Робота з cookie
HTTP протокол не зберігає стан запиту та коли ви переходите по сторінках сайту то сервер не може знати, що це один і той самий користувач. І тут є певна проблема - неможливо залогіниться на сайт, зберегти налаштування сайту під час переходу між сторінками тощо.
Для таких речей і існують cookie-файли та сеанси, які дозволяють поверх протоколу HTTP зберігати стан користувача. Сенс cookie-файлу достатньо простий сервер відправляє певний фрагмент інформації до 4 кб, а браузер зберігає його на стороні клієнта як файл. Є певний проміжок часу зберігання цього файлу. Що стосується інформації, що зберігається, то часто це просто якийсь унікальний ідентифікатор для користувача.
Для роботи з cookie-файлами існує модуль
cookie-parser. Вона дозволяє
отримувати дані cookie-файлу, які зберігає браузер користувача сайту.
Модуль cookie-parser підтримує розбір звичайних та підписаних cookie. За
замовчуванням використовуються звичайні непідписані cookie, доступ до яких на сервері
ми отримаємо через об'єкт req.cookies. Для роботи з підписаними cookie нам у
підключенні модуля треба передати секретний рядок.
При установці cookie-файлу ви можете вказати такі опції.
httpOnly- майже завжди значення цього параметра встановлюється в true і говорить про те, що файл cookie буде змінюватися тільки сервером. Таким чином ми запобігаємо XSS-атакам від JavaScript з боку клієнтаpath- шлях, на який поширюється дія цього файлу cookie. За замовчуванням використовується шлях/, він поширюється на всі сторінки сайту.domain- дозволяє прив'язувати cookie-файли до конкретних піддоменів. Ми можемо встановити cookie-файл тільки для домену, на якому працює ваш сервер.maxAge- визначає, скільки часу у мілісекундах клієнт повинен зберігати cookie-файл до його видалення. Якщо опція не вказана, файл cookie буде видалено під час закриття браузера.secure- робота з cookie-файлами повинна проводитись лише через захищене (HTTPS) з'єднання.signed- необхідно встановити в true, щоб підписати цей cookie-файл. Після цього він стає доступним уres.signedCookiesзамістьres.cookies. Підроблені cookie-файли будуть не прийняті сервером
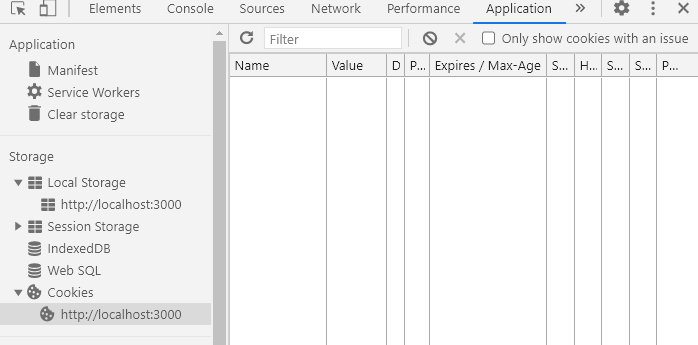
Давайте додамо роботу з cookie у попередній приклад. Але спершу треба розібратися як переглядати cookie у браузері. Більшість браузерів дають можливість переглядати cookie-файли та збережені ними значення. А значить ви чудово розумієте, що будь-який користувач у ручному режимі може переглянути наші cookie, змінити чи видалити. У Chrome відкрийте інструменти розробника та виберіть закладку Application. У меню зліва ви побачите пункт Cookies. Розгорніть його та побачите у списку сайт, який ми переглядаємо у поточній вкладці. Натисніть на url зазначеного сайту та побачимо всі пов'язані з цим сайтом cookie-файли.

У моєму випадку список поки що порожній.
У нашому додатку, який для нас створив express-generator робота з cookie-parser вже додано до програми. Нам залишився лише один момент - підключити роботу зі змінними оточення
require('dotenv').config();
та додати секретне слово при підключенні парсера.
app.use(cookieParser(process.env.SECRET_KEY));
У файл шаблону index.ejs ми додамо наступний код
<p>
<a href="/setcookie">Встановити cookie</a>
</p>
<p>
<a href="/clearcookie">Видалити cookie</a>
</p>
Це два посилання. За цими двома роутами ми будемо додавати cookie і видаляти їх для поточного клієнта. Додамо обробники для цих роутів.
router.get('/setcookie', (req, res, next) => {
res.cookie('my_cookie', 'hello world!');
res.cookie('my_signed_cookie', 'hello world!', { signed: true });
res.redirect('/');
});
router.get('/clearcookie', (req, res, next) => {
console.log(req.cookies['my_cookie']);
console.log(req.signedCookies['my_signed_cookie']);
res.clearCookie('my_cookie');
res.clearCookie('my_signed_cookie');
res.redirect('/');
});
Установка cookie є досить простою. Через об'єкт res ми викликаємо метод
cookie , куди передаємо, ім'я кукі, її значення та об'єкт з опціями, які ми
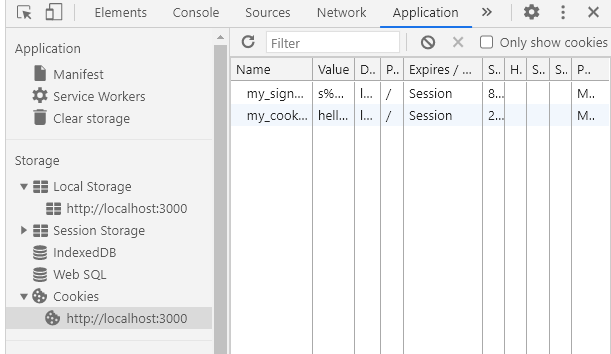
розглянули вище. Якщо ми клікнемо за посиланням, то побачимо, що з'явилися в панелі.
розробника наші встановлені cookie.

Зверніть увагу, що підписана кука зашифрована. Очищення cookie
виробляється методом res.clearCookie , в яку ми передаємо ім'я куки. А от,
щоб прочитати куку, яка надійшла від клієнта, ми використовуємо методи об'єкту
req . Для звичайної кукі
req.cookies['ім\'я кукі'];
а для підписаної
req.signedCookies['ім\'я куки'];
Повний код програми:
Щоб програма повноцінно працювала, обов'язково відкрийте її в окремому вікні. Зараз воно працює як фрейм на сторінці.
Закріпити матеріал для роботи з cookie можна визначенням з вікіпедії
Cookie - невеликий фрагмент даних, відправлений веб-сервером і зберігається на комп'ютер користувача. Веб-клієнт (зазвичай веб-браузер) щоразу при спробі відкрити сторінку відповідного сайту пересилає цей фрагмент даних веб-серверу у складі HTTP-запиту. Застосовується для збереження даних на стороні користувача, на практиці зазвичай використовується для:
- автентифікації користувача;
- зберігання персональних переваг та налаштувань користувача;
- відстеження стану сеансу доступу користувача;
- відомості статистики про користувачів.