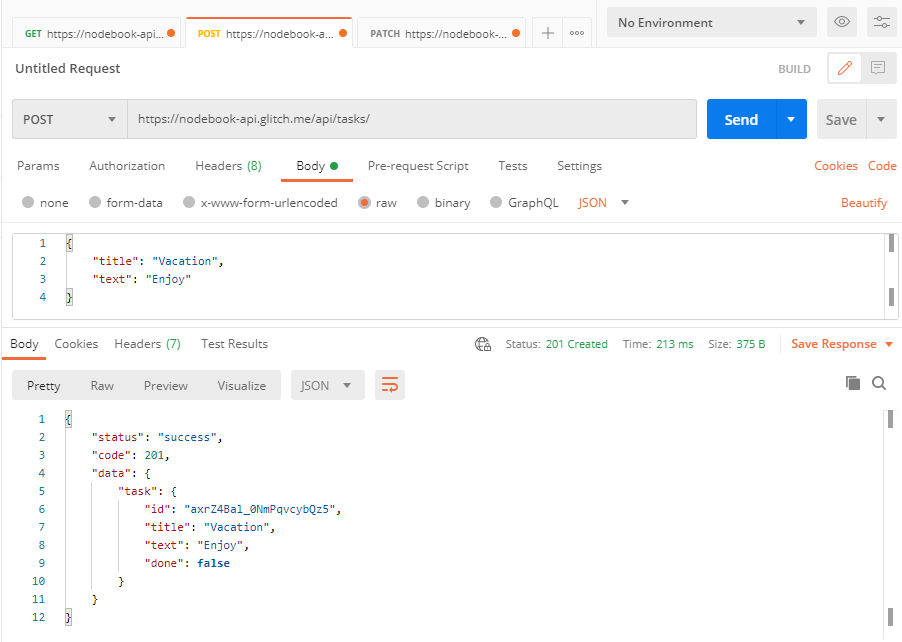
При надсиланні Postman ми вибираємо вкладку Body, режим raw формат JSON та встановлюємо HTTP метод POST
{
"title": "Vacation",
"text": "Enjoy"
}

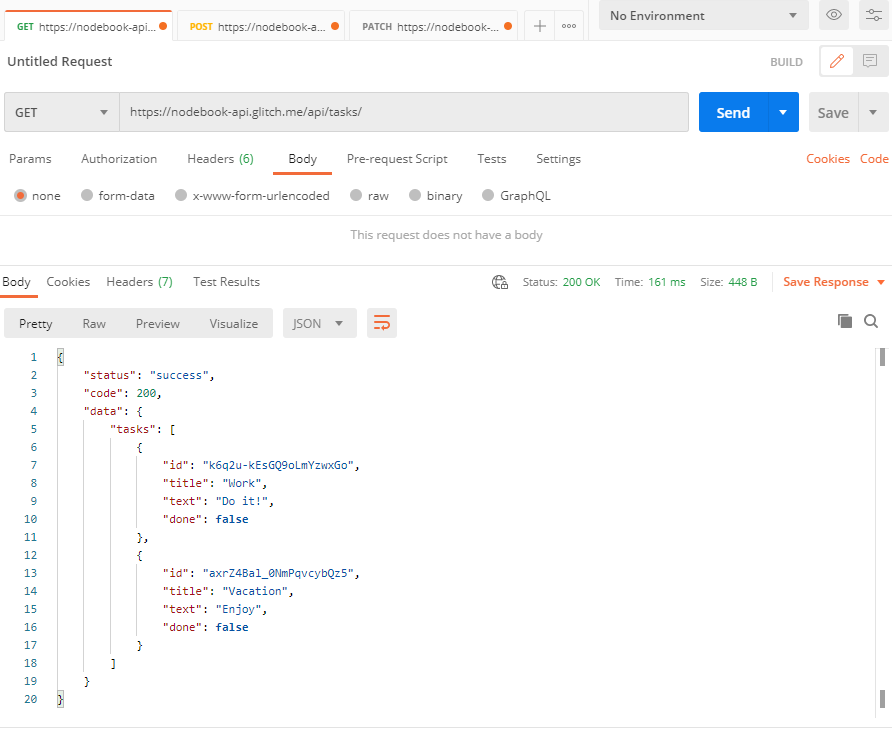
Ми бачимо, що ми створили новий ресурс, зверніть увагу, ми встановлюємо статус 201, та повторний запит до списку задач нам покаже вже два завдання.

Оновлення завдання
router.put('/tasks/:id', (req, res, next) => {
const { id } = req.params;
const { title, text } = req.body;
const [task] = tasks.filter(el => el.id === id);
task.title = title;
task.text = text;
res.json({
status: 'success',
code: 200,
data: { task },
});
});
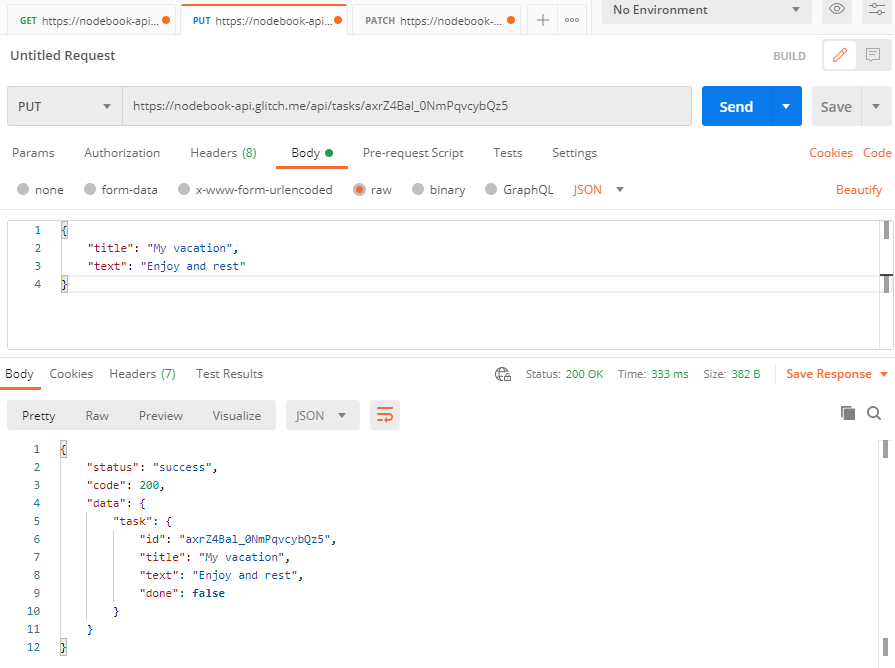
Нам не подобається заголовок і тіло завдання і ми виконуємо їх оновлення новим об'єктом за допомогою Postman та HTTP методом PUT
{
"title": "My vacation",
"text": "Enjoy and rest"
}

І виклик повного списку завдань покаже нам оновлений список

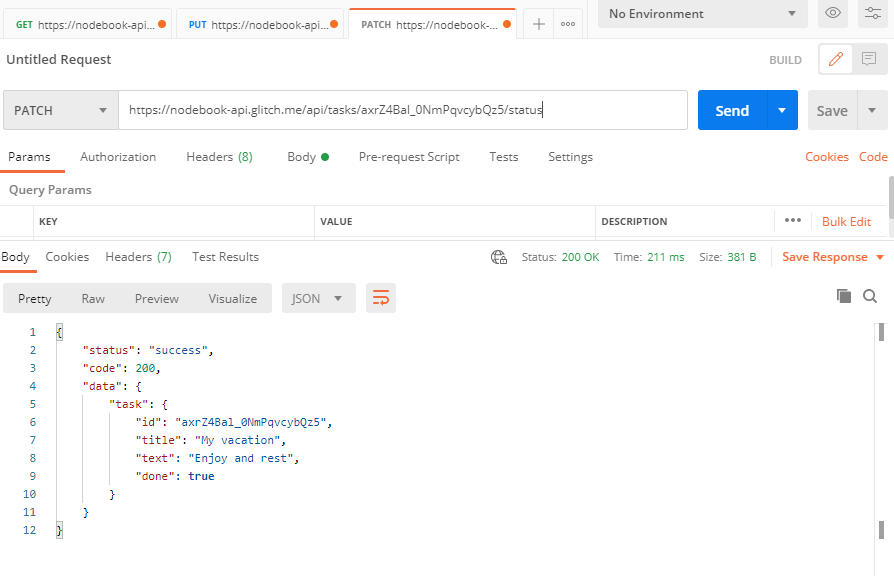
Часткове оновлення
Для статусу ми використовуємо окремий URL та HTTP метод PATCH
router.patch('/tasks/:id/status', (req, res, next) => {
const { id } = req.params;
const { done } = req.body;
const [task] = tasks.filter(el => el.id === id);
task.done = done;
res.json({
status: 'success',
code: 200,
data: { task },
});
});
Тут для завдання ми змінюємо значення лише її властивості done
{
"done": true
}

Видалення
І остання дія це видалення завдання зі списку
router.delete('/tasks/:id', (req, res, next) => {
const { id } = req.params;
const newtasks = tasks.filter(el => el.id !== id);
tasks = [...newtasks];
res.status(204).json();
});
Встановіть собі Postman і знаючи повний URL-програми
https://nodebook-api.glitch.me/api/tasks/
Спробуйте самостійно повторити вказані дії щодо створення та оновлення списку завдань.